Резервные изображения для изображений HTTP 404 в HTML и JavaScript

Ваши изображения выдают ошибку 404 повсюду. Вы получили гневное письмо от клиента. Их сайт «сломан», изображения не загружаются, совокупный сдвиг макета бунтует, и все перепутано. Толпа высмеивает ваш сломанный код в Твиттере. Забавный GIF-файл, загруженный через URL-адрес Giphy, больше не существует. И кто-то случайно удалил изображение из CMS.
Теперь, хотя вы не можете контролировать сторонние URL-адреса или ошибки пользователей в CMS, вы можете предотвратить все это, предоставив резервные варианты для изображений 404 тремя разными способами. Давайте взглянем.
Резервные изображения в HTML
Первый способ — это только HTML: JavaScript не требуется. Элемент HTML <object> часто упускается из виду среди причудливых компонентов изображений на основе фреймворка, доступных сегодня в экосистеме внешнего интерфейса, и используется для представления внешнего ресурса, которым может быть изображение, видео или веб-страница. Исторически он использовался для встраивания и запуска плагинов на веб-странице для отображения Flash-роликов, запуска элементов управления ActiveX, Java-апплетов и других веб-вещей старой школы. Сегодня это довольно идеальный вариант использования для обработки сторонних URL-адресов изображений, которые вы не можете контролировать. Кроме того, он имеет полную поддержку браузера.
Чтобы использовать элемент HTML <object> для предоставления резервного изображения, назначьте атрибут данных элемента <object> нужному URL-адресу ресурса и предоставьте элемент HTML <img> в качестве дочернего элемента <object>, указывающий на URL подходящего резервного изображения. Из соображений доступности добавьте атрибут aria-label в <object> для описания желаемого изображения (вместо атрибута alt). Кроме того, убедитесь, что вы указали ширину и высоту изображения в обоих тегах элемента, чтобы избежать совокупного сдвига макета по мере того, как страница загружает ресурсы и создает страницу.
<object
type="image/png"
data="https://somedomain.com/image.png"
width="150"
height="150"
aria-label="This image should exist, but alas it does not"
>
<img src="/path/to/fallback.png" alt="Fallback image" width="150" height="150" />
</object>Резервные изображения с использованием JavaScript
Другой способ обеспечить резервное изображение — подключиться к событию onerror HTMLElement. Это срабатывает на элементе, когда ресурс не загружается или его невозможно использовать. Вы можете указать новый источник изображения в случае ошибки, используя атрибут onerror непосредственно в HTML-элементе <img>.
<img
src="https://somedomain.com/image.png"
alt="This image should exist, but alas it does not"
width="150"
height="150"
onerror="this.src='/path/to/fallback.png'"
/>
Если вы не можете редактировать HTML напрямую (скажем, если вы используете компонент изображения на основе платформы), вы можете использовать простой JavaScript (или другой вариант по вашему выбору) для прослушивания события onerror для всего отображаемого HTML <img> элементы, вот так.
const images = document.querySelectorAll("img");
images.forEach((image) => {
image.addEventListener("error", (event) => {
image.src = "/path/to/fallback.png";
});
});Предоставление резервных URL-адресов изображений с сервера
Если вы запрашиваете изображения из серверной части, которой управляете вы или ваша команда, проверьте код состояния HTTP ресурса изображения, прежде чем пытаться вернуть URL-адрес через API. Если URL-адреса изображений возвращают ошибку 404, вместо этого вы можете отправить URL-адрес резервного изображения в ответе, что снижает потребность в дополнительной логике и обходных путях на клиенте.
Этот метод будет различаться в зависимости от языка программирования и платформы, но у этого метода есть некоторые недостатки. Если запрос должен вернуть сотни URL-адресов изображений (например, на страницах поиска электронной коммерции), и вам необходимо проверить код ответа HTTP для каждого ресурса изображения перед возвратом ответа, этот метод может отрицательно повлиять на время ответа вашего API. Лазар подробно рассказывает об этом в своем последнем посте: В чем разница между задержкой API и временем ответа API?
Знайте, когда изображения повреждены
Хотя вы можете кодировать неработающие изображения в своих интерфейсных приложениях, чтобы обеспечить лучший визуальный опыт для конечного пользователя, также полезно знать, какие изображения не загружаются, чтобы вы могли заменить неработающие URL-адреса рабочими.
Sentry не предоставляет эту функциональность «box», но если это вызывает растущую озабоченность в ваших интерфейсных веб-приложениях, вы можете добавить этот небольшой фрагмент JavaScript в свой интерфейс, чтобы создать в Sentry проблему, если изображение не загружается. Он прослушивает все события ошибок, которые могут возникнуть в HTML-документе, и если ошибка возникает в элементе <img>, он фиксирует сообщение в Sentry с исходным URL-адресом элемента, который не удалось загрузить.
document.body.addEventListener(
"error",
(event) => {
if (!event.target) return;
if (event.target.tagName === "IMG") {
Sentry.captureException(`Failed to load image: ${event.target.src}`, "warning");
}
},
true,
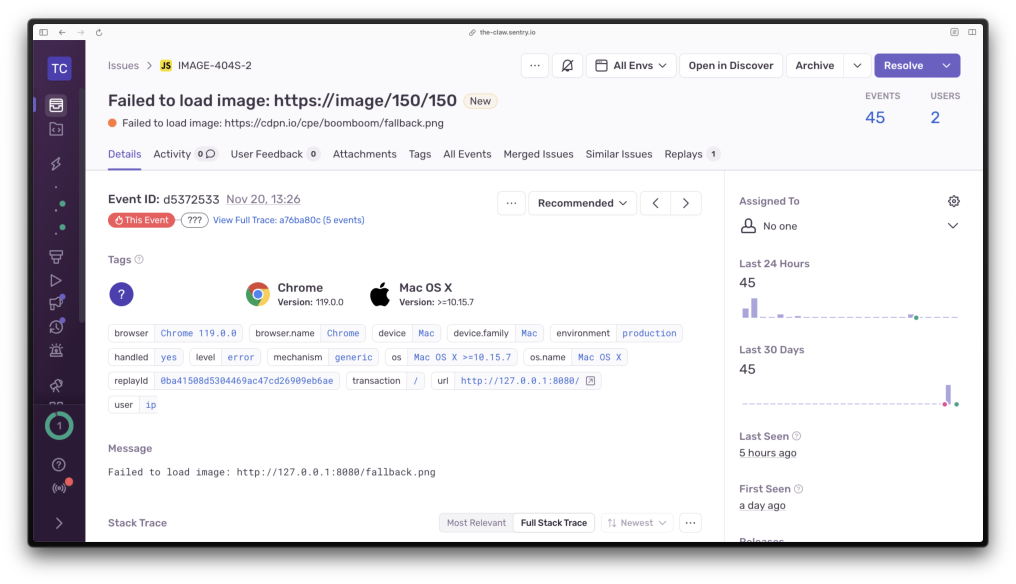
);Разместив этот фрагмент кода на своих страницах, вы увидите проблему, возникающую в Sentry, когда изображения выдают ошибку 404. Кроме того, вы можете сделать это для других ресурсов, таких как файлы CSS. Прочтите о захвате ресурсов 404 в документации Sentry.
Альтернативный текст: представление проблемы Sentry, показывающее захваченное сообщение с URL-адресом изображения 404 как частью сообщения.

Получайте уведомления, когда изображения повреждены
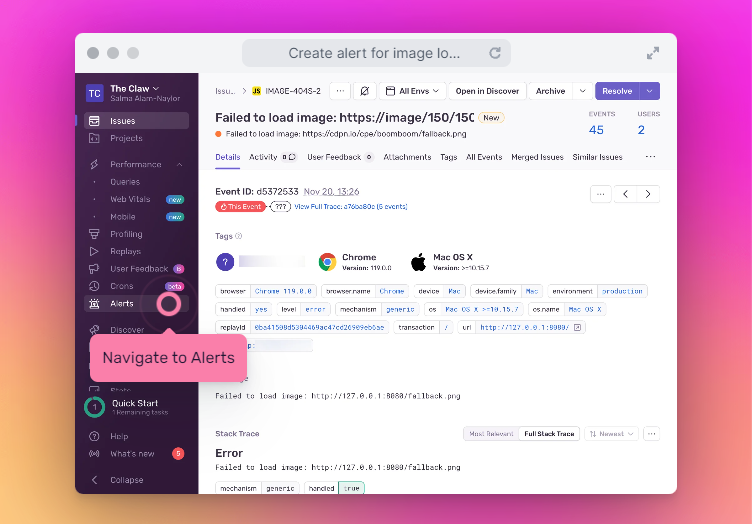
Если вы или назначенный член команды хотите получать уведомления об ошибках загрузки изображений в ваших интерфейсных приложениях, вы можете создать собственное оповещение в Sentry на основе сообщения «Не удалось загрузить изображение», снятого выше.
- Перейдите к оповещениям и нажмите «Создать оповещение».
- Тип «Ошибки > Проблемы» выбран заранее. Нажмите «Установить условия».
- Добавьте фильтр «Значение
{attribute}события{match}{value}».
- Оставьте значения раскрывающихся меню «
message» и «contain» как есть и установите в поле «value» сообщение, которое вы отправляете в Sentry, когда изображение не загружается: «Failed to load image».
- Затем выберите параметры уведомлений и задайте имя для этого оповещения.
- Нажмите «
save», и все готово.

Защитное кодирование FTW
Давайте будем реальными. Разбитые изображения обычно не представляют большой проблемы, и это решение может оказаться для вас излишним. Но, рассмотрев, что может пойти не так в ваших приложениях, и защитив код от этих «что, если», вы можете сэкономить серьезное умственное время и энергию. Это означает больше времени и места для инноваций, отдыха и поиска идеального GIF-файла Giphy, который суммирует вашу реакцию на последние странные новости в области технологий.