Шпаргалка по простому CSS Flexbox

Flexbox великолепен, и они делают позиционирование в CSS намного лучше, чем исходное позиционирование (абсолютное, относительное и т. д.), но иногда их очень легко забыть или перепутать из-за их структурной природы.
И профессионалы, и новички борются за то, чтобы держать в уме все структурные различия и свойства стиля, поэтому я буду разбивать по частям эту замечательную шпаргалку Джони Балогна, которую я нашел очень замечательной и потрясающей.
Структура Flexbox

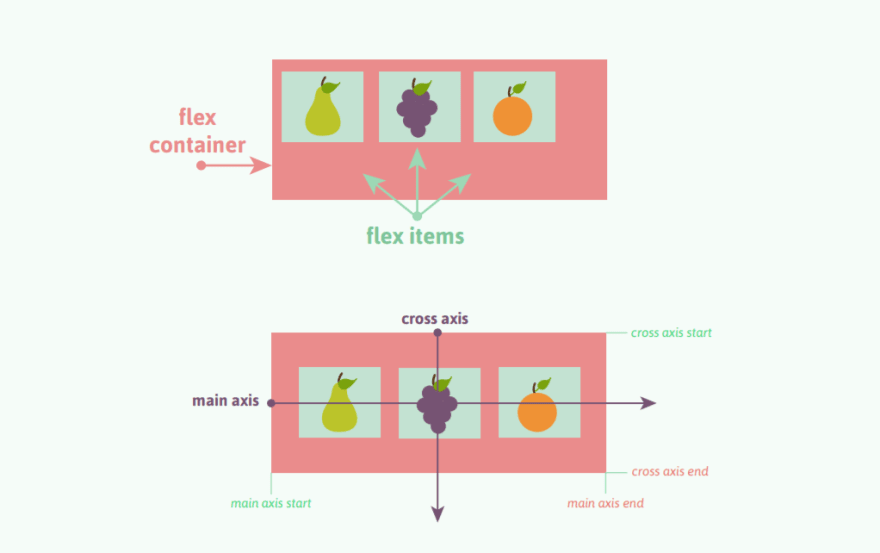
Здесь нам показана структура флексбоксов и обозначено их происхождение.
Мы видим главную ось (горизонтальную ось) и поперечную ось (вертикальную ось).
Строки и столбцы [Ориентация]

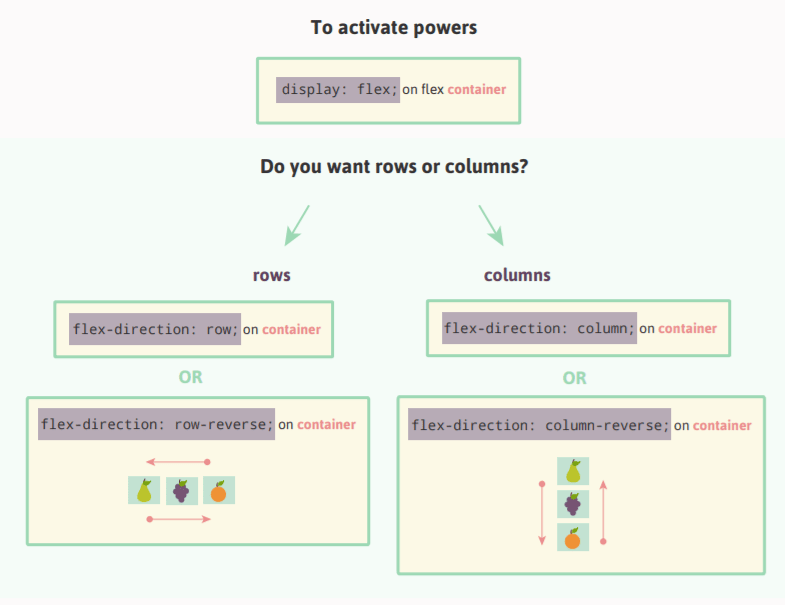
Здесь нам показаны свойства, которые активируют стили флексбокса, и параметры, которые у нас есть для ориентации дисплея.
Позиционирование на главной оси

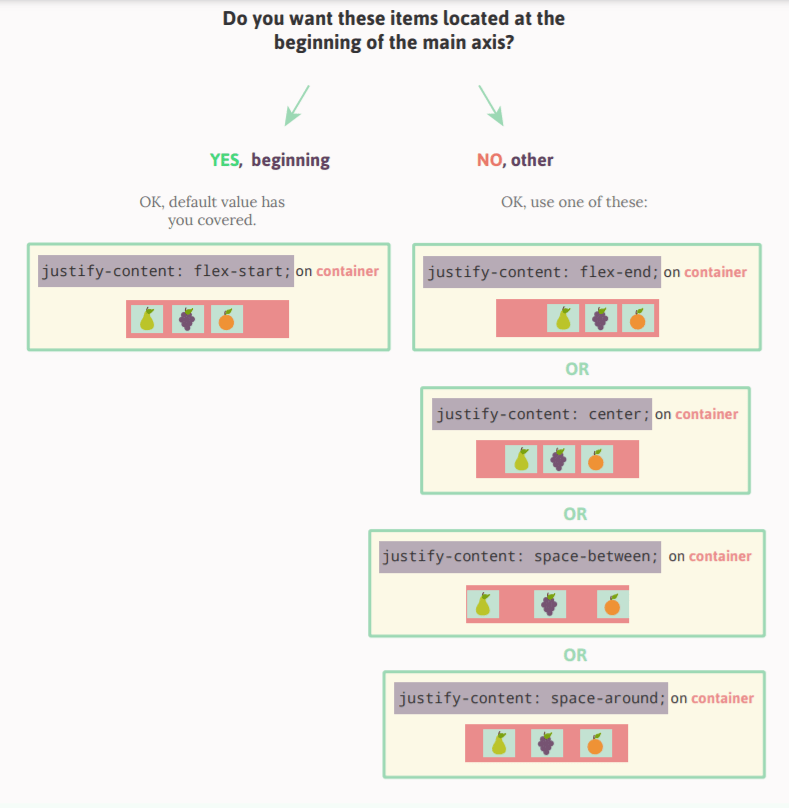
Здесь нам показано, как позиционировать гибкие элементы на главной оси. Где вы хотите их получить? Начало, центр, конец?
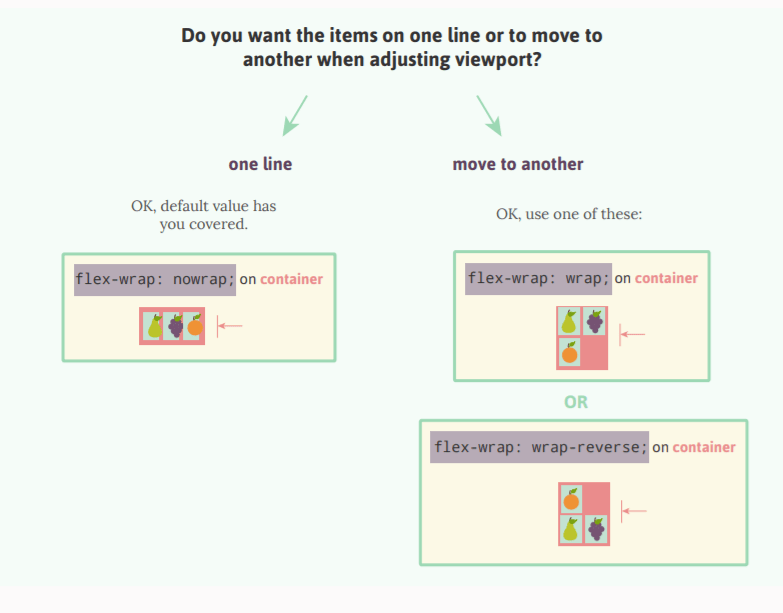
Управление пространством

Здесь нам показано, как управлять пространством переменных наших элементов и как мы хотим, чтобы они отображались в контейнере. Основываясь на нашем окне просмотра, мы можем установить, как мы хотим, чтобы они выровнялись, либо на одной строке, либо на переполнении.
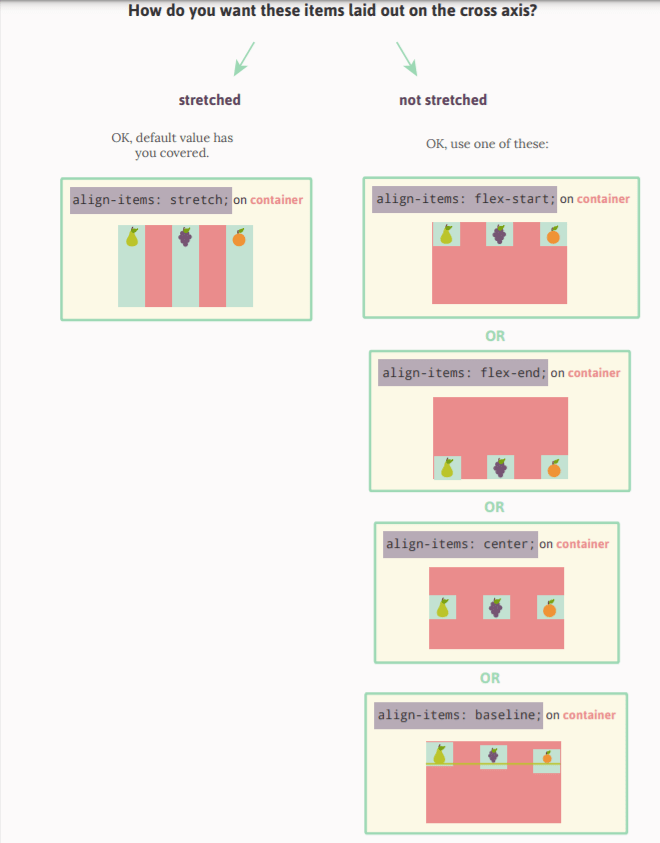
Позиционирование на поперечной оси

Здесь нам показано, как позиционировать гибкие элементы на главной оси. Мы могли бы настроить наши гибкие элементы так, чтобы они растягивались по оси или начинались в конце или в центре.
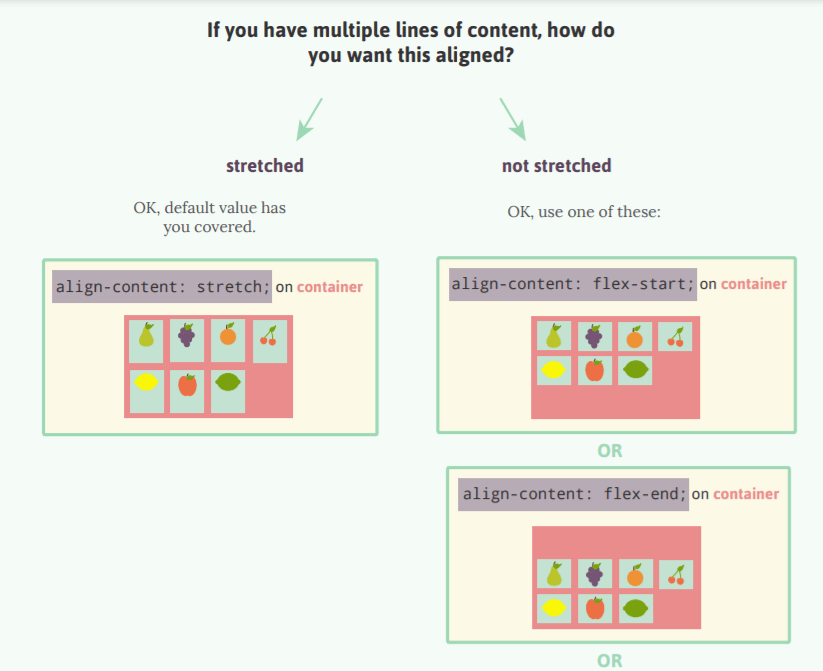
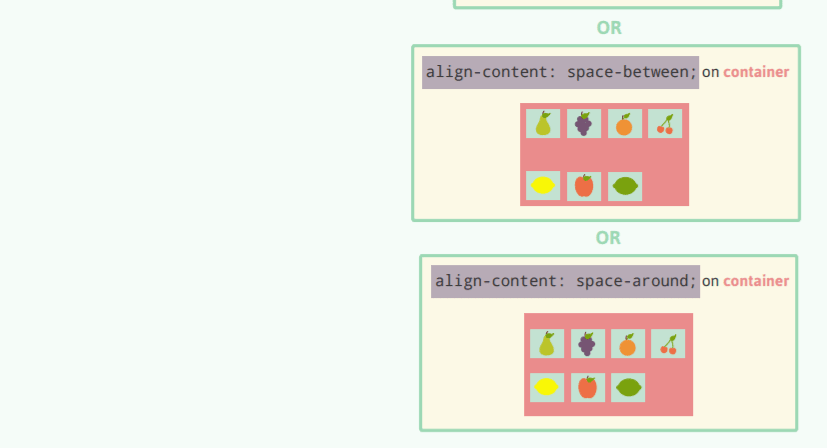
Управление строками


Здесь нам показаны параметры свойств, которые у нас есть, когда у нас есть несколько строк, и то, как мы можем разместить их в контейнере.
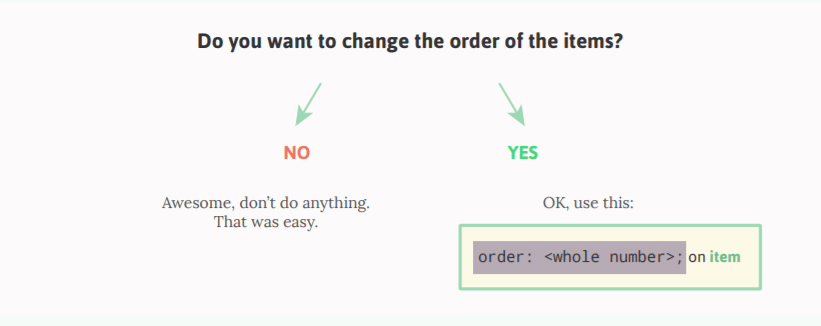
Порядок товаров

Здесь нам показано свойство order, которое устанавливает порядок размещения элемента в гибком контейнере. Элементы в контейнере сортируются по возрастанию значения, а затем по порядку их исходного кода.
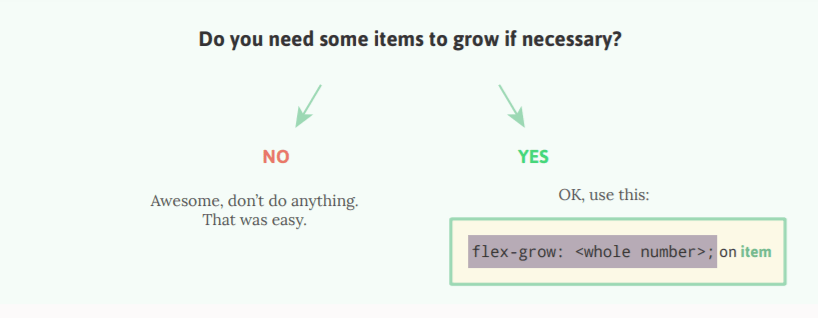
Рост предмета

Здесь нам показано свойство flex-grow, которое устанавливает коэффициент основного размера гибкого элемента flex-grow.
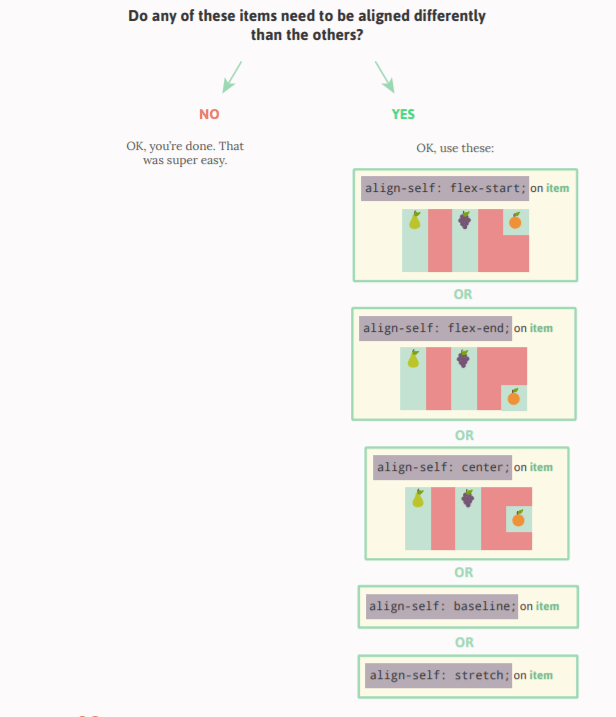
Выравнивание

Здесь нам показаны различные свойства гибкости выравнивания.
Заключение
Спасибо, что прочитали 🔥🔥🔥, и я надеюсь, что эта статья была вам полезна 🔥