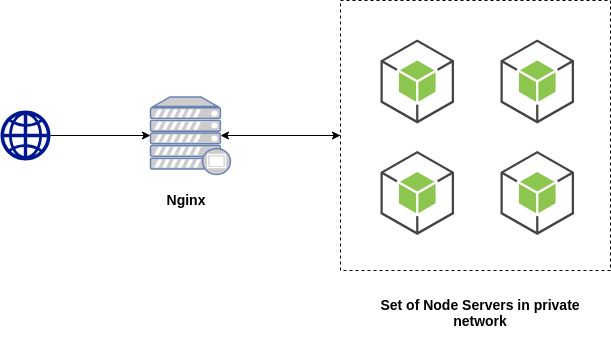
Как настроить NGINX и PM2 для балансировки нагрузки вашего сервера NodeJS, а затем как указать домен на ваш сервер

Прежде чем продолжить, что такое NodeJS?
NodeJS — это асинхронная управляемая событиями среда выполнения javascript на базе Chrome V8 Engine, которая позволяет запускать код javascript вне веб-браузера и предназначена для создания масштабируемых сетевых приложений.
NGINX?
NGINX или «Engine-X» — это программное обеспечение веб-сервера с открытым исходным кодом, которое служит обратным прокси-сервером, балансировщиком нагрузки HTTP и прокси-сервером электронной почты для IMAP, POP3 и SMTP.
и PM2?
PM2 — это демон-менеджер процессов, который поможет вам управлять вашим приложением и поддерживать его онлайн 24/7 (источник: https://pm2.keymetrics.io/)
Установка NodeJS с NVM
Использование nvm (Node.js Version Manager) упрощает установку нескольких версий Node.js и управление ими в одной локальной среде. Чтобы установить или обновить nvm, следует запустить скрипт установки. Для этого вы можете загрузить и запустить скрипт вручную или использовать следующую команду cURL или Wget:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
or
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bashЗапуск любой из приведенных выше команд загружает скрипт и запускает его, скрипт клонирует репозиторий nvm в ~/.nvm
Теперь давайте проверим, успешно ли установлен nvm на вашем сервере, введя эту команду в терминале
$ nvm -vесли nvm успешно установлен на вашем сервере, пришло время установить NodeJS
$ nvm install <NodeJS Version>
например:
$ nvm install v16.15.1Затем активируйте NodeJS, который вы установили ранее
$ nvm use <NodeJS Version>
например:
$ nvm use v16.15.1Теперь NodeJS успешно установлен на вашем сервере, пожалуйста, проверьте это, введя команду ниже
$ node -v
$ npm -vЕсли у вас возникли проблемы при установке NVM, вы можете проверить документацию по nvm здесь.
Установка PM2
Начать работу с PM2 просто, он предлагается в виде простого и интуитивно понятного интерфейса командной строки, устанавливаемого через NPM.
Установите PM2 глобально
$ npm install pm2 --location=global
или же
$ npm install pm2 -gВы можете запустить приложение NodeJS напрямую с pm2, используя эту команду
$ pm2 start './server.js' --name=DevelopmentAPIтакже можете увидеть, какие приложения работают на вашем сервере с помощью pm2
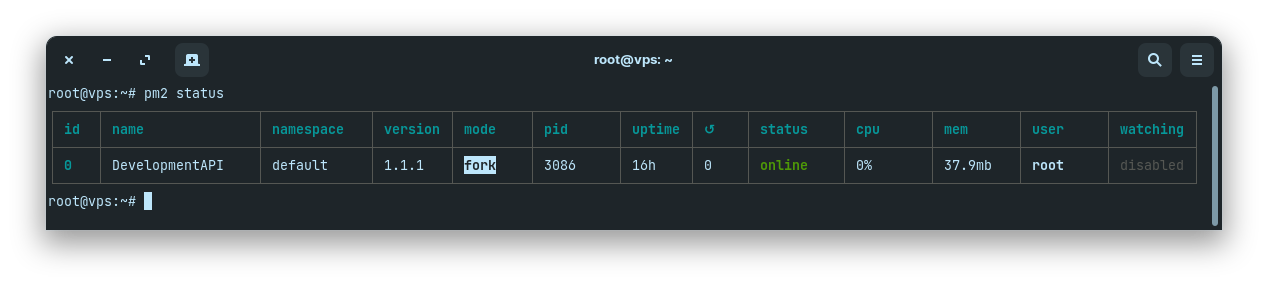
$ pm2 status
Но как остановить приложение NodeJS в pm2? Вы можете остановить приложение NodeJS в PM2 с помощью этой команды
$ pm2 stop <id|name|namespace|all>Установка и настройка NGINX для балансировки нагрузки сервера NodeJS
Монтаж
Сначала установим NGINX на наш сервер
$ sudo apt install nginxПосле завершения установки вы можете увидеть статус NGINX независимо от того, работает он или нет, с помощью этой команды
$ sudo systemctl status nginx.service
или же
$ sudo service nginx statusили вы можете проверить это, открыв страницу http://localhost/ в вашем браузере.

Настройте NGINX и укажите доменное имя на сервере NGINX.
Чтобы настроить и указать домен на сервер NGINX, нам нужно доменное имя и публичный IP-сервер. Например, я буду использовать свой домен test-api.anfa.my.id для этого руководства и общедоступный IP-адрес моего сервера (214.23.24.87 , ТОЛЬКО ДЛЯ ПРИМЕРА).
Сначала создайте файл с именем файла, которое является доменом, который вы хотите указать на сервер NGINX
$ sudo nano /etc/nginx/sites-available/test-api.anfa.my.idа затем заполните этот код:
server {
listen 80;
listen [::]:80;
server_name test-api.anfa.my.id;
index index.html index.htm;
access_log /var/log/nginx/nodeapp.log;
error_log /var/log/nginx/nodeapp-error.log error;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:3000; # change the port according to your nodejs port
proxy_redirect off;
}
}Чтобы сохранить файл, нажмите CTRL + X, затем нажмите Y и ENTER.
Затем создайте файл жесткой ссылки на ваше доменное имя с помощью этой команды
$ sudo ln /etc/nginx/sites-available/ test-api.anfa.my.id /etc/nginx/sites-enabled/ test-api.anfa.my.idКак только вы закончили, проверьте конфигурацию NGINX, выполнив эту команду
$ sudo nginx -tЕсли ошибок не обнаружено, вы можете перезапустить сервер NGINX прямо сейчас
$ sudo nginx -s reload
или же
$ sudo systemctl restart nginx.service
или же
$ sudo service nginx restartУказание вашего доменного имени
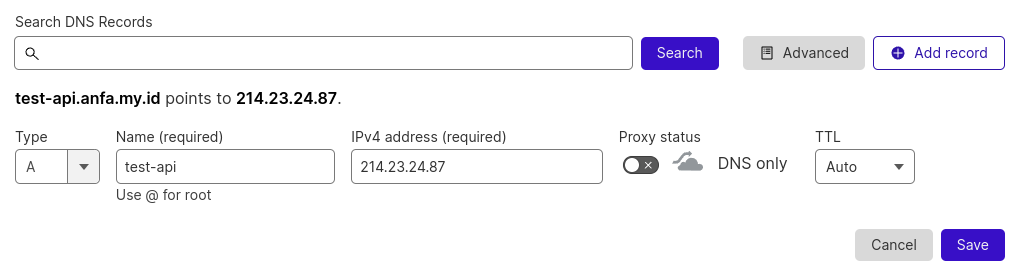
Перейдите к своему провайдеру домена, найдите вкладку/меню DNS (если нет, вы можете установить его в Сloudflare).
Затем добавьте новый DNS, выберите тип A, заполните его именем субдомена, которое вы установили на своем сервере (пример: test-api.anfa.my.id), и заполните IPv4 общедоступным IP-адресом вашего сервера (пример: 214.23.24.87)

Теперь вы можете проверить свой домен, пропинговав его через терминал
$ ping test-api.anfa.my.idВ случае успеха и пропингованный IP-адрес совпадает с общедоступным IP-адресом вашего сервера, вы успешно указали свое доменное имя на свой сервер, теперь к вашему серверу можно получить доступ через общедоступный Интернет
Вывод
В этом руководстве мы рассмотрим установку скрипта bash nvm и проверку его работы. затем мы использовали nvm для установки NodeJS v16.15.1 и установили его в качестве версии NodeJS по умолчанию для нашей среды.
Затем продолжаем устанавливать PM2 (Process Manager 2) с NodeJS глобально, затем убеждаемся, что PM2 работает хорошо на вашем сервере или нет, затем как его запустить и как остановить работу сервера на PM2.
Далее приступайте к установке и настройке NGINX для нашего сервера балансировки нагрузки NodeJS и настройке доменного имени, чтобы оно указывало на наш сервер NGINX.