Развертывание React Vite PWA на GitHub Pages

Шаг 1. Инициализируйте приложение Vite React
Создайте новый репозиторий GitHub, клонируйте его локально и инициализируйте новое приложение Vite React с помощью команды:
npm init vite .Шаг 2. Развертывание на GitHub Pages
Установите gh-pages пакет npm:
npm i gh-pages --save-devОткройте vite.config.ts и добавьте эту строку:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
base: 'example-react-vite-pwa', // <--- 👀
plugins: [react()],
})Где example-react-vite-pwa название репозитория. Откройте package.json и добавьте следующие строки:
{
"name": "example-react-vite-pwa",
"homepage": "https://iamfranco.github.io/example-react-vite-pwa/", // <--- 👀
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"predeploy": "npm run build", // <--- 👀
"deploy": "gh-pages -d dist" // <--- 👀
},
...
}Где https://iamfranco.github.io/example-react-vite-pwa/ находится в формате https://<username>.github.io/<repo-name>/
Но если ваши страницы GitHub находятся в личном домене, например: https://francochan.co, тогда это становитсяhttps://francochan.co/example-react-vite-pwa/
Итак, теперь вы можете запустить npm run deploy для развертывания сайта на GitHub Pages. Например:

Шаг 3. Настройте PWA
Установите vite-plugin-pwa пакет npm:
npm i vite-plugin-pwaУстановите @vite-pwa/assets-generator как зависимость от разработчика:
npm i @vite-pwa/assets-generator --save-devОткройте package.json и добавьте строку:
{
"name": "example-react-vite-pwa",
"homepage": "https://francochan.co/example-react-vite-pwa/",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",
"generate-pwa-assets": "pwa-assets-generator" // <--- 👀
},
...
}Откройте vite.config.ts и замените его содержимое на:
import { defineConfig } from 'vite'
import { VitePWA } from 'vite-plugin-pwa'
// https://vitejs.dev/config/
export default defineConfig({
base: 'example-react-vite-pwa', // <--- 👀
plugins: [
VitePWA({
registerType: 'autoUpdate',
includeAssets: ['favicon.ico', 'apple-touch-icon.png', 'mask-icon.svg'],
manifest: {
name: 'Example React Vite PWA', // <--- 👀
short_name: 'React Vite PWA', // <--- 👀
description: 'Description', // <--- 👀
theme_color: '#ffffff',
icons: [
{
src: 'pwa-192x192.png',
sizes: '192x192',
type: 'image/png'
},
{
src: 'pwa-512x512.png',
sizes: '512x512',
type: 'image/png'
}
]
}
})
],
})Создайте новый файл pwa-assets.config.ts в базовой папке (рядом с package.json) с содержимым:
import { defineConfig, minimalPreset as preset } from '@vite-pwa/assets-generator/config'
export default defineConfig({
preset,
images: [
'public/vite.svg'
]
})Это настраивает generate-pwa-assets команду для создания новых логотипов ресурсов pwa на основе файлов public/vite.svg.
Итак, теперь запустите команду:
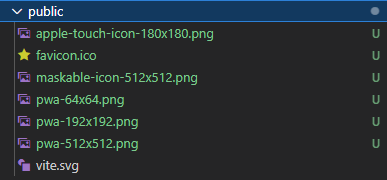
npm run generate-pwa-assetsИ вы должны увидеть несколько новых ресурсов в папке /public/:

Наконец откройте index.html и добавьте следующие строки
в <head> ... </head>:
<meta name="description" content="description">
<link rel="icon" href="/favicon.ico">
<link rel="apple-touch-icon" href="/apple-touch-icon.png" sizes="180x180">
<link rel="mask-icon" href="/mask-icon.svg" color="#FFFFFF">
<meta name="theme-color" content="#ffffff">Если вы запускаете локально:
npm run build
npm run previewИли разверните на страницах GitHub:
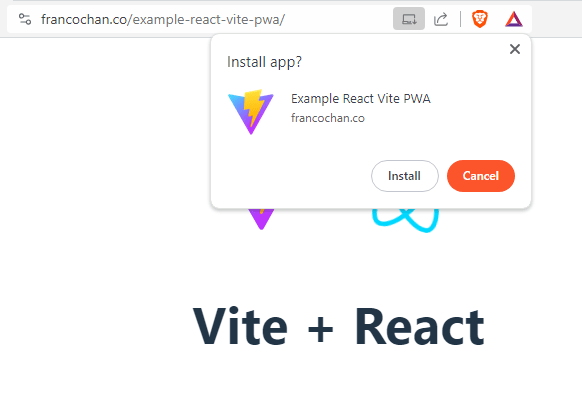
npm run deployТогда вы сможете увидеть значок установки приложения: