Как наложить координаты X и Y на изображение с помощью JavaScript

Этот метод JavaScript можно использовать для многих эффектов, включая всплывающие подсказки и карты изображений.
Интерактивные веб-сайты могут обеспечить пользователям более привлекательный опыт. Существует множество способов сделать веб-сайт более интерактивным, например, добавить анимацию, всплывающие подсказки или другие дополнительные эффекты.
Например, с Geolocation API вы можете запросить координаты пользователя приложения/браузера. Что делает ваше приложение интерактивным и более интересным.
Некоторые веб-сайты также отображают информацию, когда пользователь наводит курсор на элемент на странице. Сюда входят карты или другие визуальные данные, которые позволяют пользователю навести курсор на изображение, чтобы просмотреть точку данных с помощью всплывающей подсказки.
Вы можете добиться этого эффекта с помощью HTML, CSS и JavaScript, используя определенные методы CSS и концепции JavaScript DOM.
Как добавить всплывающую подсказку поверх изображения в файле HTML
Изображения могут быть полезным способом передачи информации на веб-странице в визуально привлекательной форме. Они также полезны для добавления других привлекательных эффектов, таких как простая галерея изображений.
Вы можете добавить всплывающую подсказку к изображению в HTML, используя CSS и JavaScript.
Код, используемый в этом проекте, доступен в этом GitHub repo под лицензией MIT.
- В новом файле под названием index.html , добавьте базовую структуру HTML-файла:
<!DOCTYPE html>
<html>
<head>
<title>Image Tooltip Example</title>
</head>
<body>
</body>
</html>- Внутри тега
bodyдобавьте контейнерdiv. Этот div будет включать в себя как изображение, так и элементы всплывающей подсказки:
<div class="container">
</div>- Внутри контейнера добавьте изображение. Убедитесь, что изображение с совпадающим именем файла находится в той же папке, что и ваш HTML-файл:
<img src="image.jpg" class="image" height="420" width="840" alt="Your Image">- Под изображением добавьте
divдля представленияtooltip:
<div class="tooltip"></div>- В теге
headдобавьте тегstyle. Внутри тегаstyleдобавьте стили для изображенияcontainerиtooltip:
<style>
.container {
position: relative;
display: inline-block;
}
.tooltip {
position: absolute;
left: 0;
display: none;
padding: 5px;
background-color: #000;
color: #fff;
font-size: 12px;
}
</style>- Создайте новый тег
scriptв нижней части тегаbody:
<body>
<!-- Your webpage content here -->
<script>
</script>
</body>- Внутри тега
scriptиспользуйте функцию выбора DOM, querySelector, чтобы получить HTML-элементы изображения иtooltip:
const image = document.querySelector('.image');
const tooltip = document.querySelector('.tooltip');- Добавьте прослушиватель событий для события
mouseover. Эта функция запускается при наведении курсора мыши на изображение. В этом случае на экране появится всплывающая подсказка:
image.addEventListener('mouseover', () => {
tooltip.style.display = 'block';
});- Добавьте прослушиватель событий для события
mouseout. Эта функция запускается, когда мышь покидает изображение. Когда это произойдет, всплывающая подсказка исчезнет с экрана:
image.addEventListener('mouseout', () => {
tooltip.style.display = 'none';
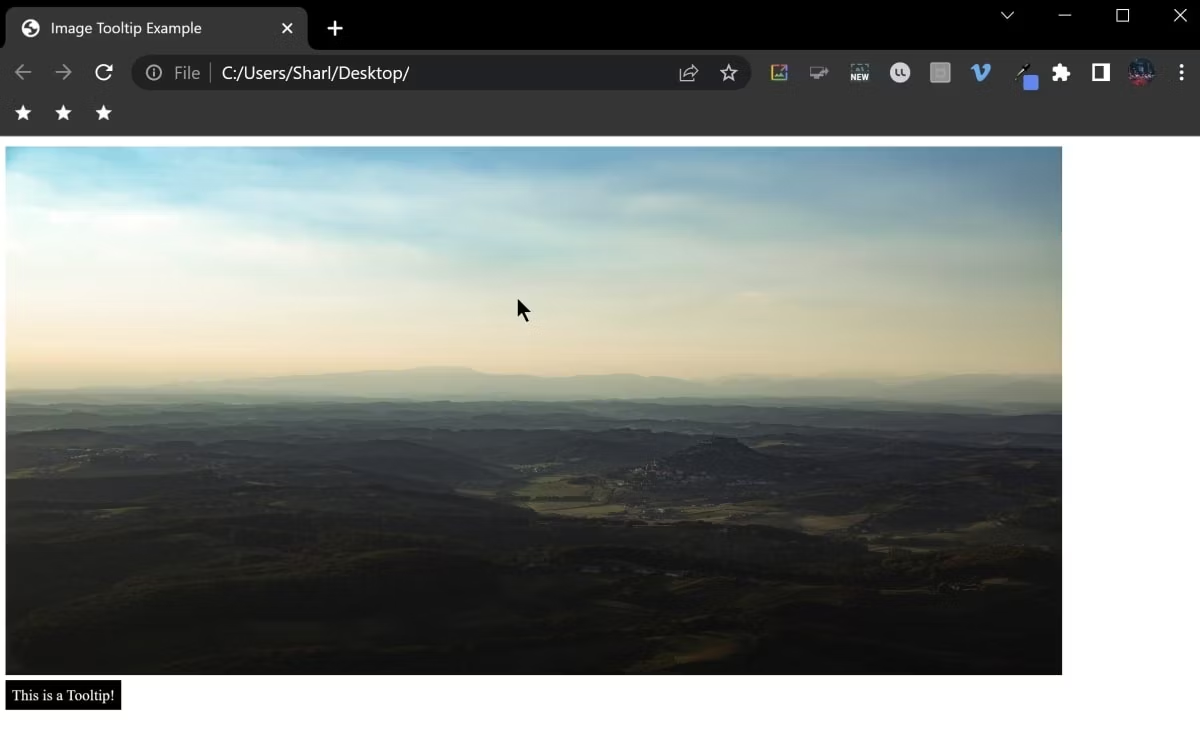
});- Откройте файл index.html в любом браузере и наведите указатель мыши на изображение, чтобы просмотреть всплывающую подсказку:

Как рассчитать и отобразить координаты пикселей X и Y изображения
Теперь, когда всплывающая подсказка видна на странице, измените ее положение и текст, чтобы отобразить координаты X и Y мыши.
- Измените стиль CSS всплывающей подсказки, чтобы она не была видна до наведения курсора мыши на изображение. Это не позволяет вам увидеть всплывающую подсказку в нижней части изображения перед переходом к местоположению курсора:
.tooltip {
position: absolute;
top: -30px;
left: 0;
display: none;
padding: 5px;
background-color: #000;
color: #fff;
font-size: 12px;
}- Внутри тега
scriptдобавьте еще один прослушиватель событий, чтобы прослушивать событиеmousemove. Эта функция будет выполняться непрерывно каждый раз, когда ваша мышь наводит курсор на новый пиксель. Добавьте параметр события, который будет вводить в функцию информацию о событииmousemove. Эта информация включает в себя координаты изображения, в которых находится мышь в этой точке:
image.addEventListener('mousemove', (e) => {
});- Используя событие, измените горизонтальное положение всплывающей подсказки, используя свойство
leftCSS. Каждый раз, когда мышь перемещается, это будет обновлять значение, чтобы оно соответствовало координатам X курсора, сохраненным в переменнойclientX:
tooltip.style.left = e.clientX + 'px';- Измените вертикальное положение всплывающей подсказки, используя свойство
topCSS. Клиент представляет координаты мыши. СвойствоoffsetHeightвключает в себя любые дополнительные отступы или границы внутри всплывающей подсказки. Поскольку вы не хотите, чтобы всплывающая подсказка находилась непосредственно там, где находится курсор, вы можете убрать дополнительные 10 пикселей из этой позиции:
tooltip.style.top = e.clientY - tooltip.offsetHeight - 10 + 'px';- Измените текстовое содержимое всплывающей подсказки, чтобы отобразить координаты:
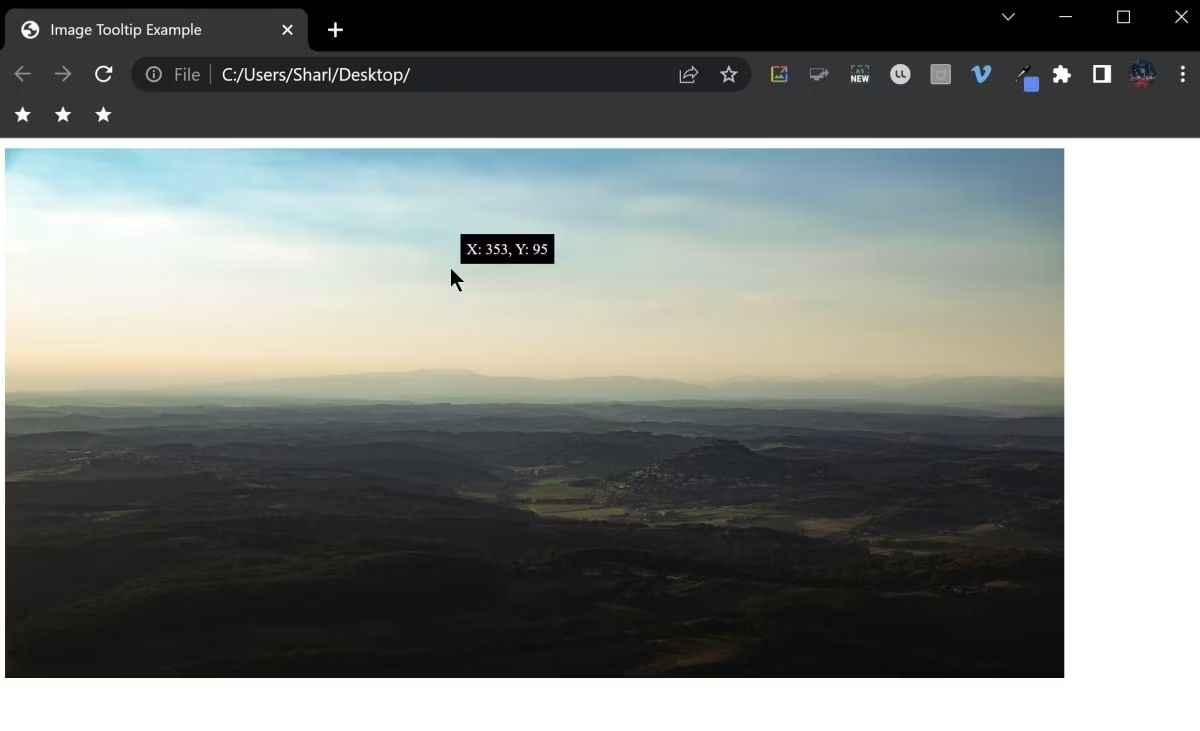
tooltip.textContent = `X: ${e.offsetX}, Y: ${e.offsetY}`;- Откройте index.html откройте файл в любом браузере и наведите курсор на изображение, чтобы просмотреть обновленную всплывающую подсказку:

Добавление эффектов на вашу интерактивную веб-страницу
Теперь вы знаете, как добавить интерактивную подсказку к изображению на веб-странице. Вы можете продолжать совершенствовать свои навыки работы с HTML и CSS, экспериментируя с другими интересными эффектами HTML. Как ранее упоминалось, данный метод можно легко включить для определения геолокации. Немного отойдем от темы и предложим вам посетить страницу Создание правильного приложения React с помощью React-Leaflet, в котором подробно описано как создавать картографическое приложение. Дополнительной библиотекой вам послужит React-mapbox-gl указывающая поведение и стиль карты.