Как создать приложение для доски с помощью Python и Tkinter

В этом руководстве вы узнаете, как создать простое приложение для доски с использованием Python и Tkinter.
Несколько месяцев назад я преподавал курс Python. Мне было трудно донести определенные концепции, потому что это был онлайн-курс, и я не мог использовать белую доску или даже традиционную настольную доску. Встроенная функция белой доски в Google Meet также была довольно сложной в использовании и совместном использовании.
Итак, я решил поискать в Google, чтобы узнать, есть ли какие-либо репозитории GitHub с приложениями для белой доски.
Я нашел много таких репозиториев. Но, перепробовав многие из них, я обнаружил, что приложения часто были слишком сложными для моих нужд. Мне хотелось чего-нибудь попроще, где я мог бы выбирать цвета и размеры линий, а затем сам рисовать.
Итак, что я сделал? Я решил написать код для своего собственного приложения. И для этого процесса я решил использовать Python и Tkinter, набор инструментов GUI (графический пользовательский интерфейс) по умолчанию, который поставляется с Python.
Конечный результат?

Итак, в этом руководстве я расскажу вам о процессе, чтобы вы могли создать его самостоятельно. Это поможет вам отточить свои навыки работы с Python, а также узнать о Tkinter.
Как создать функциональность приложения
Настройка среды разработки
Создать это приложение довольно просто. Вам потребуется установленная последняя версия Python, которую вы можете скачать и установить отсюда.
Если вы пользователь Linux, вам не нужно устанавливать его, поскольку он входит в состав вашего дистрибутива. Кроме того, вам необходимо иметь базовое понимание Python и уметь создавать функции.
Убедившись, что на вашем компьютере уже установлен Python, откройте Visual Studio Code или предпочитаемый вами редактор кода, чтобы начать писать код.
Как создать функцию рисования
Создайте файл Python и начните с импорта модулей Tkinter и выбора цвета, например:
import tkinter as tk
from tkinter.colorchooser import askcolorПосле импорта Tkinter и модуля выбора цвета, который откроет режим для выбора наших цветовых комбинаций RGB, вы можете приступить к написанию функций, позволяющих заставить эту доску работать.
Сначала создайте функцию для начала рисования, вот так:
def start_drawing(event):
global is_drawing, prev_x, prev_y
is_drawing = True
prev_x, prev_y = event.x, event.yЭтот код определяет функцию с именем start_drawing, которая предназначена для обработки начала действия рисования в приложении с графическим интерфейсом пользователя (GUI).
Давайте разберем, что делает эта функция:
def start_drawing(event):: эта строка определяет функцию с именемstart_drawing, которая принимаетeventв качестве своего параметра. В программировании с графическим интерфейсом события - это действия или вхождения (например, щелчки мыши, нажатия клавиш и так далее), которые запускают определенные функции, когда они происходят.global is_drawing, prev_x, prev_y: в этой строке объявляется, что переменныеis_drawing,prev_xиprev_yявляются глобальными переменными. В Python глобальные переменные доступны из любого места кода и могут быть изменены внутри функций. Эта строка гарантирует, что эти переменные доступны внутри функции.is_drawing = True: в этой строке переменнойis_drawingприсваивается значениеTrue. Эта переменная обычно используется для указания, выполняется ли действие рисования. Установив для него значениеTrue, функция сигнализирует о том, что действие рисования началось.prev_x, prev_y = event.x, event.y: эта строка фиксирует текущие координаты курсора мыши при вызове функцииstart_drawing. Он присваивает координатыxиyкурсора мыши в данный момент переменнымprev_xиprev_y. Эти переменные используются для отслеживания начальной точки действия рисования.
Поэтому, когда вызывается эта функция (обычно в ответ на событие щелчка мыши), она устанавливает флаг is_drawing в значение True, чтобы указать, что выполняется действие рисования, и записывает начальное положение курсора мыши, используя переменные prev_x и prev_y. Эти переменные затем используются в последующих действиях рисования, чтобы соединить начальную точку с текущим положением курсора для создания рисунка на холсте.
Теперь давайте продолжим кодировать. Далее нам нужно написать функцию для реального рисования на доске, вот так:
def draw(event):
global is_drawing, prev_x, prev_y
if is_drawing:
current_x, current_y = event.x, event.y
canvas.create_line(prev_x, prev_y, current_x, current_y, fill=drawing_color, width=line_width, capstyle=tk.ROUND, smooth=True)
prev_x, prev_y = current_x, current_yРисунок - это, по сути, комбинация точек, заполненных цветами, функционирующих как вектор. Чтобы работать как вектор, он должен иметь начальную и конечную точки. Итак, после создания функции для начала рисования вам понадобится функция для остановки рисования, вот так:
def stop_drawing(event):
global is_drawing
is_drawing = FalseКак создать функцию изменения цвета
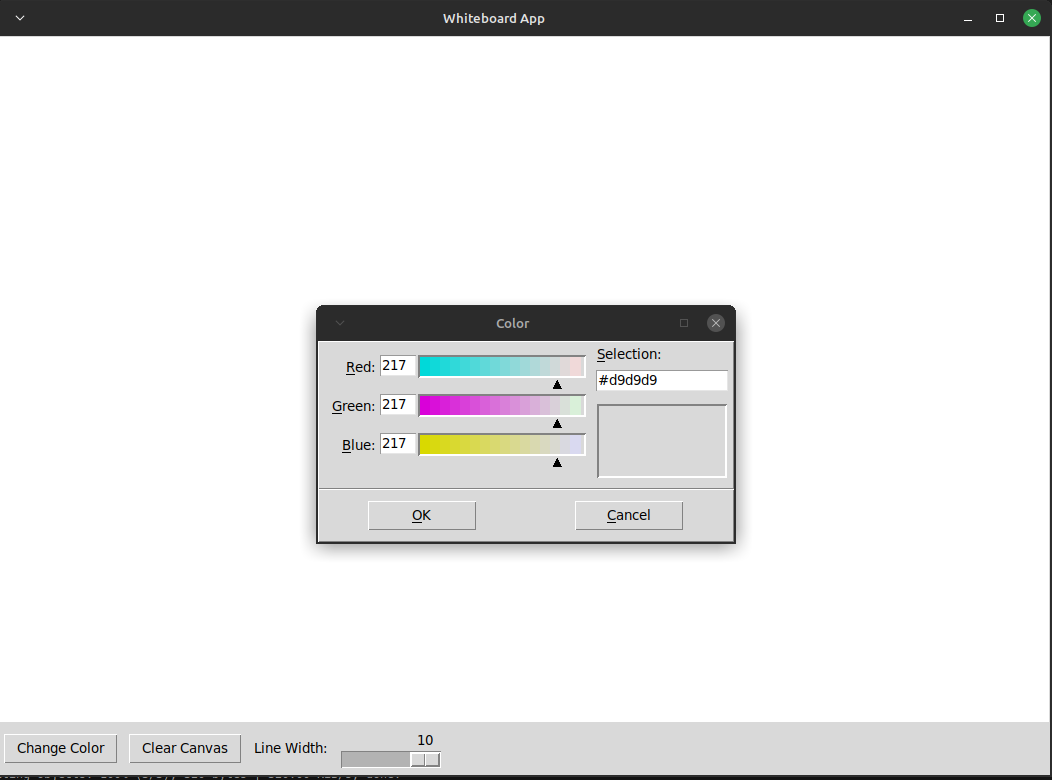
Теперь, когда у вас есть основные функции рисования, следующим шагом является реализация функции изменения цвета. Это простая функция, которая вызывает модуль askcolor, который уже является частью Tkinter, следующим образом:
def change_pen_color():
global drawing_color
color = askcolor()[1]
if color:
drawing_color = colorДля последней функции вы создадите функцию регулировки ширины линии, позволяющую вам выбирать толщину ваших линий. Вот как это реализовать:
def change_line_width(value):
global line_width
line_width = int(value)Теперь вы выполнили все функции. Далее вы будете использовать Tkinter для создания окна для вашего приложения и кнопок для выбора цветов, очистки доски и выбора ширины линии.
Как создать графический интерфейс
GUI расшифровывается как графический интерфейс пользователя, представляющий окна, с которыми вы взаимодействуете на своем компьютере, смартфоне, планшетах и так далее.
При кодировании настольного приложения с использованием Python и Tkinter вы определяете размер, положение, кнопки и любые другие элементы, которые вы хотите для своей программы. В этом случае вам необходимо создать следующие ресурсы:
- Заголовок для вашего приложения.
- Белый чистый холст для рисования.
- Рамка для размещения элементов управления вашего приложения в одной строке.
- Кнопка "Цвет".
- Кнопка "Очистить холст", чтобы стереть всю вашу работу и начать рисовать заново.
- Ползунок для выбора ширины линии.
Как создать свое окно
Начните с создания окна с заголовком и белым холстом:
root = tk.Tk()
root.title("Whiteboard App")
canvas = tk.Canvas(root, bg="white")
canvas.pack(fill="both", expand=True)
is_drawing = False
drawing_color = "black"
line_width = 2
root.geometry("800x600")Давайте разберем, что делает каждая часть:
root = tk.Tk(): Эта строка создает главное окно приложения. Она инициализирует приложение Tkinter и присваивает ему переменнуюroot. Это окно служит контейнером для всех графических элементов приложения whiteboard.root.title("Whiteboard App"): При этом заголовку окна приложения присваивается значение "Whiteboard App". Заголовок появляется в строке заголовка окна и содержит название приложения.canvas = tk.Canvas(root, bg="white"): Эта линия создает холст для рисования в главном окне приложения. Холст представляет собой белую прямоугольную область, где пользователи могут рисовать. Он инициализируется белым цветом фона. Холст присваивается переменнойcanvas.canvas.pack(fill="both", expand=True): Это настраивает холст таким образом, чтобы он заполнял как горизонтальное, так и вертикальное пространство окна приложения. Это позволяет холсту расширяться и занимать все окно целиком.is_drawing = False: Это инициализирует переменнуюis_drawingзначениемFalse. Обычно она используется для отслеживания того, рисует ли пользователь в данный момент или нет. Когда пользователь начинает рисовать, этой переменной присваивается значениеTrue, указывающее на текущее действие рисования.drawing_color = "black": Это инициализирует переменнуюdrawing_colorзначением"black". Она определяет цвет, который будет использоваться для рисования на холсте. Вы можете изменить этот цвет по мере необходимости, чтобы рисовать разными цветами с помощью функций, которые вы добавите позже в этом руководстве.line_width = 2: При этом переменнаяline_widthинициализируется значением2. Она определяет ширину линий или штрихов, используемых для рисования. Вы можете настроить это значение, чтобы изменить толщину линий.root.geometry("800x600"): При этом первоначальный размер окна приложения устанавливается равным 800 пикселям в ширину и 600 пикселям в высоту. Он определяет размеры окна при его первом отображении, но вы можете изменить размер вашего окна, а вместе с ним и вашего пространства на холсте.
Как создать панель навигации и элементы управления
Следующее, что вам нужно сделать, это создать рамку для размещения кнопок или элементов управления на одной линии. Это самый удобный способ размещения кнопок, и это своего рода навигационная панель.
controls_frame = tk.Frame(root)
controls_frame.pack(side="top", fill="x")Затем создайте две кнопки и задайте им фиксированное положение по умолчанию на вашем экране, вот так:
color_button = tk.Button(controls_frame, text="Change Color", command=change_pen_color)
clear_button = tk.Button(controls_frame, text="Clear Canvas", command=lambda: canvas.delete("all"))
color_button.pack(side="left", padx=5, pady=5)
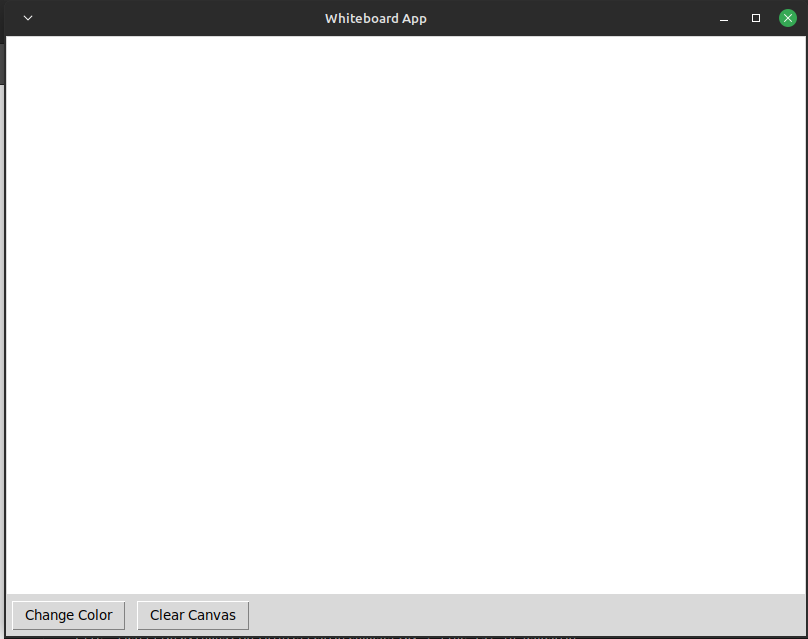
clear_button.pack(side="left", padx=5, pady=5)Итак, прямо сейчас, если вы запустите свое приложение, вы увидите что-то вроде этого:

У вас уже есть две основные кнопки для вашего приложения: одна для изменения цвета и одна для очистки холста. Последний элемент управления, который вам нужно создать, - это ползунок для функции ширины линии. Для этого вы напишете следующий код:
line_width_label = tk.Label(controls_frame, text="Line Width:")
line_width_label.pack(side="left", padx=5, pady=5)
line_width_slider = tk.Scale(controls_frame, from_=1, to=10, orient="horizontal", command=lambda val: change_line_width(val))
line_width_slider.set(line_width)
line_width_slider.pack(side="left", padx=5, pady=5)И еще раз повторим, что здесь происходит:
line_width_label = tk.Label(controls_frame, text="Line Width:"):Эта строка создает виджет метки с текстом "Line Width:". Метка предназначена для отображения текста, описывающего назначение следующего ползунка (который управляет шириной строки). Он размещен внутри виджетаcontrols_frame.line_width_label.pack(side="left", padx=5, pady=5): Эта строка настраивает размещение метки внутриcontrols_frame.side="left": Это устанавливает метку, которая будет размещена на левой сторонеcontrols_frame. Это гарантирует, что метка выровнена по левому краю.padx=5: Он добавляет горизонтальное отступление в 5 пикселей вокруг надписи, создавая некоторый интервал.pady=5: Он добавляет вертикальное отступление в 5 пикселей вокруг надписи, создавая интервал.line_width_slider = tk.Scale(controls_frame, from_=1, to=10, orient="horizontal", command=lambda val: change_line_width(val)): Эта линия создает виджет горизонтального ползунка (Scale widget), который позволяет пользователю выбирать ширину линии. Ползунок находится в диапазоне от минимального значения 1 (from_=1)до максимального значения 10 (to=10). Параметрcommandнастроен на вызов функцииchange_line_widthс выбранным значением всякий раз, когда изменяется положение ползунка.line_width_slider.set(line_width): Это устанавливает начальное положение ползунка равным значению, хранящемуся в переменнойline_width, которая инициализируется ранее в коде. Это гарантирует, что ползунок будет начинаться с ширины линии по умолчанию.line_width_slider.pack(side="left", padx=5, pady=5): Эта строка настраивает размещение ползунка внутриcontrols_frame. Он размещается с левой стороны, и добавляется отступ для создания интервала вокруг ползунка.
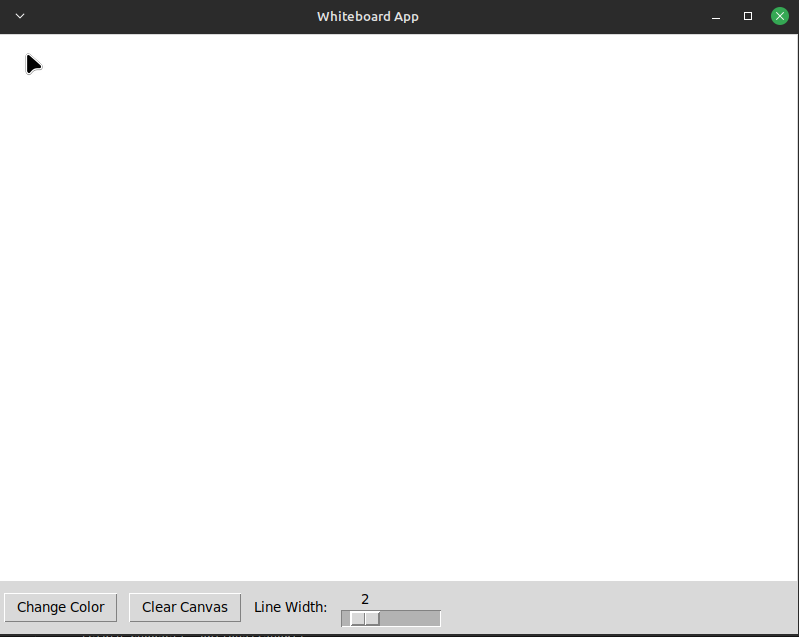
Итак, если вы достигнете этой точки, ваше приложение должно выглядеть следующим образом:

Как подключить ваши функции к вашему графическому интерфейсу
Но если вы нажмете кнопки или переместите ползунок для изменения ширины линии, это не сработает, потому что вам все равно нужно связать функции, которые вы закодировали в начале этого руководства, с созданными вами кнопками и элементами управления.
Для этого вы собираетесь написать этот код:
canvas.bind("<Button-1>", start_drawing)
canvas.bind("<B1-Motion>", draw)
canvas.bind("<ButtonRelease-1>", stop_drawing)
root.mainloop()Итак, последнее резюме, чтобы понять конец вашего кода:
canvas.bind("<Button-1>", start_drawing): При нажатии левой кнопки мыши на холсте запускается функцияstart_drawing.canvas.bind("<B1-Motion>", draw): Когда левая кнопка мыши удерживается нажатой и мышь перемещается по холсту, запускается функцияdraw.canvas.bind("<ButtonRelease-1>", stop_drawing): Когда отпускается левая кнопка мыши (событие отпускания кнопки), запускается функцияstop_drawing.- И, наконец,
root.mainloop()запускает основной цикл приложения, позволяя ему реагировать на взаимодействия пользователя и события.
Подведение итогов
Я надеюсь, что вам понравилось читать это руководство так же, как мне его писать, и что доска поможет вам во всем, что вам нужно сделать.
Если вы хотите скачать приложение, вы можете проверить его здесь.
До следующего раза! Приятного кодирования и продолжайте кодировать дальше, чтобы создать классное портфолио =D