Как создать простую диаграмму Ганта с помощью CSS Grid
В этой статье мы обсудим, как создать простую диаграмму Ганта с использованием CSS Grid, чтобы лучше управлять рабочими нагрузками вашего проекта.

Диаграмма Ганта - это удобный тип гистограммы, который используется в управлении проектами для демонстрации расписания задач. На этой диаграмме деятельность проекта представлена в виде каскадных горизонтальных полос, ширина которых отображает продолжительность проекта.
Как веб-дизайнер или разработчик, вы можете использовать диаграммы Ганта для управления проектами и повышения производительности в вашей команде.
В этой статье я собираюсь показать вам, как создать простую диаграмму Ганта, используя систему CSS Grid Layout - без внешних библиотек или других объектов, просто чистый CSS.
Вы можете обратиться к этому руководству, чтобы понять, как использовать систему макетов для применения правил CSS.
Диаграмма покажет типичный процесс жизненного цикла разработки программного обеспечения, с января по декабрь.
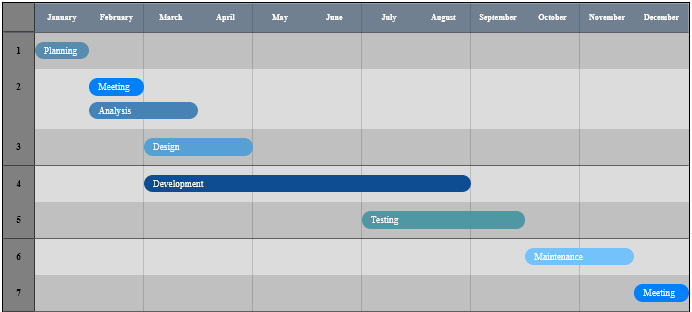
Вот скриншот того, как диаграмма Ганта будет выглядеть в конце этого урока:

Давайте начнем!
Шаг 1: Создайте контейнерный div
Давайте начнем с создания элемента div контейнера для диаграммы Ганта:
Давайте добавим немного CSS-стилей к нему:
.container {
max-width: 1200px;
min-width: 650px;
margin: 0 auto;
padding: 50px;
}Шаг 2: Создайте блок диаграммы
Давайте создадим div внутри нашего контейнера и назовем его chart. Это то место где будут происходить все остальные действия.
Давайте добавим немного CSS-стилей к нему:
.chart {
display: grid;
border: 2px solid #000;
position: relative;
overflow: hidden;
}Обратите внимание, что я установил для свойства отображения класса значение grid. Следовательно, все его прямые потомки автоматически станут элементами сетки.
Шаг 3: Создайте строки диаграммы
Давайте начнем с создания первой строки, которая будет заголовком диаграммы Ганта.
JanuaryFebruaryMarch
AprilMayJuneJuly
AugustSeptemberOctober
NovemberDecember
Обратите внимание, что я предоставил 12 элементов span, которые будут пересекать всю строку, показывая месяцы продолжительности проекта - с января по декабрь.
Вот его CSS:
.chart-row {
display: grid;
grid-template-columns: 50px 1fr;
background-color: #DCDCDC;
}
.chart-period {
color: #fff;
background-color: #708090 !important;
border-bottom: 2px solid #000;
grid-template-columns: 50px repeat(12, 1fr);
}
.chart-period > span {
text-align: center;
font-size: 13px;
align-self: center;
font-weight: bold;
padding: 15px 0;
}Обратите внимание, что я использовал свойство grid-template-columns для указания ширины и количества столбцов в сетке.
Давайте посмотрим, как это выглядит в браузере:

Далее, давайте добавим линии, которые будут проходить по всей диаграмме в стиле «прямоугольник», который помогает продемонстрировать продолжительность каждого проекта.
Я также использовал 12 элементов span для создания линий.
Вот его CSS:
.chart-lines {
position: absolute;
height: 100%;
width: 100%;
background-color: transparent;
grid-template-columns: 50px repeat(12, 1fr);
}
.chart-lines > span {
display: block;
border-right: 1px solid rgba(0, 0, 0, 0.3);
}Давайте посмотрим вывод в браузере:

Шаг 4: Добавить элементы процессов
Наконец, давайте добавим элементы, которые иллюстрируют процесс создания программного обеспечения в течение года.
Например, вот как я добавил первый элемент:
1
Чтобы показать задачи на диаграмме Ганта, я создал неупорядоченный список и стилизовал его для отображения горизонтальной полосы, длина которой отображала продолжительность задачи.
Вот стиль CSS для класса chart-row-bars:
.chart-row-bars {
list-style: none;
display: grid;
padding: 15px 0;
margin: 0;
grid-template-columns: repeat(12, 1fr);
grid-gap: 10px 0;
border-bottom: 1px solid #000;
}
Элемент ввода определяется в теге li. Вот его стиль CSS:
li {
font-weight: 450;
text-align: left;
font-size: 15px;
min-height: 15px;
background-color: #708090;
padding: 5px 15px;
color: #fff;
overflow: hidden;
position: relative;
cursor: pointer;
border-radius: 15px;
}
ul .chart-li-one {
grid-column: 1/2;
background-color: #588BAE;
}Обратите внимание, что я использовал свойство grid-column, чтобы указать продолжительность проекта.
Например, свойство grid-column: 3/9; как и запись «Разработка», охватывает задачи по сетке с марта по август.
Вот как выглядит первый элемент записи в браузере:

Я добавил другие записи на графике, следуя тому же процессу, что и первая запись.
В конечном итоге это привело к красивой диаграмме Ганта, как и изображение, которое я показал ранее.
В завершение
Вы можете просмотреть весь код для этого урока на CodePen:
Как вы уже видели, создание диаграммы Ганта с использованием CSS Grid несложно. С помощью этого типа диаграмм вы можете эффективно управлять своими проектами веб-разработки и следить за тем, чтобы все были на пути к достижению поставленных целей.