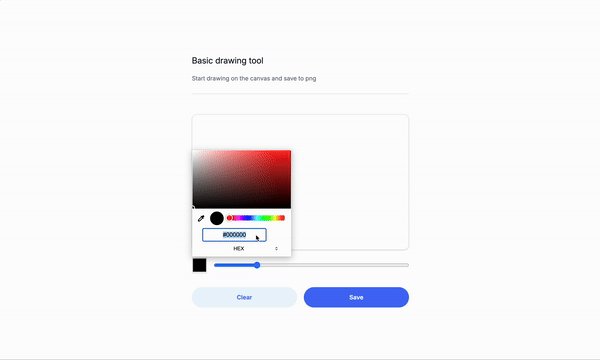
Как создать базовый инструмент рисования и сохранить его в PNG с помощью Tailwind CSS и JavaScript


Сегодня мы создадим базовый инструмент рисования с использованием Tailwind CSS и JavaScript. Мы будем использовать элемент 'Canvas' для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG.
Что такое инструмент рисования?
Инструмент рисования — это цифровое приложение или функция, которая позволяет пользователям создавать, редактировать и манипулировать визуальным контентом на компьютере или мобильном устройстве. Обычно он предоставляет холст или рабочую область, где пользователи могут рисовать от руки, используя различные инструменты, такие как кисти, ручки или фигуры. Инструменты рисования могут варьироваться от простых приложений для рисования до сложного программного обеспечения профессионального уровня, используемого в графическом дизайне, иллюстрации и цифровом искусстве.
Варианты использования
Эскиз:
- Быстрая визуализация идей или концепций
- Создание черновых эскизов для более сложных проектов.
- Мозговые штурмы и майндмэппинг
Цифровое искусство
- Создание иллюстраций, картин и других форм изобразительного искусства.
- Создание комиксов и манги
- Дизайн персонажей для игр или анимации
Графический дизайн
- Разработка логотипа и элементы брендинга
- Создание маркетинговых материалов, таких как листовки, плакаты и графика для социальных сетей.
- Мокапы дизайна пользовательского интерфейса (UI) и пользовательского опыта (UX).
Образование
- Интерактивные доски для онлайн-обучения.
- Наглядные пособия для объяснения сложных понятий
- Студенческие проекты и задания на уроках искусства или дизайна
Аннотация и разметка
- Добавление примечаний или выделений к документам или изображениям
- Совместное редактирование и обратная связь по визуальным проектам
- Создание визуальных инструкций или руководств
Веб-дизайн
- Создание вайрфреймов веб-сайтов и веб-приложений
- Создание пользовательских значков и графики для использования в Интернете.
- Разработка адаптивных макетов и пользовательских интерфейсов.
Редактирование фотографий
- Ретушь и улучшение фотографий.
- Создание фотоманипуляций и композиций
- Добавление текста или графики к изображениям
Технический чертеж
- Создание диаграмм и блок-схем
- Архитектурные эскизы и планы этажей
- Инженерные чертежи и схемы
Разработка игры
- Проектирование игровых ресурсов и спрайтов
- Создание текстур для 3D моделей.
- Концепт-арт игрового окружения и персонажей
Визуализация данных
- Создание пользовательских диаграмм и графиков
- Проектирование инфографики
- Сопоставление данных в визуальных форматах
Личное выражение
- Цифровой журнал и скрапбукинг
- Создание персонализированных подарков или открыток
- Терапевтическое искусство и самовыражение
Прототипирование
- Быстрая визуализация дизайна продукта
- Создание интерактивных прототипов для приложений или веб-сайтов
- Итерация концепций дизайна
Объединив эти различные варианты использования, инструменты для рисования становятся универсальными инструментами, которые удовлетворяют широкий спектр творческих, профессиональных и практических потребностей в различных отраслях и личных приложениях.
Начнем писать код
Холст
Мы будем использовать элемент canvas для рисования идентификаторов страницы.
id="drawingCanvas": это идентификатор элемента холста. Он используется для ссылки на элемент в JavaScript. Мы будем использовать этот идентификатор для доступа к элементу холста в нашем коде JavaScript. Классы
class="w-full": это класс, который устанавливает ширину холста на 100% от его родительского контейнера.
class="h-80": это класс, который устанавливает высоту холста 80 пикселей. Добавление размера холста к родительскому контейнеру гарантирует, что холст заполнит все доступное ему пространство. В противном случае элемент <canvas> будет меньше родительского контейнера.
<canvas
id="drawingCanvas"
class="w-full h-80">
</canvas>
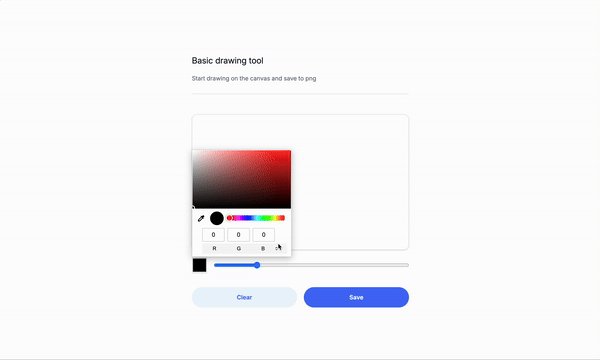
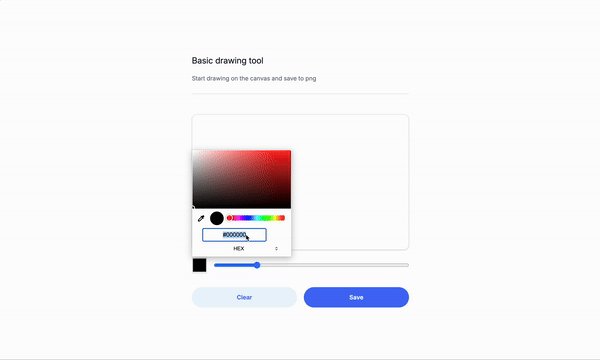
Выбор цвета
Мы будем использовать элемент ввода для создания палитры цветов. Это собственный элемент HTML, который позволяет пользователям выбирать и изменять цвет элемента. Вы всегда можете использовать другую библиотеку, например, Pickr.js, чтобы создать более продвинутую палитру цветов. Как я использую во многих палитрах цветов на веб-сайте «Цвета и шрифты». Тип
type="color": это тип входного элемента выбора цвета. Он используется для указания того, что элемент ввода является палитрой цвета. Идентификаторы
id="colorPicker": это идентификатор входного элемента выбора цвета. Он используется для ссылки на элемент в JavaScript. Мы будем использовать этот идентификатор для доступа к элементу ввода выбора цвета в нашем коде JavaScript. Классы
class="h-10": это класс, который устанавливает высоту входного элемента палитры цветов на 10 пикселей.
class="w-10": это класс, который устанавливает ширину входного элемента палитры цветов на 10 пикселей.
<input
type="color"
id="colorPicker"
class="h-10 w-10"
/>
Ползунок размера кисти
Мы будем использовать элемент ввода, чтобы создать ползунок для размера кисти. Этот ползунок позволит пользователям изменять размер кисти, используемой для рисования на холсте. Мы будем использовать атрибут value, чтобы установить начальное значение ползунка. Атрибуты min и max задают минимальное и максимальное значения для ползунка, а атрибут шага задает значение приращения ползунка. Тип
type="range": это тип элемента ввода диапазона. Он используется для указания того, что элемент ввода является ползунком диапазона. Идентификаторы
id="brushSize": это идентификатор входного элемента ползунка диапазона. Атрибуты
min="1": это атрибут, который устанавливает минимальное значение ползунка диапазона на 1.
max="20": это атрибут, который устанавливает максимальное значение ползунка диапазона на 20.
value="5": это атрибут, который устанавливает начальное значение ползунка диапазона на 5. Классы
class="w-full": это класс, который устанавливает ширину входного элемента ползунка диапазона на 100 % от его родительского контейнера. При необходимости заполните его, иначе он будет меньше родительского контейнера.
<input
type="range"
id="brushSize"
min="1"
max="20"
value="5"
class="w-full"
/>
Кнопки
Мы будем использовать элемент button для создания кнопок очистки холста и сохранения рисунка. Очистка кнопки холста
id="clearBtn": это идентификатор кнопки очистки. Эта кнопка очищает холст при нажатии.
id="saveBtn": это идентификатор кнопки сохранения. Эта кнопка сохранит рисунок при нажатии.
<button
id="clearBtn">
Clear
</button>
<button
id="saveBtn">
Save
</button>
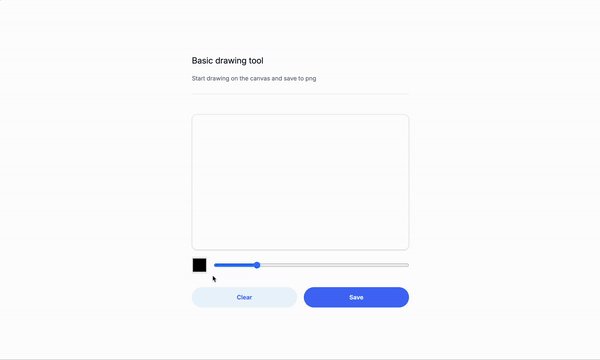
Полная разметка
<div >
<canvas
id="drawingCanvas"
class="border border-gray-200 shadow rounded-xl w-full h-80"
></canvas>
<div class="mt-4 flex items-center space-x-4 w-full flex-row">
<input
type="color"
id="colorPicker"
class="h-10 w-10"
/>
<input
type="range"
id="brushSize"
min="1"
max="20"
value="5"
class="w-full"
/>
</div>
<div class="flex mt-8 gap-4">
<button
id="clearBtn"
class="rounded-full bg-blue-50 px-8 py-2 h-12 text-sm font-semibold text-blue-600 hover:bg-blue-100 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2 w-full"
>Clear</button
>
<button
id="saveBtn"
class="rounded-full bg-blue-600 px-8 py-2 h-12 text-sm font-semibold text-white hover:bg-blue-500 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2 w-full"
>Save</button
>
</div>
</div>
Давайте напишем код JavaScript
Переменные
Мы будем использовать элемент Canvas для рисования на странице и метод toDataURL для сохранения рисунка в формате PNG. Мы также будем использовать метод getContext, чтобы получить 2D-контекст элемента холста. Мы будем использовать переменные colorPicker и BrushSize для хранения элементов ввода выбора цвета и размера кисти. Мы также будем использовать переменныеclearBtn и saveBtn для хранения кнопок очистки и сохранения.
const Canvas = document.getElementById("drawingCanvas");: это постоянная переменная, в которой хранится элемент холста.
const ctx = Canvas.getContext("2d");: это постоянная переменная, хранящая 2D-контекст элемента холста.
const colorPicker = document.getElementById("colorPicker");: это постоянная переменная, в которой хранится входной элемент выбора цвета.
const BrushSize = document.getElementById("brushSize");: это постоянная переменная, в которой хранится входной элемент размера кисти.
constclearBtn = document.getElementById("clearBtn");: это постоянная переменная, в которой хранится кнопка очистки.
const saveBtn = document.getElementById("saveBtn");: это постоянная переменная, в которой хранится кнопка сохранения.
let isDrawing = false;: это переменная let, которая хранит состояние рисунка.
const canvas = document.getElementById("drawingCanvas");
const ctx = canvas.getContext("2d");
const colorPicker = document.getElementById("colorPicker");
const brushSize = document.getElementById("brushSize");
const clearBtn = document.getElementById("clearBtn");
const saveBtn = document.getElementById("saveBtn");
let isDrawing = false;
Изменение размера холста
Мы будем использовать функцию resizeCanvas, чтобы изменить размер элемента холста до размера его родительского контейнера. Мы будем использовать свойства Canvas.width и Canvas.height, чтобы получить ширину и высоту элемента холста.
Canvas.width = Canvas.clientWidth;: Эта строка кода устанавливает ширину элемента холста равной ширине его родительского контейнера.
Canvas.height = Canvas.clientHeight;: Эта строка кода устанавливает высоту элемента холста равной высоте его родительского контейнера.
function resizeCanvas() {
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
}
Получение позиции мыши
getMousePos(canvas, e): эта функция принимает два аргумента, Canvas и e, и возвращает объект с координатами x и y положения мыши относительно элемента холста.
const rect = Canvas.getBoundingClientRect();: Эта строка кода получает ограничивающий прямоугольник элемента холста.
const ScaleX = Canvas.width / rect.width;: Эта строка кода вычисляет масштабный коэффициент для оси X.
const ScaleY = Canvas.height / rect.height;: Эта строка кода вычисляет масштабный коэффициент для оси Y.
return {: Эта строка кода возвращает объект с координатами x и y положения мыши относительно элемента холста.
x: (e.clientX - rect.left) * ScaleX: Эта строка кода вычисляет координату x положения мыши относительно элемента холста.
y: (e.clientY - rect.top) * ScaleY: Эта строка кода вычисляет координату y положения мыши относительно элемента холста.
function getMousePos(canvas, e) {
const rect = canvas.getBoundingClientRect();
const scaleX = canvas.width / rect.width;
const scaleY = canvas.height / rect.height;
return {
x: (e.clientX - rect.left) * scaleX,
y: (e.clientY - rect.top) * scaleY,
};
}
Запуск и остановка рисования
startDrawing(e): эта функция вызывается, когда пользователь начинает рисовать на холсте.
isDrawing = true;: Эта строка кода устанавливает для переменной isDrawing значение true.
draw(e): эта функция вызывается, когда пользователь рисует на холсте.
function startDrawing(e) {
isDrawing = true;
draw(e);
}
Остановка рисования
stopDrawing(): эта функция вызывается, когда пользователь прекращает рисовать на холсте.
isDrawing = false;: Эта строка кода устанавливает для переменной isDrawing значение false.
ctx.beginPath();: эта строка кода очищает текущий путь холста.
function stopDrawing() {
isDrawing = false;
ctx.beginPath();
}
Рисование на холсте
draw(e): эта функция вызывается, когда пользователь рисует на холсте.
ctx.lineWidth = BrushSize.value;: Эта строка кода устанавливает ширину линии холста в значение входного элемента размера кисти.
ctx.lineCap = «round»;: Эта строка кода устанавливает для конца строки холста значение «круглый».
ctx.strokeStyle = colorPicker.value;: Эта строка кода устанавливает стиль обводки холста в соответствии со значением входного элемента выбора цвета.
const pos = getMousePos(canvas, e);: Эта строка кода получает положение мыши относительно элемента холста.
ctx.lineTo(pos.x, pos.y);: Эта строка кода рисует линию от текущей позиции до позиции мыши.
ctx.stroke();: Эта строка кода обводит путь.
ctx.beginPath();: эта строка кода очищает текущий путь холста.
ctx.moveTo(pos.x, pos.y);: эта строка кода перемещает текущую позицию в позицию мыши.
function draw(e) {
if (!isDrawing) return;
ctx.lineWidth = brushSize.value;
ctx.lineCap = "round";
ctx.strokeStyle = colorPicker.value;
const pos = getMousePos(canvas, e);
ctx.lineTo(pos.x, pos.y);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(pos.x, pos.y);
}
Очистка холста
ClearCanvas(): эта функция вызывается, когда пользователь нажимает кнопку очистки.
ctx.clearRect(0, 0, Canvas.width, Canvas.height);: Эта строка кода очищает холст, рисуя прямоугольник с координатами (0, 0), а также шириной и высотой холста.
function clearCanvas() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
Сохранение рисунка
Мы будем использовать метод toDataURL, чтобы сохранить рисунок в формате PNG.
saveDrawing(): эта функция вызывается, когда пользователь нажимает кнопку сохранения.
const dataURL = Canvas.toDataURL("image/png");: Эта строка кода получает URL-адрес данных элемента холста.
const link = document.createElement("a");: Эта строка кода создает новый элемент привязки.
link.download = "drawing.png";: Эта строка кода устанавливает атрибут загрузки опорного элемента на "drawing.png".
link.href = dataURL;: Эта строка кода устанавливает атрибут href элемента привязки в URL-адрес данных элемента холста.
link.click();: Эта строка кода имитирует щелчок по элементу привязки.
function saveDrawing() {
const dataURL = canvas.toDataURL("image/png");
const link = document.createElement("a");
link.download = "drawing.png";
link.href = dataURL;
link.click();
}
Слушатели событий и инициализация
window.addEventListener("resize", resizeCanvas);: Эта строка кода добавляет прослушиватель событий изменения размера к объекту окна.
Canvas.addEventListener("mousedown", startDrawing);: Эта строка кода добавляет прослушиватель событий mousedown к объекту холста.
Canvas.addEventListener("mousemove", draw);: Эта строка кода добавляет прослушиватель событий mousemove к объекту холста.
Canvas.addEventListener("mouseup", stopDrawing);: Эта строка кода добавляет прослушиватель событий mouseup к объекту холста.
Canvas.addEventListener("mouseout", stopDrawing);: Эта строка кода добавляет прослушиватель событий mouseout к объекту холста.
clearBtn.addEventListener("click",clearCanvas);: Эта строка кода добавляет прослушиватель событий щелчка к кнопке очистки.
saveBtn.addEventListener("click", saveDrawing);: Эта строка кода добавляет прослушиватель событий щелчка к кнопке сохранения.
resizeCanvas();: Эта строка кода вызывает функцию resizeCanvas.
window.addEventListener("resize", resizeCanvas);
canvas.addEventListener("mousedown", startDrawing);
canvas.addEventListener("mousemove", draw);
canvas.addEventListener("mouseup", stopDrawing);
canvas.addEventListener("mouseout", stopDrawing);
clearBtn.addEventListener("click", clearCanvas);
saveBtn.addEventListener("click", saveDrawing);
// Initialize canvas size
resizeCanvas();
Полный сценарий
const canvas = document.getElementById("drawingCanvas");
const ctx = canvas.getContext("2d");
const colorPicker = document.getElementById("colorPicker");
const brushSize = document.getElementById("brushSize");
const clearBtn = document.getElementById("clearBtn");
const saveBtn = document.getElementById("saveBtn");
let isDrawing = false;
function resizeCanvas() {
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
}
function getMousePos(canvas, e) {
const rect = canvas.getBoundingClientRect();
const scaleX = canvas.width / rect.width;
const scaleY = canvas.height / rect.height;
return {
x: (e.clientX - rect.left) * scaleX,
y: (e.clientY - rect.top) * scaleY,
};
}
function startDrawing(e) {
isDrawing = true;
draw(e);
}
function stopDrawing() {
isDrawing = false;
ctx.beginPath();
}
function draw(e) {
if (!isDrawing) return;
ctx.lineWidth = brushSize.value;
ctx.lineCap = "round";
ctx.strokeStyle = colorPicker.value;
const pos = getMousePos(canvas, e);
ctx.lineTo(pos.x, pos.y);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(pos.x, pos.y);
}
function clearCanvas() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
function saveDrawing() {
const dataURL = canvas.toDataURL("image/png");
const link = document.createElement("a");
link.download = "drawing.png";
link.href = dataURL;
link.click();
}
window.addEventListener("resize", resizeCanvas);
canvas.addEventListener("mousedown", startDrawing);
canvas.addEventListener("mousemove", draw);
canvas.addEventListener("mouseup", stopDrawing);
canvas.addEventListener("mouseout", stopDrawing);
clearBtn.addEventListener("click", clearCanvas);
saveBtn.addEventListener("click", saveDrawing);
// Initialize canvas size
resizeCanvas();
Заключение
Это простой инструмент для рисования, который демонстрирует, как использовать CSS и JavaScript Tailwind для создания базового инструмента рисования и добавления некоторой интерактивности и базовых функций, таких как очистка холста, сохранение, добавление размера кисти и средств выбора цвета. Это отличная отправная точка для создания более сложных инструментов и приложений для рисования.
Надеюсь, вам понравился этот урок и хорошего вам дня!