Мультиплексированные шрифты обладают крутой суперсилой

Чтобы перейти к делу, суперсила способна регулировать их вес (или, по крайней мере, один из их атрибутов, или, как их называют в переменных шрифтах, «ось»), не меняя занимаемого ими пространства. Это означает, что интерактивные эффекты и анимацию можно создавать, не беспокоясь о неловких ситуациях перекомпоновки и проблемах с производительностью. Я выдержу определение из Variable Fonts:
Мультиплексированные шрифты (иногда называемые «дуплексными» или «едиными по ширине») сохраняют постоянную заданную ширину по крайней мере по одной оси изменения, например, по весу, что позволяет вносить корректировки, не вызывая перекомпоновки текста.
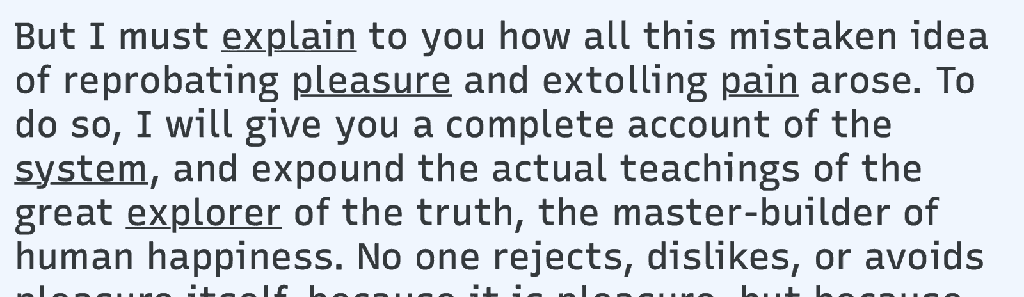
Недавно я просто обдумывал эту идею и только после того, как поделился ею, выучил правильную терминологию. Ник Шерман написал об этом, и в статье есть убедительная демонстрация:

Мне это очень нравится!
Причина, по которой я с ним поигрался, заключалась в том, что я смотрел обзор Rabbit R1 Маркеса Браунли и заметил, как выглядит меню, когда вы его прокручиваете.
https://videopress.com/v/0Eg6GBho
Вы можете видеть, что именно это и происходит. Текст явно становится больше, но пункты меню выше и ниже не перекомпоновываются, а остаются того же основного размера. Текст действительно становится немного больше по горизонтали, так что, возможно, это не соответствует определению мультиплексирования, но это примерно то же самое.
Я тут поэкспериментировал:
Я подумал, что я мог бы использовать структуру HTML, которая включает в себя <span>, предназначенный только для внутреннего оформления, например:
<nav>
<ul>
<li>
<a href="#">
<span>Menu Item</span>
Затем, когда на элемент меню наведен курсор, я мог бы преобразовать масштаб <span> и не влиять на естественную высоту родительского элемента <a>. Что отлично работает!
Затем, просто чтобы немного повозиться с переменными шрифтами, я обновил настройки вариаций шрифтов и анимировал их.
ul {
font: 100% system-ui; /* on macs, yields San Franciso, which is variable */
> li {
> a {
font-variation-settings: "wght" 600, "wdth" 100;
&:hover,
&:focus {
font-variation-settings: "wght" 900, "wdth" 700;
@media (prefers-reduced-motion: no-preference) {
transition: scale 0.1s, font-variation-settings 0.1s;
}
span {
display: block;
scale: 1.33;
transform-origin: left center;
}
}
}
}
}
Я специально поставил переход в состояние наведения/фокуса. Обычно это ошибка, но здесь я хотел, чтобы переход «выкл.» был мгновенным и выполнял лишь небольшое морфирование, когда пункт меню становится активным.
Но вернемся к мультиплексным шрифтам… некоторые шрифты буквально созданы для этого, например HEX Franklin:
https://videopress.com/v/ElcfZEGi
Вы можете видеть, что он не совсем идеален при любом весе, но довольно близок к этому! Я просто думаю, что это так здорово. Если вы используете шрифт, обладающий такой способностью, было бы обидно не использовать ее.
Посмотрите также Electric Blue, где эффект представляет собой идеальный мультиплекс, но менее традиционный:
https://videopress.com/v/7fKkFp8F
У Ника есть несколько важных замечаний:
Кстати, некоторые переменные шрифты также имеют ось «оценки» отдельно от стандартной оси веса (а часто в дополнение к ней). Это позволяет мультиплексировать корректировку видимого веса шрифта, даже если его стандартная ось веса в противном случае повлияла бы на интервал. Не все вариативные шрифты предлагают мультиплексированные варианты, но их выбор постоянно растет. И стоит отметить, что почти все моноширинные вариативные шрифты естественным образом мультиплексированы.
В этом отношении Roboto Flex именно такой. У него есть доступ к весу, который меняет размеры, а у оси GRAD нет.