Начало работы со Streamlit

Streamlit - это платформа веб-приложений, которая помогает нам создавать и разрабатывать веб-приложения на основе Python, которые можно использовать для обмена результатами аналитики, создания сложных интерактивных интерфейсов и иллюстрации новых моделей машинного обучения.
Вкратце, думайте об этом как о взаимодействующем интерфейсе для всех ваших задач машинного обучения, от предоставления обзора бизнес-модели до EDA и объяснения обучения и влияния модели!
Что мне нравится в Streamlit, так это то, что разработка на основе фреймворка - это быстрый, гибкий и увлекательный процесс. Вы можете видеть свои изменения в режиме реального времени, отлаживать код, находить поддержку и руководства для всего, что вам нужно!
Наука о данных обычно считается работой современной мечты, и она сложна! Одним из самых сложных аспектов науки о данных считается способность объяснить, что вы сделали, как вы это сделали и какое влияние это может оказать. Это очень важное общение сложно, как правило, из-за двух вещей: сложные системы сложно объяснить, а иногда результаты необходимо объяснять более простым и хорошо продуманным интерактивным способом, а не в обычном PowerPoint.
Подумайте об этом: владелец бизнеса спрашивает вас, каковы будут последствия, если он запустит новое предложение или изменит что-то в процессе кампании и захочет увидеть влияние, ну, статичное слово или PowerPoint не могут решить вашу проблему. Именно здесь лучше всего работает веб-приложение, которое может принимать вводимые пользователем данные. Итак, почему Streamlit, когда у нас есть Flask или Django, и мы можем развернуть все решение через GCP или AWS? Ни один из этих вариантов не работает так хорошо. Многие из них работают медленно, не принимают участия пользователя или не оптимальны для информирования процесса принятия решений, столь важного для науки о данных. Вот тут-то и появляется Streamlit - фреймворк, предназначенный для высокоскоростной работы и взаимодействия.
Но хватит разговоров о фреймворке, давайте воспользуемся им! Мы выполним несколько простых шагов, и я предоставлю код для приложения, которое мы создадим.
Установка Streamlit
Для запуска любых приложений Streamlit необходимо сначала установить Streamlit. Для этого я использовал диспетчер пакетов под названием pip, но вы можете установить его с помощью любого диспетчера пакетов по вашему выбору (например, brew).
pip install streamlitВаша проектная организация
Я думаю, что одна из самых важных вещей при изучении новой темы и создании нескольких проектов / приложений - это убедиться, что у вас есть хорошая структура вашего кода. Я бы посоветовал создавать все приложения и проекты, которые вы делаете, в их собственных папках.
mkdir streamlit_apps
cd streamlit_apps
mkdir plotting_demo_appМы начинаем с импорта всех зависимостей, которые нам понадобятся по всей программе. Основными библиотеками, которые мы будем использовать, будут Yfinance и Streamlit. Yfinance позволит нам получать исторические цены на акции для любого тикера, Streamlit позволит нам развернуть веб-приложение на локальном хосте.
Теперь, когда у нас настроены зависимости, мы можем наконец приступить к созданию нашего приложения!
import streamlit as st
import yfinance as yf
import pandas as pd
import numpy as np
st.write(
'''
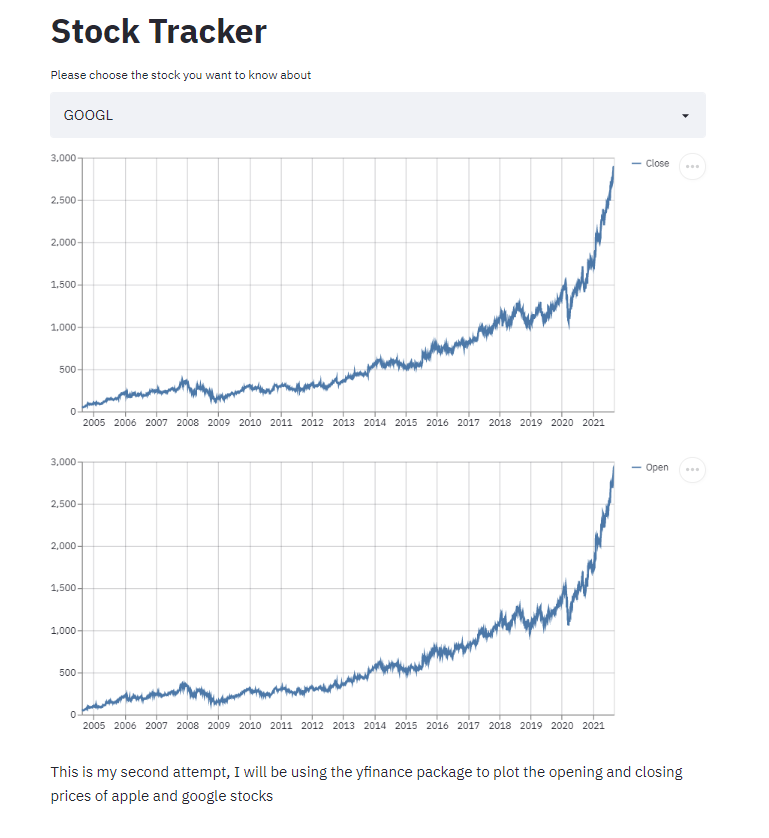
# Stock Tracker
'''
)
stock_selection = st.selectbox('Please choose the stock you want to know about ',
['GOOGL', 'MSFT', 'AMZN', 'TSLA'])
tickerSymbol = stock_selection
tickerData = yf.Ticker(tickerSymbol)
tickerDF = tickerData.history(
period='max')
# ticker_info = tickerData.info
# short_name = ticker_info.shortName
st.line_chart(tickerDF.Close)
st.line_chart(tickerDF.Open)
st.write(
'''
This is my second attempt, I will be using the yfinance package to plot the opening and closing prices of apple and google stocks
'''
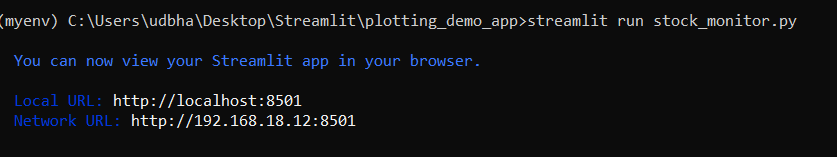
)Во-первых, чтобы запустить программу, перейдите в свой терминал и введите команду
streamlit run stock_monitor.py.
Замените file_name.py именем файла, которое вы выбрали для создания в этой программе. Затем на вашем локальном хосте должно открыться веб-приложение!

Теперь откройте локальный хост в своем браузере, и вы увидите результат!

Я включил весь код для этой программы в Суть GitHub выше, как вы можете видеть, попробуйте с вашей стороны, это должен быть простой способ запустить процесс, следите за обновлениями для получения дополнительных интерактивных панелей мониторинга!