Правильное использование Google Fonts API с Next.js и TypeScript.

Шрифты — неотъемлемая часть вашего проекта, и наличие вашего выбора и знание того, как его реализовать, может заставить вас чувствовать себя действительно взволнованным, чтобы продолжить работу над проектом.
Предпосылки:
- Проект Next.js, инициализированный с помощью TypeScript.
npx create-next-app@latest --ts
// or
yarn create next-app --typescript- Текст для применения ваших шрифтов.
Использование CDN на самом деле не является практикой в проекте NextJs, потому что, на первый взгляд, в отличие от React, здесь нет файла index.html (точка входа в приложение). Популярные библиотеки, такие как Tailwind и AntCSS, используют пакеты npm как «лучшие практики» в веб-приложениях, созданных с помощью фреймворков.
Однако есть исключения, и одно из них — Google Fonts. Давайте рассмотрим два метода реализации Google Fonts в вашем проекте:
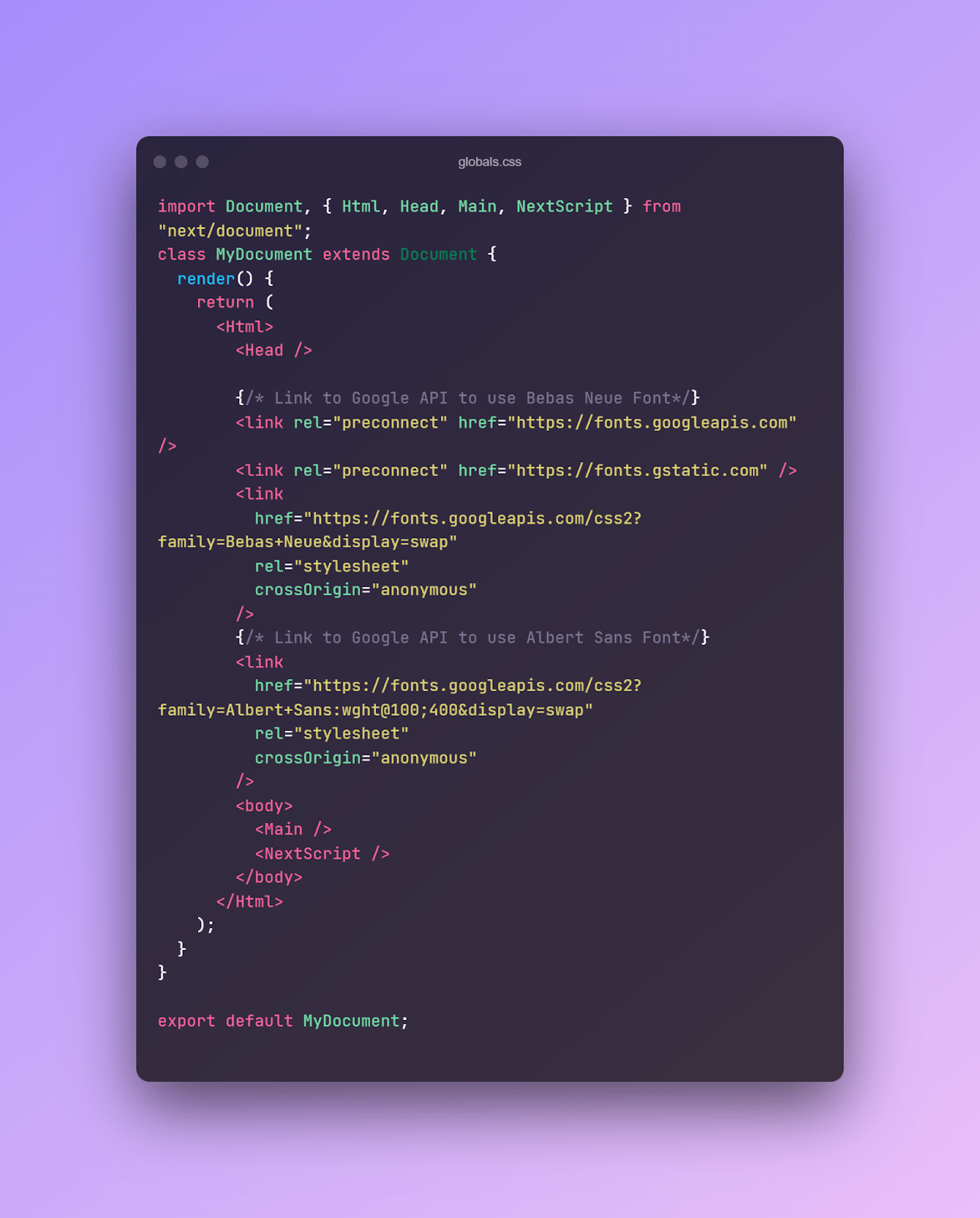
1. Использование файла _document.tsx (рекомендуется)

Здесь мы используем CDN шрифта, как обычный проект HTML, но подобные ссылки должны идти в файл _document.tsx(jsx).
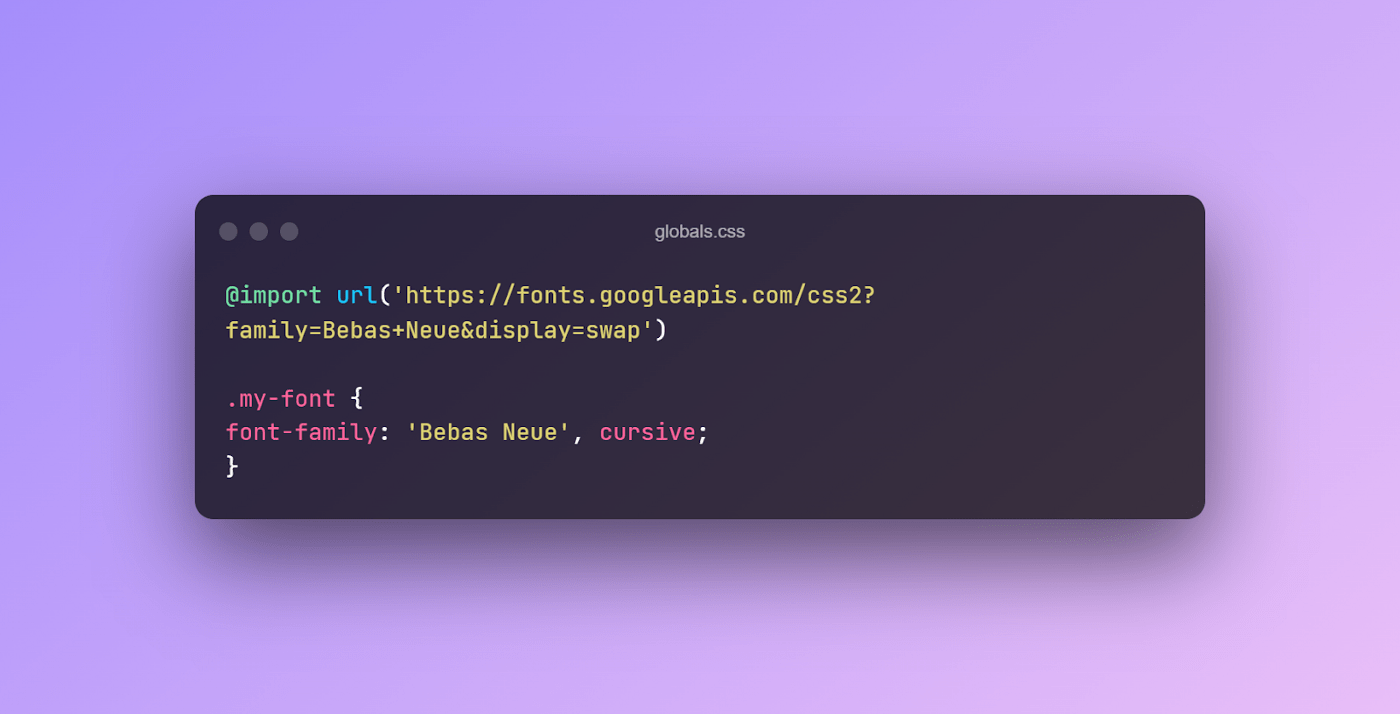
2. Импорт URL-адреса шрифта
Это не особенно работает, если у вас есть файлы шрифтов, но за исключением того, что шрифт не существует в Google Fonts, настоятельно рекомендуется первый метод. Здесь мы импортируем шрифты через сгенерированный сайт шрифтов Google, а затем объявляем их в CSS.
Это должно быть сделано в файле globals.css вашего проекта, потому что именно этот файл CSS является вашим общим файлом, и изменения здесь влияют на все страницы во всем вашем приложении.