Python Pyqt5 - создайте простой графический интерфейс без усилий!
PyQt - это пакет Python для работы с кроссплатформенным графическим интерфейсом Qt.
По сути, вы можете писать код где угодно, и он будет работать на каждой ОС любого пользователя.
Я не программист с графическим интерфейсом пользователя, я не планирую им быть, и если вы планируете им стать, я бы не рекомендовал python в качестве основного языка, но! если вам нужно что-то «быстрое и грязное», для решения в команде или просто удобство графического интерфейса вместо терминала, этот модуль идеально подходит!
В конце этой статьи у вас будет графический интерфейс, который выбирает файл для работы!
Конструктор
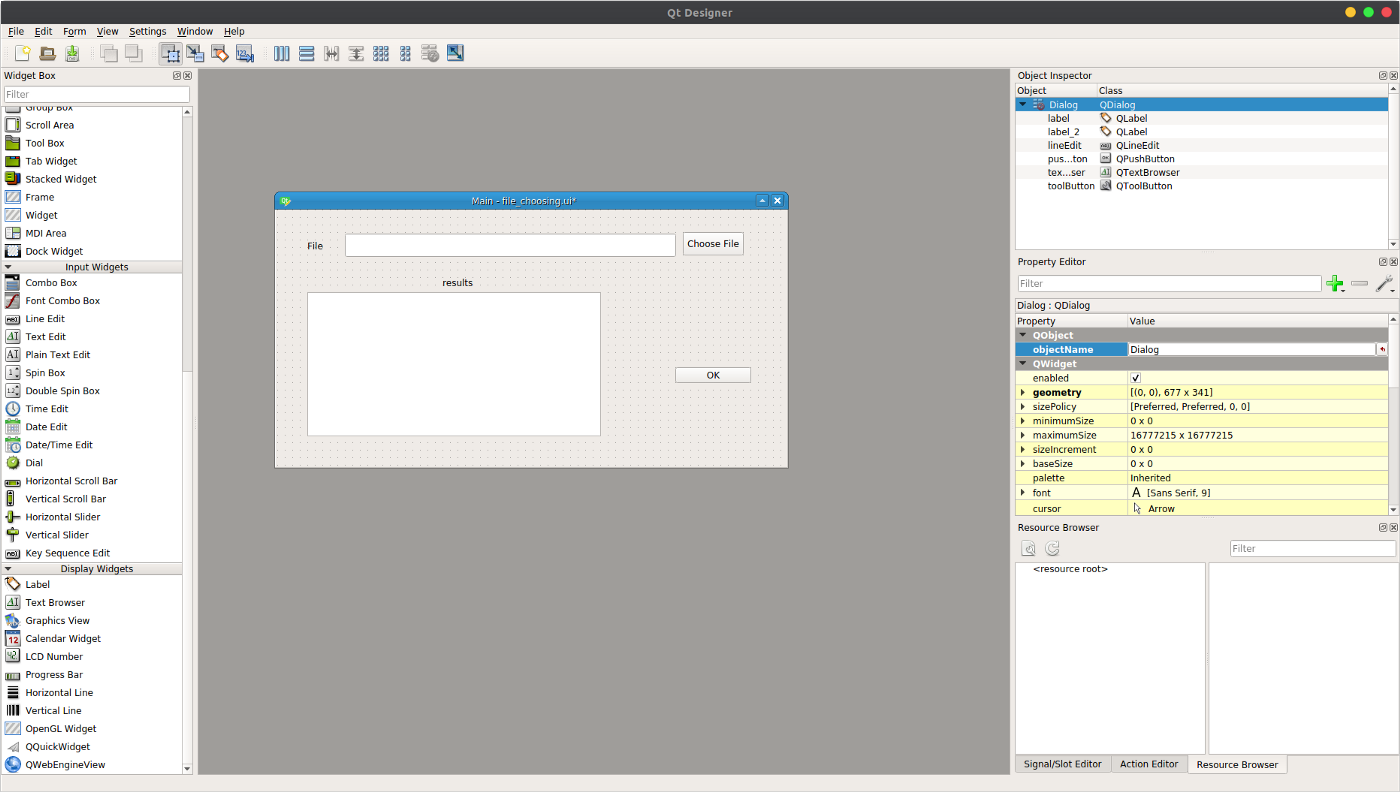
Pyqt поставляется с дизайнером графического интерфейса пользователя, который значительно упрощает работу, экономя вам много времени по сравнению с Tkinter или другими языками графического интерфейса на python.

Как видите, я уже создал простой пользовательский интерфейс, в правой части которого вы можете выбрать имя и значения по умолчанию для каждого объекта.
Слева вы можете добавить объекты ввода, переменные и т.д.
После сохранения проекта вы получите файл .ui, который можно просто преобразовать в скрипт Python с помощью следующей команды:
python -m PyQt5.uic.pyuic -x [FILENAME].ui -o [FILENAME].py
Теперь мы создали файл python, который запускает пользовательский интерфейс!
Не трогай это!
Изменение нашего нового файла python является серьезной ошибкой, поскольку, если мы когда-либо захотим отредактировать наш графический интерфейс, мы запустим наши изменения, правильный способ - создать наш собственный класс, унаследованный от нашего графического интерфейса.
Просто скопируйте импорт и создайте новый класс, он будет выглядеть примерно так:
from file_choosing import Ui_Dialog
from PyQt5 import QtCore, QtGui, QtWidgets
# our class
class MainWindow(Ui_Dialog):
def __init__(self):
super(MainWindow).__init__()
def setupUi(self, Dialog):
super(MainWindow, self).setupUi(Dialog)
# Todo: add our own functions
# running GUI instance
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Dialog = QtWidgets.QDialog()
ui = MainWindow()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())
Как же нам внести нужные изменения?
Нам нужно изменить важную функцию, setupUI.
Эта функция создает пользовательский интерфейс, и что нам нужно сделать, так это «подключить» наши рабочие функции к нашим кнопкам.
И это будет выглядеть так:
def setupUi(self, Dialog):
super(MainWindow, self).setupUi(Dialog)
# adding functions to buttons from here
self.toolButton.clicked.connect(self._create_window)
self.pushButton.clicked.connect(self._clicked_push_button)
Ваш Код вступает в игру
До сих пор у нас был обработанный графический интерфейс, но без каких-либо функций, в основном, функции подключения, позволяющие нам добавлять наш код в графический интерфейс, чтобы все происходило.
Как только мы подключим функции к кнопке, каждый щелчок будет запускать нашу функцию.
Примечание - это однопоточная программа, если ваш код работает в основном потоке, и это долгая операция, это приведет к тому, что графический интерфейс перестанет отвечать.
Функциональность
Чтобы сэкономить вам время на поиск в Интернете, вот несколько ключевых функций.
# setting text on a text box / line
[object].setText(file)
# reading text of text box / line
[object].text()
# adding functonality to button
[object].clicked.connect([your function])
И, наконец, как и было обещано, я опубликую здесь полный код выбора файла, я использовал документацию Pyqt5, и это здорово, и если вы хотите, чтобы ваш графический интерфейс выглядел и работал лучше, я рекомендую вам немного почитать.
Основной код
from file_choosing import Ui_Dialog
from PyQt5 import QtCore, QtGui, QtWidgets
class MainWindow(Ui_Dialog):
def __init__(self):
super(MainWindow).__init__()
self.title = 'Choose file'
self.left = 10
self.top = 10
self.width = 640
self.height = 480
def setupUi(self, Dialog):
super(MainWindow, self).setupUi(Dialog)
# adding functions to buttons from here
self.toolButton.clicked.connect(self._create_window)
self.pushButton.clicked.connect(self._clicked_push_button)
#
def _create_window(self):
self._shared_memory = {}
self.ex = App(self._shared_memory)
self._clicked_tool_button()
def _clicked_tool_button(self):
file = self._shared_memory.get('filename')
if file is not None:
self.lineEdit.setText(file)
def _clicked_push_button(self):
# Todo: your script
if self.lineEdit.text() != '':
print('now your script should do something')
self.textBrowser.setText(f'my scripts just did something with file: {self._shared_memory.get("filename")}')
pass
else:
print('now your script should do something')
self.textBrowser.setText(f'choose file, or my script wont do a thing')
# choosing file window
class App(QtWidgets.QWidget):
def __init__(self, shared):
super().__init__()
self.title = 'PyQt5 file dialogs - pythonspot.com'
self.left = 10
self.top = 10
self.width = 640
self.height = 480
self.shared = shared
self.initUI()
def initUI(self):
self.setWindowTitle(self.title)
self.setGeometry(self.left, self.top, self.width, self.height)
self.openFileNameDialog()
def openFileNameDialog(self):
options = QtWidgets.QFileDialog.Options()
options |= QtWidgets.QFileDialog.DontUseNativeDialog
fileName, _ = QtWidgets.QFileDialog.getOpenFileName(self, "QFileDialog.getOpenFileName()", "",
"All Files (*);;Python Files (*.py)", options=options)
if fileName:
self.shared['filename'] = fileName
return fileName
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Dialog = QtWidgets.QDialog()
ui = MainWindow()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())
Код пользовательского интерфейса
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'file_choosing.ui'
#
# Created by: PyQt5 UI code generator 5.14.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(677, 341)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(530, 210, 101, 21))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(90, 32, 441, 31))
self.lineEdit.setObjectName("lineEdit")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(40, 40, 31, 16))
self.label.setObjectName("label")
self.toolButton = QtWidgets.QToolButton(Dialog)
self.toolButton.setGeometry(QtCore.QRect(540, 30, 81, 31))
self.toolButton.setObjectName("toolButton")
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(40, 110, 391, 192))
self.textBrowser.setObjectName("textBrowser")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(220, 80, 59, 15))
self.label_2.setObjectName("label_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Main"))
self.pushButton.setText(_translate("Dialog", "OK"))
self.label.setText(_translate("Dialog", "File"))
self.toolButton.setText(_translate("Dialog", "Choose File"))
self.label_2.setText(_translate("Dialog", "results"))
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
sys.exit(app.exec_())
Я использовал имена по умолчанию для простоты, поэтому воссоздать пользовательский интерфейс просто: одно поле для нажатия, одно поле для инструментов, одно текстовое поле и одно строковое поле.
Мысли
Этому приятно научиться, даже если вы будете делать это не часто, поэтому я призываю вас попробовать!
Иногда вы можете найти это полезным, я обычно использую это при компиляции кода Python, даже если он не такой эффективный или распространенный, иногда предоставление товарищу по команде EXE-файла с простым графическим интерфейсом может заставить его использовать небольшой инструмент, который вы создали, которые он бы не использовал, так как необходимо поддерживать окружающую среду.