Как создать таймер обратного отсчета с помощью CSS

Таймеры обратного отсчета — популярная функция на многих веб-сайтах, которая расширяет функциональность для мероприятий, продаж и вовлечения пользователей. Хотя обычно используется JavaScript для динамического поведения в Интернете, также возможно создать функциональный и визуально привлекательный таймер обратного отсчета, используя только CSS.
В этом уроке мы рассмотрим оба подхода, начав с простого таймера обратного отсчета JavaScript, а затем перейдя к таймеру обратного отсчета только на CSS. В конце мы сравним производительность обоих подходов с помощью Chrome DevTools и обсудим каждый из их плюсов и минусов.
Создание простого таймера обратного отсчета на JavaScript
Начнем с создания простого таймера обратного отсчета, который обновляется каждую секунду. Таймер будет включать в себя кнопку запуска и паузы для управления его работой.
Создание структуры каталогов
Прежде чем создавать таймер обратного отсчета JavaScript, нам необходимо создать каталог для хранения приложений, которые мы будем создавать в этом руководстве.
Откройте окно терминала, перейдите в каталог, подходящий для вашего проекта, и используйте следующую команду, чтобы создать каталог с именем countdown-timer:
mkdir countdown-timerЗатем перейдите в каталог:
cd countdown-timerСоздайте два подкаталога с именами javascript-countdown и css-only-countdown, а внутри каждого подкаталога создайте подкаталог с именем public:
mkdir javascript-countdown && mkdir javascript-countdown/public
mkdir css-only-countdown && mkdir css-only-countdown/publicСоздание сервера приложений
Далее перейдите в javascript-countdown подкаталог, инициализируйте новый проект узла с настройками по умолчанию и установите пакет express:
cd javascript-countdown
npm init -y
npm install expressОткройте ваш любимый текстовый редактор, создайте файл с именем server.js и добавьте в него следующий код:
const express = require('express');
const app = express();
const port = 3001
app.use(express.static('public'));
app.listen(port, () => {
console.log(`Javascript countdown app server started on port ${port}`);
});Приведенный выше код создает expressсервер, который будет использоваться для обслуживания приложения обратного отсчета JavaScript в порту 3001.
HTML-структура
Оставаясь в текстовом редакторе, создайте следующие файлы в public подкаталоге, расположенном внутри javascript-countdown каталога:
index.htmlдля HTML-кодаstyles.cssдля CSS-кодаindex.jsдля кода JavaScript
Добавьте следующий код в index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Javascript Countdown Timer</title>
</head>
<body>
<div class="container">
<div class="controls">
<button id="startBtn">Start</button>
<button id="pauseBtn">Pause</button>
</div>
<div class="countdown-container">
<div class="countdown"></div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>Этот HTML-файл создает базовую структуру с контейнером, содержащим кнопки управления и область отображения обратного отсчета.
Реализация логики обратного отсчета с использованием JavaScript
Далее мы добавим JavaScript для управления логикой обратного отсчета. Добавьте следующий код в index.js:
window.addEventListener("load", () => {
const startBtn = document.getElementById('startBtn');
const pauseBtn = document.getElementById('pauseBtn');
const countdownView = document.getElementsByClassName('countdown')[0];
let totalTime = 10;
let timeLeft;
let countDownIntervalID;
let isPaused = false;
pauseBtn.style.display = 'none';
}); В этом блоке кода мы инициализируем элементы startBtn, pauseBtn, и countdownView их соответствующими идентификаторами и классами. Мы также задаем некоторые начальные переменные: totalTime, timeLeft, countDownIntervalID, и isPaused. Кроме того, мы изначально устанавливаем кнопку паузы, чтобы она была скрыта.
Теперь давайте добавим прослушиватели событий для кнопок «Пуск» и «Пауза»:
startBtn.addEventListener('click', startOrStopTimer);
pauseBtn.addEventListener('click', pauseOrResumeTimer);Эти строки прикрепляют прослушиватели событий щелчка к кнопкам запуска и паузы. Функции startOrStopTimer и pauseOrResumeTimer определяются позже для обработки щелчков кнопок.
Добавьте следующий код для определения startOrStopTimer функции:
function startOrStopTimer() {
startBtn.innerHTML = startBtn.innerHTML === 'Start' ? 'Stop' : 'Start';
if (countDownIntervalID === undefined && !isPaused) {
timeLeft = totalTime;
startTimer();
pauseBtn.style.display = 'inline';
} else {
stopTimer();
countdownView.innerHTML = '';
pauseBtn.style.display = 'none';
isPaused = false;
pauseBtn.innerHTML = 'Pause';
}
}В этой функции мы переключаем текст кнопки запуска между Start и Stop. Если обратный отсчет не запущен и не приостановлен, мы инициализируем timeLeft и totalTime запускаем таймер. В противном случае мы останавливаем таймер и сбрасываем вид.
Теперь определим startTimer функцию:
function startTimer() {
countDownIntervalID = setInterval(() => {
countdownView.innerHTML = timeLeft;
if (timeLeft === 0) {
stopTimer();
startBtn.innerHTML = 'Start';
pauseBtn.style.display = 'none';
countdownView.innerHTML = '';
} else {
timeLeft = timeLeft - 1;
}
}, 1000);
}Эта функция устанавливает интервал обновления обратного отсчета каждую секунду. Если timeLeft он достигает нуля, мы останавливаем таймер, сбрасываем текст кнопки запуска и скрываем кнопку паузы.
Далее добавляем stopTimer функцию:
function stopTimer() {
if (countDownIntervalID !== undefined) {
clearInterval(countDownIntervalID);
countDownIntervalID = undefined;
}
}Эта функция очищает интервал обратного отсчета и сбрасывает countDownIntervalID. Наконец, добавьте pauseOrResumeTimer функцию:
function pauseOrResumeTimer() {
isPaused = !isPaused;
pauseBtn.innerHTML = isPaused ? 'Resume' : 'Pause';
if (countDownIntervalID !== undefined) {
stopTimer();
} else {
startTimer();
}
}В этой функции мы переключаем состояние паузы и текст кнопки между Pause и Resume. Если обратный отсчет идет, мы останавливаем таймер; в противном случае мы запускаем его снова.
CSS-стили
Теперь давайте стилизуем таймер обратного отсчета с помощью CSS. Добавьте следующий код в styles.css:
body {
background-color: black;
font-family: Arial, sans-serif;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.controls {
width: 20%;
margin-top: 10%;
display: flex;
justify-content: space-between;
flex-direction: row;
flex-wrap: wrap;
}
.countdown-container {
position: relative;
width: 20vw;
height: 20vw;
margin-top: 2%;
border: 0.4em solid #9b51e0;
}
button {
font-size: 1.5em;
border: none;
padding: 0.3em;
background-color: #9b51e0;
border-radius: 0.4em;
color: white;
}
.countdown {
position: relative;
width: 100%;
height: 100%;
list-style: none;
padding: 0;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 5em;
color: #9b51e0;
}Этот CSS определяет стили для интерфейса таймера обратного отсчета. Фон body установлен на черный, и мы используем Arial в качестве основного шрифта. Класс .container стилизован для центрирования его содержимого и предоставления интервалов между элементами. Класс .controls стилизует кнопки запуска и остановки таймера, обеспечивая их равномерное расположение и отзывчивость. Класс .countdown-container определяет размер и внешний вид отображения обратного отсчета, включая границу и поля.
Вернитесь к терминалу и выполните следующую команду, чтобы начать обслуживание приложения обратного отсчета JavaScript:
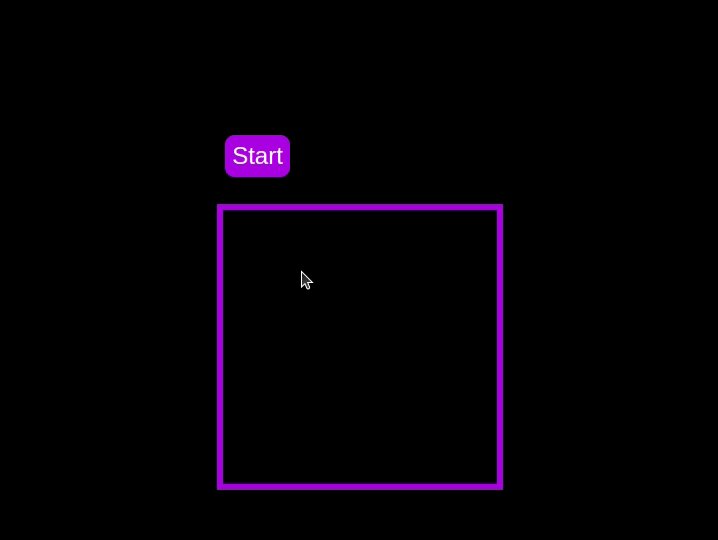
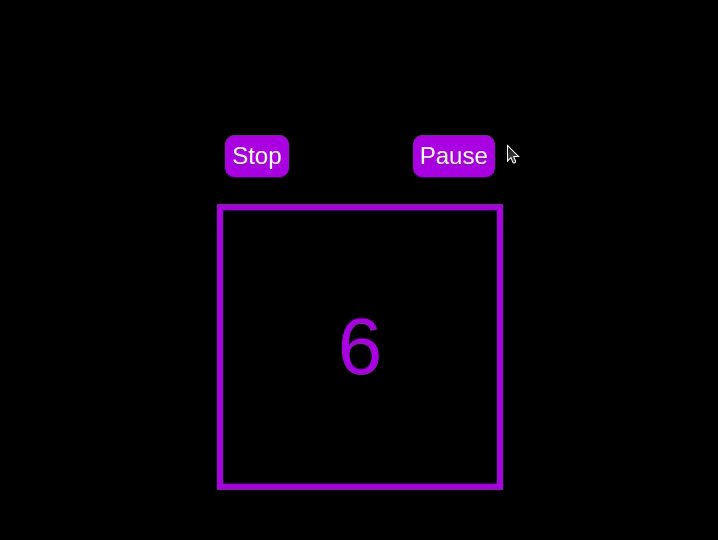
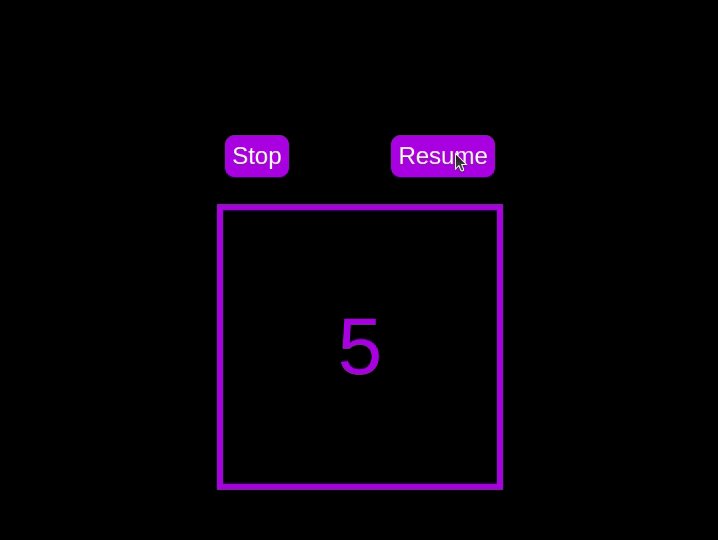
node server.jsОткройте новую вкладку в браузере, перейдите по адресу http://localhost:3001, и вы увидите что-то похожее на следующее:

Проверьте работу таймера обратного отсчета, а когда закончите, завершите работу серверного приложения и перейдите к следующему шагу.
Добавление кругового индикатора прогресса
Чтобы улучшить пользовательский интерфейс нашего таймера обратного отсчета, давайте добавим круговой индикатор хода выполнения, чтобы дать пользователю визуальное представление об оставшемся времени.
Во-первых, нам нужно изменить наш HTML-код, чтобы включить круговой элемент прогресса. В index.html мы добавляем элемент span с классом circular-progress внутри div countdown-container. Этот элемент span будет использоваться для создания кругового индикатора прогресса:
<div class="countdown-container">
<span class="circular-progress"></span>
<div class="countdown"></div>
</div>Далее нам нужно определить CSS для кругового индикатора прогресса. В styles.css мы добавляем следующий код:
.countdown-container {
...
/* border : 0.4em solid #9b51e0; */
}
.circular-progress {
width: 20vw;
height: 20vw;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
transition: 0.5s;
background-color: #13171f;
}
.circular-progress::before {
width: 18.5vw;
height: 18.5vw;
content: "";
position: absolute;
border-radius: 50%;
background-color: black;
}Этот код сначала удаляет границу из div countdown-container, затем устанавливает размеры и форму круглого индикатора прогресса, а также его положение и цвет фона. Мы также добавляем псевдоэлемент::before для создания внутреннего круга индикатора прогресса.
Теперь нам нужно добавить код JavaScript для анимации кругового индикатора прогресса.
Добавьте следующий код в блок инициализации переменных:
const circularProgressEl = document.getElementsByClassName("circular-progress")[0];
let circularProgress;
let circularProgressIntervalID;Этот код инициализирует переменную circularProgressEl для указания кругового элемента прогресса и создает две новые переменные, circularProgress и circularProgressIntervalID, которые будут использоваться для анимации индикатора прогресса.
Добавьте следующий код под функцией pauseOrResumeTimer():
function startCircularProgressAnimation() {
let start = totalTime - timeLeft;
let degreesPerSecond = 360 / totalTime;
let degreesPerInterval = degreesPerSecond / 20;
circularProgress = degreesPerSecond * start;
circularProgressIntervalID = setInterval(() => {
if (Math.round(circularProgress) === 360) {
clearInterval(circularProgressIntervalID);
} else {
circularProgress = circularProgress + degreesPerInterval;
circularProgressEl.style.background = `conic-gradient(#9b51e0 ${circularProgress}deg, #13171f 0deg)`;
}
}, 50);
}Этот код определяет функцию startCircularProgressAnimation, которая вычисляет начальную точку и угол поворота для кругового индикатора прогресса, а также устанавливает интервал для анимации индикатора прогресса.
Добавьте следующий код под startCircularProgressAnimation:
function resumeCircularProgressAnimation() {
startCircularProgressAnimation();
}
function pauseCircularProgressAnimation() {
clearInterval(circularProgressIntervalID);
}
function stopCircularProgressAnimation() {
clearInterval(circularProgressIntervalID);
circularProgressEl.style.background = `conic-gradient(#9b51e0 0deg, #13171f 0deg)`;
}Этот код определяет функции resumeCircularProgressAnimation, pauseCircularProgressAnimation и stopCircularProgressAnimation, которые используются для запуска, приостановки и остановки круговой анимации прогресса.
Наконец, нам нужно изменить функции startOrStopTimer и pauseOrResumeTimer для запуска и остановки круговой анимации прогресса вместе с таймером:
function startOrStopTimer() {
// ...
if (countDownIntervalID === undefined && !isPaused) {
// ...
startCircularProgressAnimation();
} else {
// ...
stopCircularProgressAnimation();
}
}
function pauseOrResumeTimer() {
// ...
if (countDownIntervalID !== undefined) {
stopTimer();
pauseCircularProgressAnimation();
} else {
startTimer();
resumeCircularProgressAnimation();
}
}Благодаря этим изменениям наш таймер обратного отсчета теперь включает в себя круглый индикатор хода выполнения, который анимируется вместе с таймером.
Вернитесь к терминалу и выполните следующую команду, чтобы начать обслуживание приложения обратного отсчета JavaScript:
node server.jsВернитесь на вкладку в браузере, где вы посетили URL-адрес http://localhost:3001, обновите страницу, и вы должны увидеть что-то похожее на следующее:

Реализация таймера обратного отсчета только на CSS
В этом разделе мы погрузимся в создание таймера обратного отсчета, который обновляется каждую секунду и сделан только с использованием CSS. Наш таймер будет простым, но функциональным, с кнопками запуска и паузы для управления его работой.
Создание сервера приложений
Перейдите в css-only-countdown подкаталог, инициализируйте новый проект узла и установите пакет express:
cd ../css-only-countdown
npm init -y
npm install expressЗатем вернитесь в текстовый редактор, создайте файл с именем server.js и добавьте в него следующий код:
const express = require('express');
const app = express();
const port = 3002
app.use(express.static('public'));
app.listen(port, () => {
console.log(`Css-only countdown app server started on port ${port}`);
});Приведенный выше код создает express сервер, который будет использоваться для обслуживания приложения обратного отсчета JavaScript в порту 3002.
HTML-структура
Оставаясь в текстовом редакторе, создайте в подкаталоге следующие файлы public:
index.htmlдля HTML-кодаstyles.cssдля CSS-кода
Добавьте в файл следующий код index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>CSS Countdown Timer</title>
</head>
<body>
<div class="container">
<div class="controls">
<input type="checkbox" id="startBtn" class="checkbox-wrapper">
<label for="startBtn" id="startLabel">
<span>Stop</span>
<span>Start</span>
</label>
<input type="checkbox" id="pauseBtn" class="checkbox-wrapper">
<label for="pauseBtn" id="pauseLabel">
<span>Resume</span>
<span>Pause</span>
</label>
<div class="countdown-container">
<ul class="countdown">
<li>10</li>
<li>9</li>
<li>8</li>
<li>7</li>
<li>6</li>
<li>5</li>
<li>4</li>
<li>3</li>
<li>2</li>
<li>1</li>
</ul>
</div>
</div>
</div>
</body>
</html>Этот код устанавливает базовую структуру нашего таймера обратного отсчета. Он включает div container, который содержит элементы управления для запуска и остановки таймера, а также сам дисплей обратного отсчета. div controls содержит два флажка с метками, которые будут служить нашими кнопками запуска и паузы. Эти кнопки переключают свои соответствующие состояния с помощью CSS, благодаря хаку с флажками.
Div countdown-container содержит неупорядоченный список (ul) элементов списка (li), представляющих числа обратного отсчета от 10 до 1. Эти числа будут отображаться одно за другим по мере обратного отсчета таймера.
CSS-стили
Теперь давайте стилизуем таймер обратного отсчета с помощью CSS. Добавьте следующий код в styles.css:
body {
background-color: black;
font-family: Arial, sans-serif;
height: 100%;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.controls {
width: 20%;
margin-top: 10%;
display: flex;
justify-content: space-between;
flex-direction: row;
flex-wrap: wrap;
}
.countdown-container {
position: relative;
width: 20vw;
height: 20vw;
margin-top: 12%;
border : 0.4em solid #9b51e0;
}
#startLabel span {
display: none;
}
label {
cursor: pointer;
font-size: 1.5em;
padding: 0.3em;
background-color: #9b51e0;
border-radius: 0.4em;
color: white;
}
#startBtn:checked~#startLabel span:nth-child(1) {
display: inline;
}
#startBtn:not(:checked)~#startLabel span:nth-child(2) {
display: inline;
}
#startBtn:not(:checked)~#pauseLabel,
#pauseBtn {
display: none;
}
#pauseLabel span {
display: none;
}
#pauseBtn:checked~#pauseLabel span:nth-child(1) {
display: inline;
}
#pauseBtn:not(:checked)~#pauseLabel span:nth-child(2) {
display: inline;
}
.checkbox-wrapper {
display: none;
}В этом файле CSS мы начинаем с установки некоторых базовых стилей для тела и контейнера. body имеет черный фон и использует шрифт Arial. container центрирован с помощью flexbox и имеет поле, чтобы отодвинуть его от верхней части области просмотра
Div controls стилизован так, чтобы быть адаптивным и гарантировать, что кнопки будут расположены равномерно. Div countdown-container стилизован с границей, которая позже будет заменена круглым индикатором прогресса.
Мы используем хак с флажками, чтобы переключать видимость меток для кнопок запуска и паузы. В зависимости от того, отмечены флажки или нет, отображаются разные интервалы внутри меток. Это позволяет меткам показывать разный текст (Start или Stop, Pause или Resume) в зависимости от состояния флажков.
Теперь добавьте следующий код в конец файла styles.css:
.countdown {
position: relative;
width: 100%;
height: 100%;
list-style: none;
padding: 0;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
font-size: 5em;
color: #9b51e0;
}
.countdown li {
position: absolute;
opacity: 0;
transition: opacity 1s linear;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(1) {
animation-delay: 0s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(2) {
animation-delay: 1s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(3) {
animation-delay: 2s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(4) {
animation-delay: 3s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(5) {
animation-delay: 4s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(6) {
animation-delay: 5s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(7) {
animation-delay: 6s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(8) {
animation-delay: 7s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(9) {
animation-delay: 8s;
}
#startBtn:checked~.countdown-container .countdown li:nth-child(10) {
animation-delay: 9s;
}
@keyframes countdownAnimation {
0%,
10% {
opacity: 1;
}
11%,
100% {
opacity: 0;
}
}
#startBtn:checked~.countdown-container .countdown li {
animation: countdownAnimation 10s steps(10) forwards;
}
#pauseBtn:checked~.countdown-container .countdown li {
animation-play-state: paused;
}С помощью этого кода мы стилизуем список обратного отсчета. Класс countdown позиционируется абсолютно внутри countdown-container, а его элементы списка изначально скрыты с помощью opacity: 0.
Затем мы используем ключевые кадры и animationсвойство для создания эффекта обратного отсчета. Элементы списка отображаются один за другим с задержкой с использованием свойства animation-delay .countdownAnimation Ключевые кадры управляют видимостью каждого элемента списка, делая их видимыми на короткий период, прежде чем снова скрыть.
Мы также приостанавливаем анимацию, когда нажата кнопка паузы, используя свойство animation-play-state.
Вернитесь к терминалу и выполните следующую команду, чтобы начать обслуживание приложения обратного отсчета, использующего только CSS:
node server.jsОткройте новую вкладку в браузере, перейдите по адресу http://localhost:3002, и вы увидите что-то похожее на следующее:

Проверьте работу таймера обратного отсчета, а когда закончите, завершите работу серверного приложения и перейдите к следующему шагу.
Добавление кругового индикатора прогресса
Чтобы сделать таймер обратного отсчета более визуально привлекательным, мы можем добавить круговой индикатор прогресса, который показывает оставшееся время. Для этого мы изменим код HTML и CSS следующим образом:
Сначала замените countdown-container div в index.html файле следующим кодом:
<div class="countdown-container">
<span class="circular-progress">
</span>
<ul class="countdown">
<li>10</li>
<li>9</li>
<li>8</li>
<li>7</li>
<li>6</li>
<li>5</li>
<li>4</li>
<li>3</li>
<li>2</li>
<li>1</li>
</ul>
</div>В этом коде мы добавляем span элемент с классом circular-progress внутрь countdown-container div.
Далее добавьте в файл следующий код styles.css:
.countdown-container {
...
/* border : 0.4em solid #9b51e0; */
}
.circular-progress {
width: 20vw;
height: 20vw;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
transition: 0.5s;
background: conic-gradient(#9b51e0 var(--angle), #13171f 0deg);
}
.circular-progress::before {
width: 18.5vw;
height: 18.5vw;
content: "";
position: absolute;
border-radius: 50%;
background-color: black;
}
@keyframes circularProgressAnimation {
to {
--angle: 360deg;
}
}
@property --angle {
syntax: "<angle>";
initial-value: 0deg;
inherits: false;
}
#startBtn:checked~.countdown-container .circular-progress {
opacity: 1;
animation: circularProgressAnimation 10s linear;
}
#pauseBtn:checked~.countdown-container .circular-progress {
animation-play-state: paused;
}В этом коде мы сначала удаляем границу из div countdown-container, а затем добавляем стили для класса circular-progress. Круговой индикатор прогресса — это элемент span, который абсолютно позиционирован внутри countdown-container. Он использует конический градиент для создания эффекта кругового прогресса.
Мы также определяем анимацию ключевого кадра circularProgressAnimation, которая анимирует индикатор прогресса от 0 до 360 градусов в течение обратного отсчета. Свойство CSS --angle используется для управления углом градиента.
Наконец, мы используем хак с флажком, чтобы запустить и приостановить анимацию кругового прогресса вместе с числами обратного отсчета. Анимация применяется к диапазону circular-progress, когда отмечена кнопка запуска, и приостанавливается, когда отмечена кнопка паузы.
Благодаря этим изменениям наш таймер обратного отсчета теперь включает в себя круглый индикатор хода выполнения, который анимируется вместе с таймером.
Вернитесь к терминалу и выполните следующую команду, чтобы начать обслуживание приложения обратного отсчета, использующего только CSS:
node server.jsВернитесь на вкладку в браузере, где вы посетили URL-адрес http://localhost:3002, обновите страницу, и вы должны увидеть что-то похожее на следующее:

Использование Chrome DevTools для сравнения производительности таймера
Теперь, когда мы реализовали таймеры обратного отсчета на основе CSS и JavaScript, давайте сравним их производительность с помощью Chrome DevTools.
Чтобы начать, откройте браузер Chrome и перейдите на веб-страницу, содержащую таймеры обратного отсчета. Щелкните правой кнопкой мыши в любом месте страницы и выберите Inspect, чтобы открыть Chrome DevTools.
В окне DevTools щелкните вкладку Network, а затем обновите страницы обратного отсчета JavaScript и CSS-only. Эта вкладка позволяет отслеживать все сетевые запросы, сделанные страницей, включая HTML, CSS, JavaScript и другие ресурсы:

Анализируя запросы, вы можете определить количество загружаемых ресурсов, их размеры и общее влияние на время загрузки страницы:
| Таймер обратного отсчета только на CSS | Таймер обратного отсчета JavaScript | |
| Количество запросов | 2 | 3 |
| Общий размер | 4,5 КБ | 4,7 КБ |
| Загрузка страницы | 24 мс | 27 мс |
Из этих результатов мы видим, что таймер обратного отсчета только на CSS требует меньше запросов и имеет немного меньший общий размер по сравнению с таймером обратного отсчета на JavaScript. Это приводит к незначительно более быстрой загрузке страницы для версии только на CSS, что делает ее более эффективной с точки зрения начальной загрузки.
Теперь в окне DevTools перейдите на вкладку Performance и запустите сеанс записи, нажав кнопку Record. Чтобы оценить таймер обратного отсчета JavaScript, нажмите кнопку Start, расположенную на соответствующей странице, и дайте таймеру отработать свой ход. После остановки таймера остановите запись на вкладке Performance.
Выполните этот процесс для страниц обратного отсчета JS и CSS-only, чтобы собрать данные о производительности для каждой реализации. Вкладка Производительность предлагает комплексный анализ производительности выполнения вашей страницы, охватывающий время выполнения скриптов, рендеринга и рисования. Анализируя эти показатели, вы можете определить области, которые могут потребовать оптимизации для повышения производительности вашего веб-приложения:
| Таймер обратного отсчета только на CSS | Таймер обратного отсчета JavaScript | |
| Скриптинг | 2 мс | 49 мс |
| Рендеринг | 510 мс | 103 мс |
| Рисование | 275 мс | 55 мс |
Интерпретируя эти результаты, мы видим, что время скриптования для таймера обратного отсчета только CSS значительно ниже, чем для таймера обратного отсчета JavaScript, что указывает на минимальные накладные расходы на выполнение. Однако таймер обратного отсчета только CSS имеет более высокое время рендеринга и отрисовки. Это связано с тем, что анимация CSS иногда может требовать от браузера больших усилий для рендеринга, особенно для сложных стилей или переходов.
Напротив, таймер обратного отсчета JavaScript показывает большее время выполнения скрипта из-за логики, задействованной в обновлении обратного отсчета, но он выигрывает от меньшего времени рендеринга и отрисовки. Это говорит о том, что хотя JavaScript добавляет некоторые накладные расходы с точки зрения выполнения скрипта, он может быть более эффективным с точки зрения обновления DOM и рендеринга изменений.
В целом, таймер обратного отсчета, использующий только CSS, более эффективен в сценариях, где критически важно минимизировать время выполнения скрипта, тогда как таймер JavaScript может работать лучше в случаях, когда основное внимание уделяется времени рендеринга и отрисовки.
Преимущества и недостатки каждого подхода
Изучив таймеры обратного отсчета, использующие только CSS и JavaScript, давайте взвесим их преимущества и недостатки, чтобы определить, какой подход лучше всего соответствует вашим потребностям.
Таймер обратного отсчета только на CSS
Таймер обратного отсчета, созданный исключительно на CSS, использует чистый CSS для достижения эффекта обратного отсчета, предоставляя легкое и простое решение.
К его преимуществам можно отнести следующее:
- Минимальные затраты на скрипты: как видно из нашего анализа производительности, таймер только CSS требует очень мало скриптов, что приводит к снижению использования ЦП для выполнения скриптов. Это может быть полезно для повышения общей производительности страницы, особенно на устройствах с ограниченной вычислительной мощностью
- Упрощенная кодовая база: используя CSS для анимации, код остается чище и более удобным для поддержки. Такой подход снижает сложность реализации и может облегчить разработчикам понимание и управление кодом.
Недостатки этого подхода включают в себя:
- Более высокие времена рендеринга и отрисовки: таймер только CSS имеет тенденцию к более высоким временам рендеринга и отрисовки. Это связано с природой анимаций CSS, которые могут быть более требовательны к движку рендеринга браузера. Это может повлиять на производительность на страницах с множественной анимацией или сложными макетами
- Ограниченная интерактивность: CSS-анимации по своей сути менее гибкие, чем JavaScript. Реализация большего количества интерактивных функций, таких как динамические обновления или условная логика, может быть сложной и может потребовать дополнительного JavaScript, что частично сводит на нет преимущество простоты
Таймер обратного отсчета JavaScript
С другой стороны, таймер обратного отсчета JavaScript использует JavaScript для управления логикой обратного отсчета и обновлениями DOM. Такой подход обеспечивает больший контроль и гибкость.
Преимущества такого подхода включают в себя:
- Улучшенный контроль и гибкость: JavaScript обеспечивает детальный контроль над логикой обратного отсчета и манипуляцией DOM. Это позволяет использовать более сложные взаимодействия, условное поведение и динамические обновления, что делает его пригодным для более сложных приложений.
- Эффективный рендеринг и рисование: как показывает наш анализ производительности, таймер JavaScript выигрывает от более короткого времени рендеринга и рисования. JavaScript может оптимизировать обновления DOM, что приводит к более плавной анимации и лучшей производительности в сценариях, включающих частые обновления.
К недостаткам можно отнести:
- Более высокие накладные расходы на скрипты: основным недостатком таймера обратного отсчета JavaScript является увеличенное время скрипта. Логика JavaScript вносит дополнительные накладные расходы на процессор, что может повлиять на производительность, особенно на устройствах с низкой вычислительной мощностью или на страницах с интенсивным использованием скриптов
- Повышенная сложность: реализация таймера обратного отсчета JavaScript требует написания и управления большим количеством кода, что может повысить сложность проекта. Эта дополнительная сложность может усложнить поддержку и отладку кодовой базы.
Таймер только на CSS легкий и понятный, что делает его хорошим выбором для простых обратных отсчетов с минимальным количеством скриптов. Однако он может испытывать трудности с более сложными анимациями и интерактивными функциями. С другой стороны, таймер JavaScript обеспечивает больший контроль и гибкость, позволяя более динамичное взаимодействие. Это достигается за счет более высоких накладных расходов на скрипты и повышенной сложности.
В конечном итоге выбор между двумя подходами зависит от конкретных потребностей вашего проекта и компромиссов, на которые вы готовы пойти.
Заключение
В этом уроке мы рассмотрели два метода создания таймера обратного отсчета: с использованием JavaScript и только CSS. Мы начали с простого таймера обратного отсчета JavaScript, добавив функциональность и стили, чтобы сделать его удобным для пользователя и визуально привлекательным. Затем мы реализовали таймер обратного отсчета только на CSS, продемонстрировав мощь CSS для создания простых, но эффективных анимаций.
Независимо от того, выберете ли вы подход на основе CSS из-за его простоты или подход на основе JavaScript из-за его гибкости, теперь у вас есть инструменты и знания для реализации таймера обратного отсчета, соответствующего потребностям вашего проекта.