Скрытие элементов в вебе
Благодаря нашей работе веб-разработчиков нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном окне просмотра и скрыта в окне просмотра в декстопе. Или элемент навигации, который скрыт на мобильном устройстве и отображается в десктопе. При скрытии элемента существует три разных состояния:
- Элемент полностью скрыт и удален из потока документа.
- Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
- Элемент видим, но скрыт только для программ чтения с экрана.
В этой статье мы узнаем о сокрытии элементов в HTML и CSS и рассмотрении аспектов доступности, анимации и вариантов использования для сокрытия.
HTML5 атрибут hidden
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden, если они не были переопределены вручную из CSS. Это похоже на эффект от применения display: none.
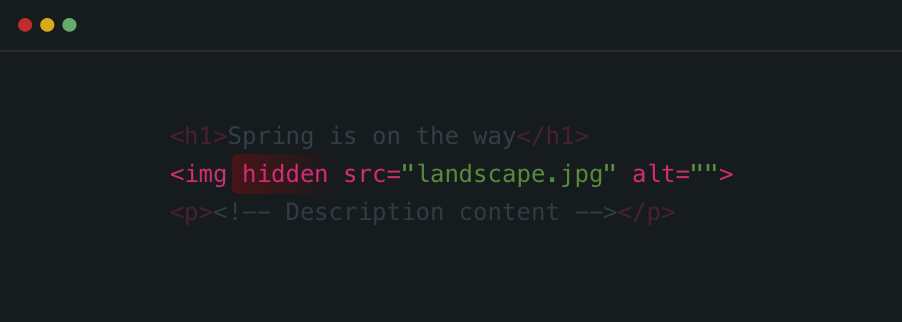
Рассмотрим следующий пример.

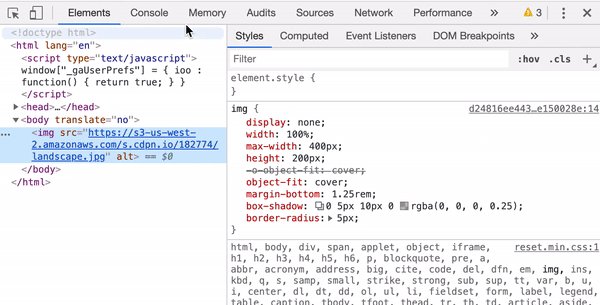
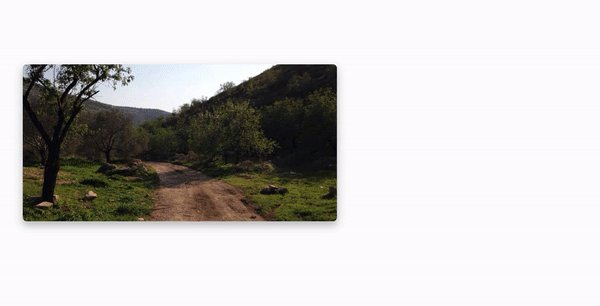
У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px. Я добавил атрибут hidden к элементу img.
В CSS я использовал атрибут hidden, чтобы показать элемент только в желаемом размере области просмотра.

img[hidden] {
display: none;
}
@media (min-width: 400px) {
img[hidden] {
display: block;
}
}
И, вы можете быть удивлены, почему бы не использовать display: none? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden, мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
Значения доступности для hidden
С точки зрения доступности hidden полностью скрывает элемент от веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только в презентационных целях.
CSS свойство display
Каждый элемент имеет значение дисплея по умолчанию, как inline-block, block, table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none. Когда элемент скрыт display: none, все его потомки будут удалены вместе с ним.
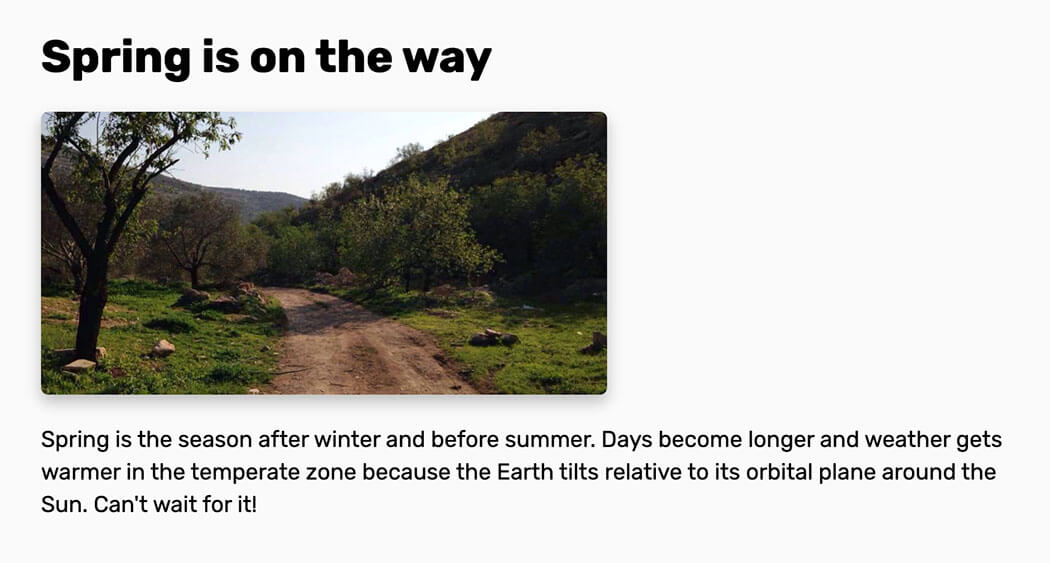
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
img {
display: none;
}
@media (min-width: 400px) {
img {
display: block;
}
}
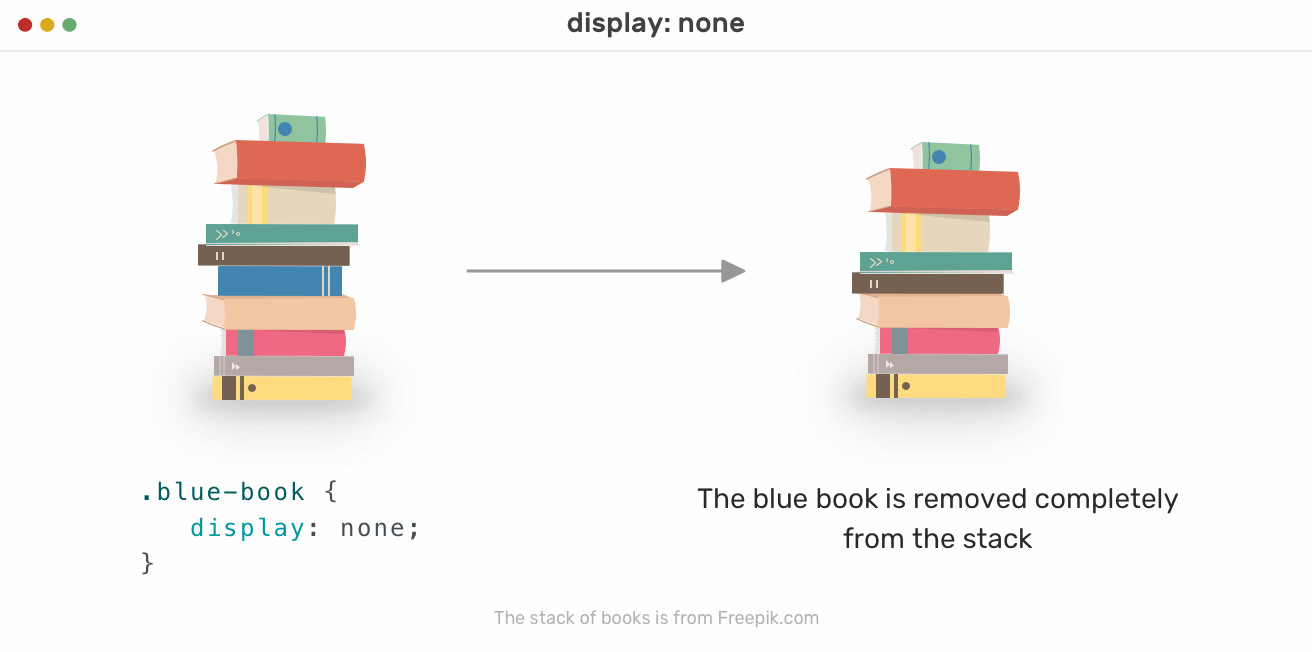
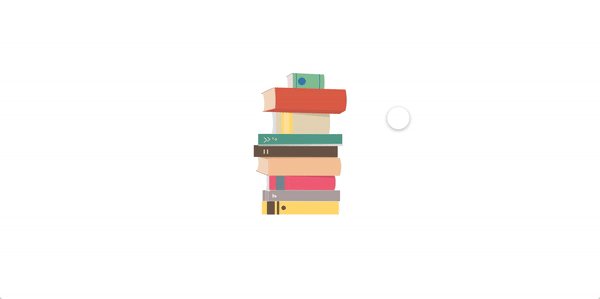
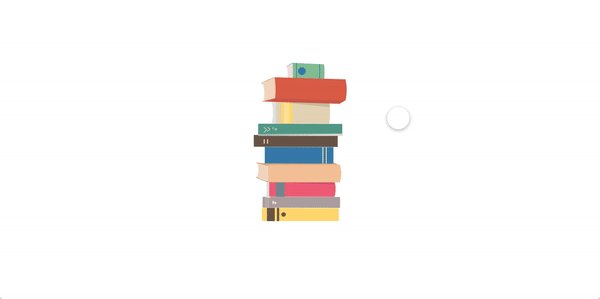
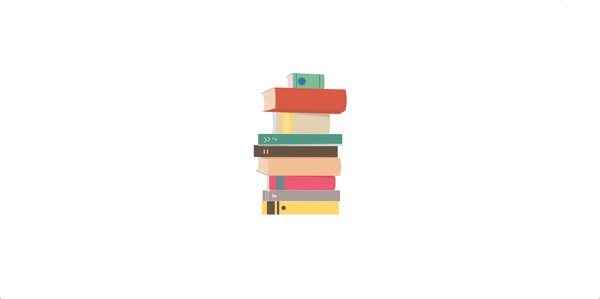
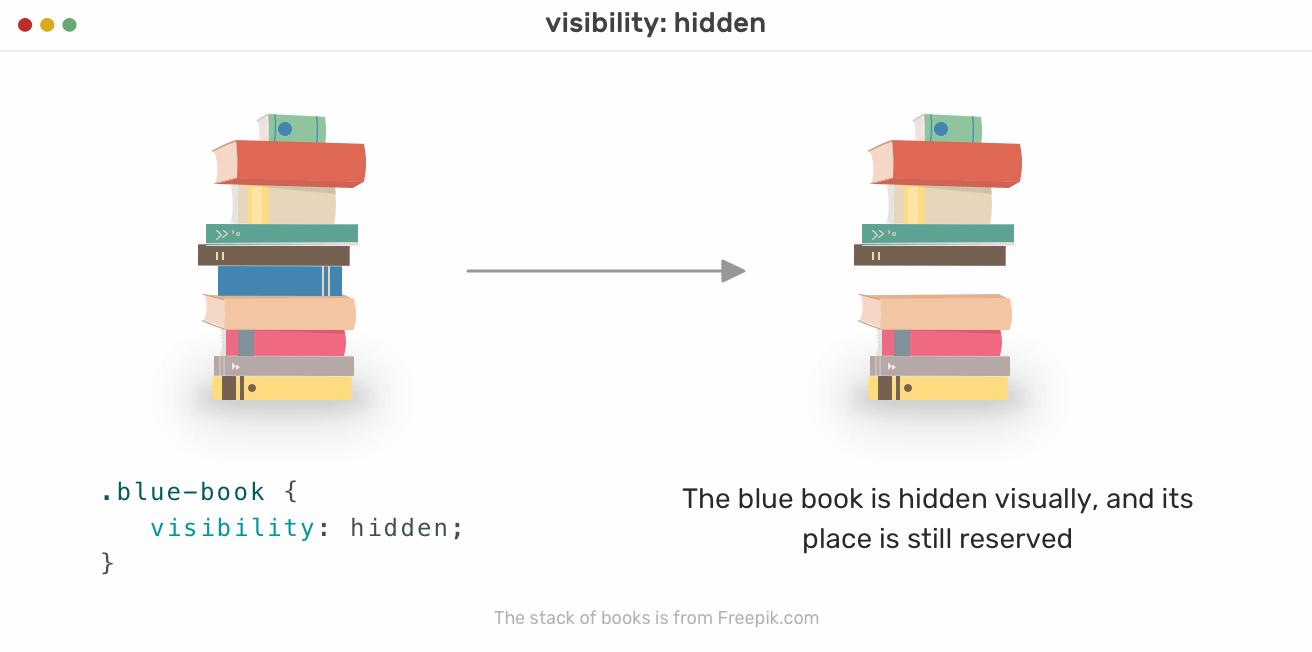
Это полностью скрывает изображение от потока документов и от программ чтения с экрана. Может быть, вам интересно, что такое документооборот? Смотрите рисунок ниже:

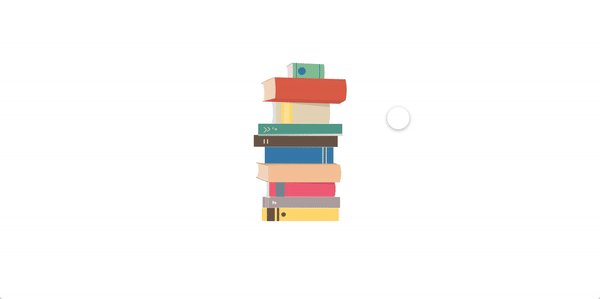
Обратите внимание, когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было сохранено для этого, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и оно меняет поток документов или, в нашем примере, стек книг.
Вот анимация, показывающая, что происходит при удалении книги:

Загружаются ли ресурсы, если они были скрыты с помощью CSS?
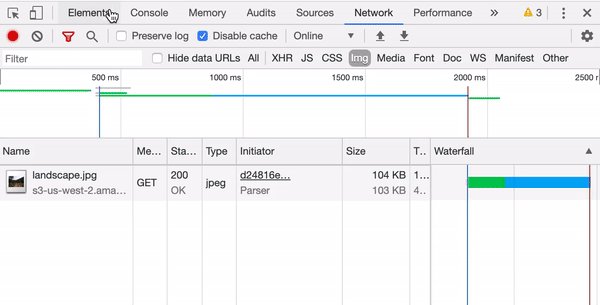
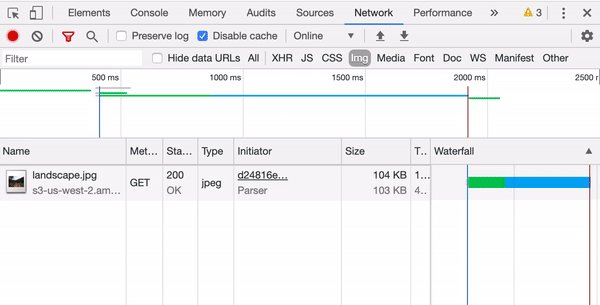
Да, это короткий ответ. Например, если скрыть тег img с помощью CSS, и мы показываем его в определенной точке останова, он уже будет загружен. Изображение вызовет HTTP-запрос, даже если оно скрыто с помощью CSS.
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, которая показывает, что изображение загружено.

Мы вернемся к этому позже, чтобы объяснить, как уменьшить HTTP-запросы, когда они не нужны в определенной точке останова или размере области просмотра.
Элемент style
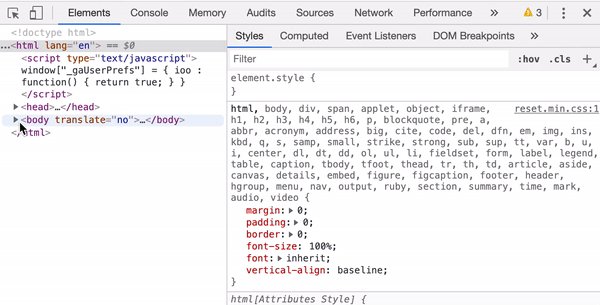
Стоит отметить, что существуют элементы со значением display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить его свойство отображения блока, чтобы он мог быть виден.
style {
display: block;
}
Это полезно, если вы хотите, чтобы блок стиля был всегда видимым и редактируемым. Его можно редактировать, добавив атрибут contenteditable=true в тег style.

Значение доступности для display: none
При использовании display: none он полностью скрывает элемент от программ чтения с экрана.
Opacity
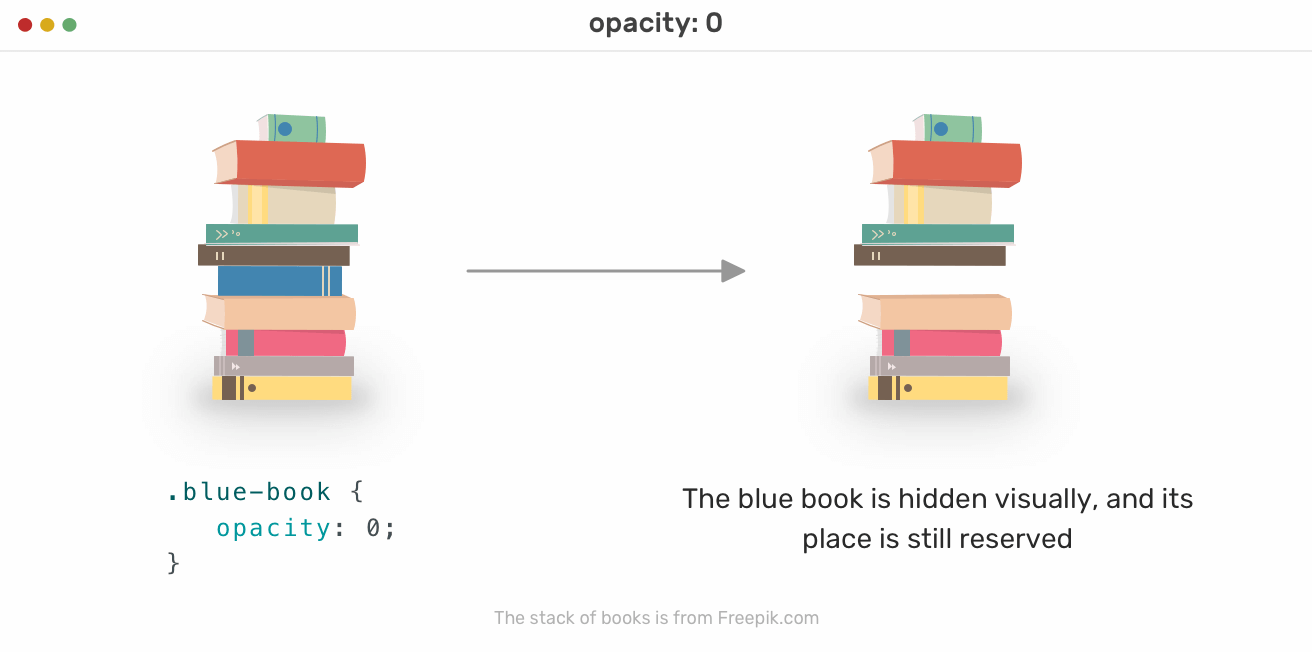
Если установить непрозрачность 0, элемент и все его потомки будут скрыты и не будут наследоваться. Однако он скрывает их только с визуальной точки зрения. Кроме того, элемент со значением непрозрачности, отличным от 1, создаст новый контекст стека.

На рисунке выше синяя книга скрыта только визуально. Его пространство все еще зарезервировано для него, и порядок стеков не изменился по сравнению с тем, что произошло, когда мы использовали display: none.
img {
opacity: 0;
}
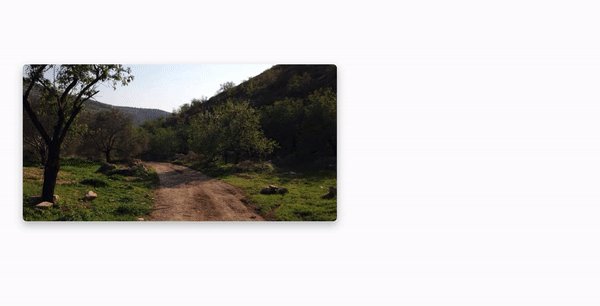
Исходя из нашего первоначального примера, если мы хотим скрыть изображение с непрозрачностью, результат будет выглядеть следующим образом:

Изображение все еще там, и его место зарезервировано. Оно скрыто только с визуальной точки зрения.
Душан Милованович отметил, что pointer-events: none | auto может использоваться для отключения событий мыши на элементах, скрытых с помощью opacity: 0. Это важно, поскольку пользователю может быть неудобно щелкать, наводить курсор или выбирать текст скрытого элемента.
Значение доступности для opacity: 0
Элемент, скрытый с помощью opacity: 0, будет по-прежнему доступен для программ чтения с экрана и может быть сфокусирован с помощью клавиатуры.
Visibility
Используя visibility: hidden, мы можем показать или скрыть элементы, аналогичные используемым opacity: 0, не влияя на визуальный поток документа.

Обратите внимание, как синяя книга скрыта от визуального потока, но это не влияет на порядок стопки книг.
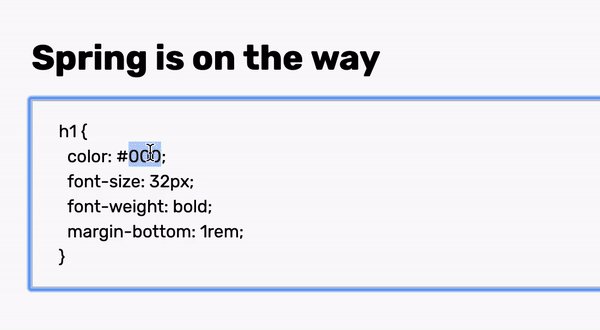
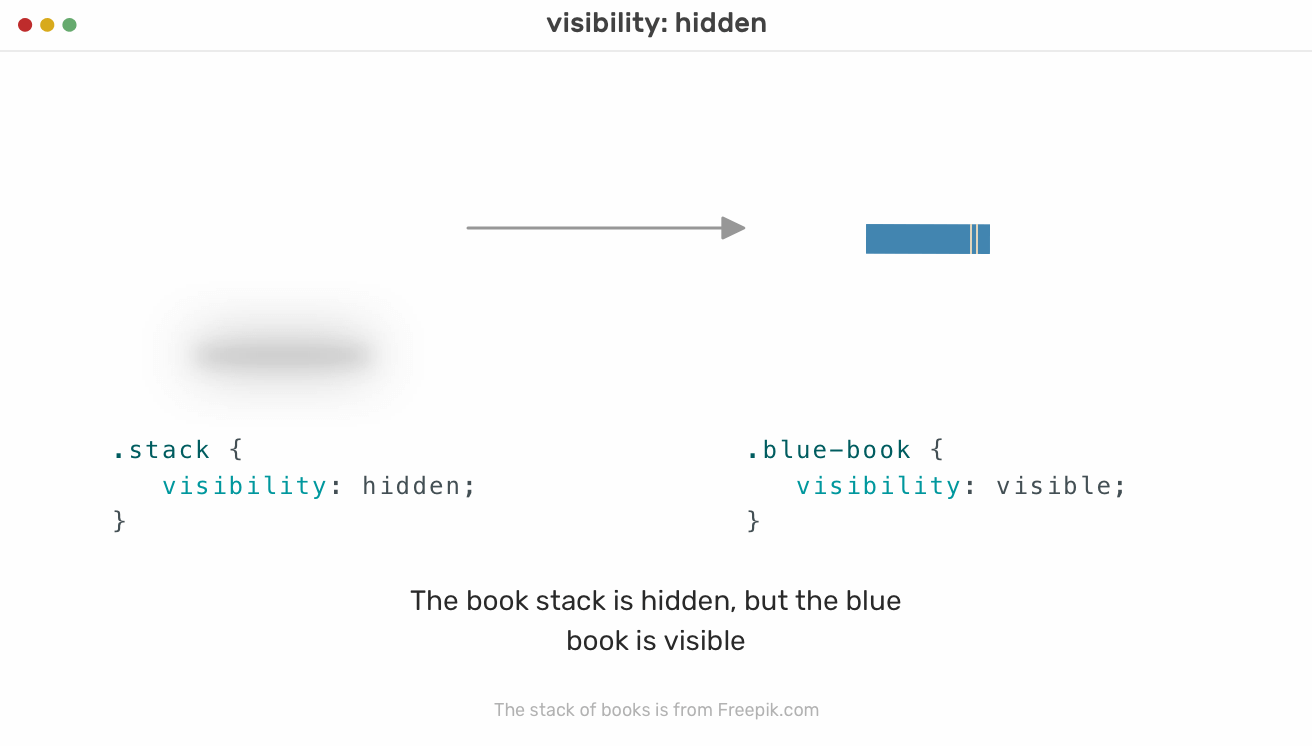
Однако, когда используется visibility: hidden к родительскому элементу, все скрыто, но когда к дочернему элементу этого родителя применен visibility: visible, этот дочерний элемент будет показан.

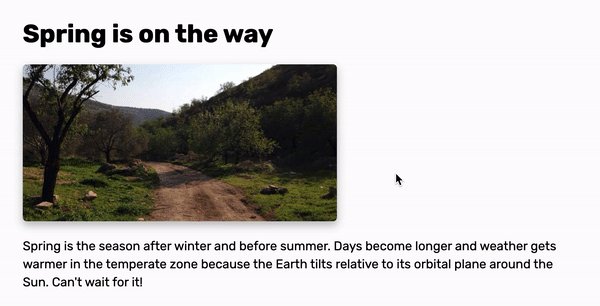
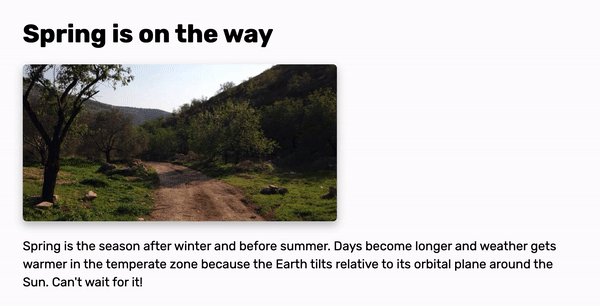
Spring is on the way

article {
visibility: hidden;
}
img {
visibility: visible;
}

В приведенном выше примере элемент article имеет visibility: hidden. Однако добавление visibility: visible к изображению сделало его видимым. Опять же, это потому, что видимость применяется к потомкам элемента, но она может быть переопределена дочерним элементом с этим элементом.
Значения доступности для visibility: hidden
Элемент скрыт, и его потомки будут удалены из дерева доступности, и программа чтения с экрана не сообщит об этом.
Позиционирование
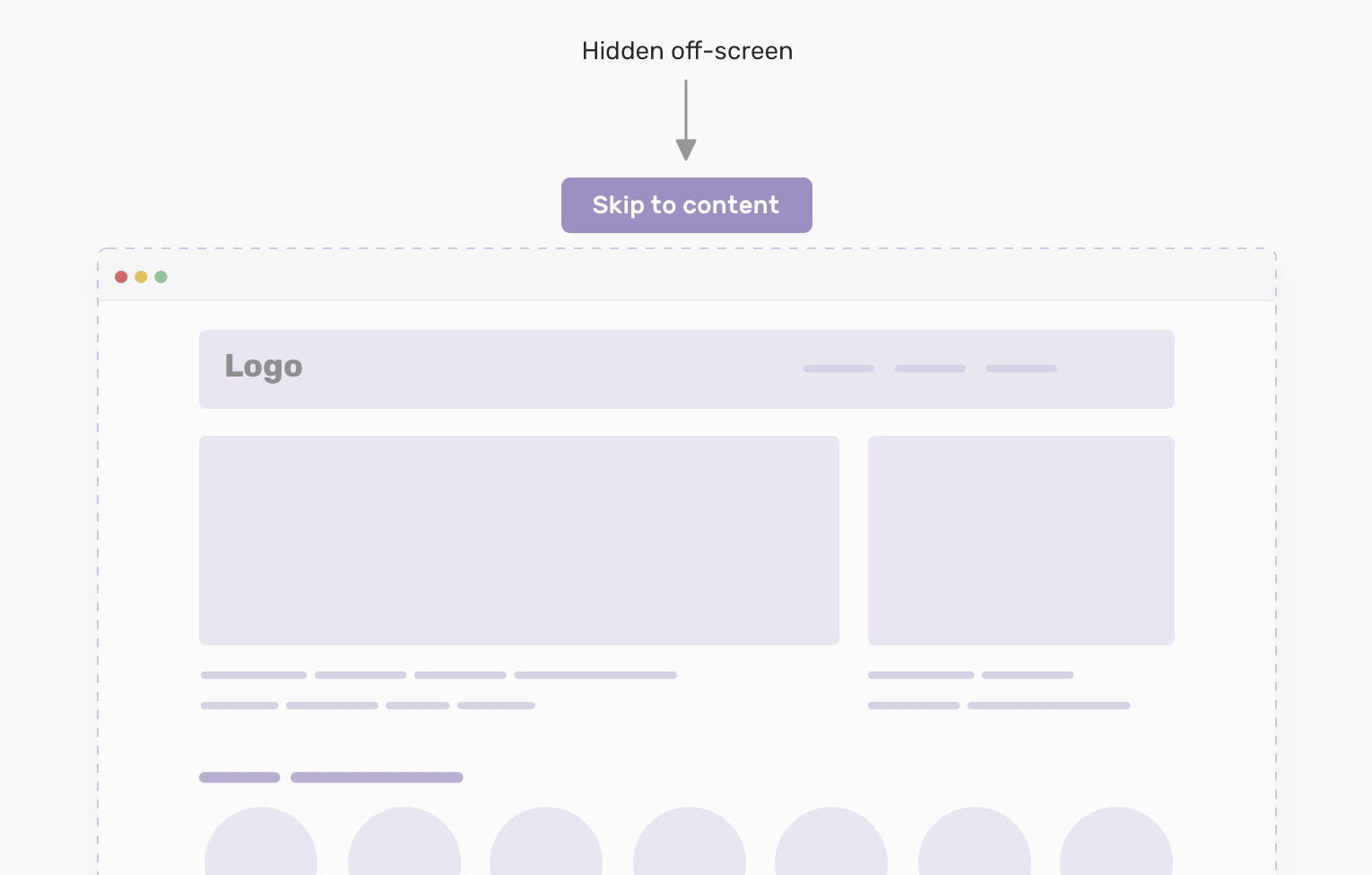
Чтобы скрыть элемент со свойством position, мы должны переместить его за пределы экрана и установить его размер равным нулю (ширина и высота). Примером этого является ссылка skip navigation. Рассмотрим следующий рисунок:

Чтобы разместить ссылку вне экрана, мы должны добавить следующее:
.skip-link {
position: absolute;
top: -100%;
}
Значение -100% будет выдвигать элемент на 100% от высоты области просмотра. В результате он будет полностью скрыт. Как только он сфокусирован на клавиатуре, его можно отобразить так:
.skip-link:focus {
position: absolute;
top: 0;
}
Значения доступности для position: absolute | fixed
Элемент доступен для программ чтения с экрана и фокусируется на клавиатуре. Это скрыто только визуально из области просмотра.
Clip Path
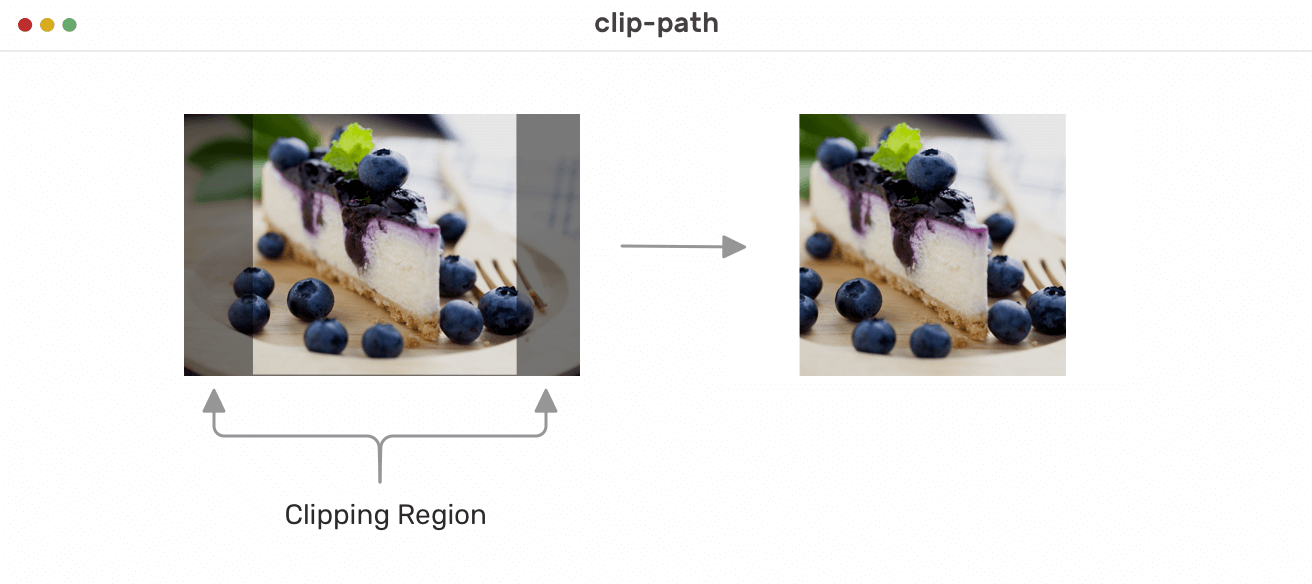
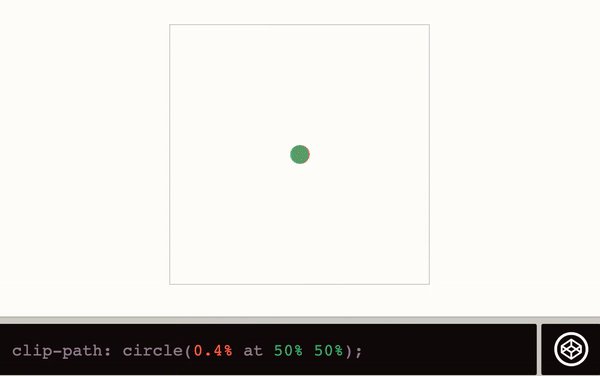
Когда для элемента используется clip-path, он создает область отсечения, которая определяет, какие части должны быть показаны и скрыты.

В приведенном выше примере прозрачная черная область имеет clip-path. Когда clip-path применяется к элементу, ничего под прозрачной черной областью не будет показано.
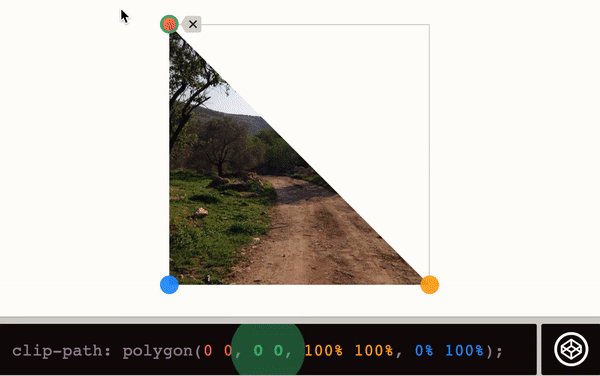
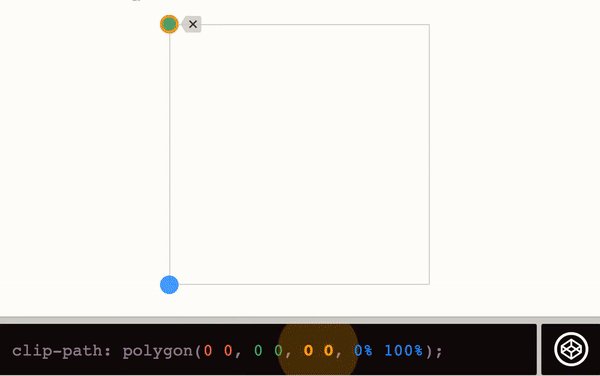
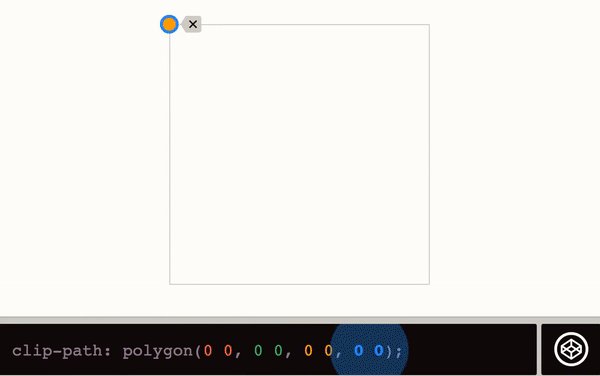
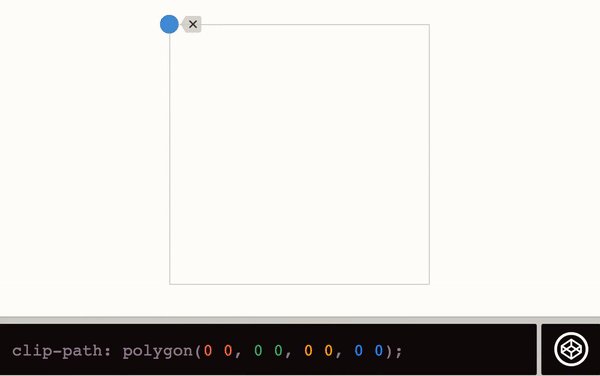
Чтобы продемонстрировать вышесказанное более наглядно, я буду использовать для этого инструмент Clippy. В GIF ниже у меня есть следующий clip-path:
img {
clip-path: polygon(0 0, 0 0, 0 0, 0 0);
}

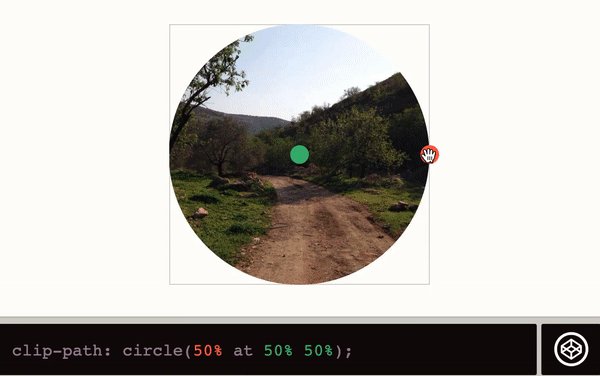
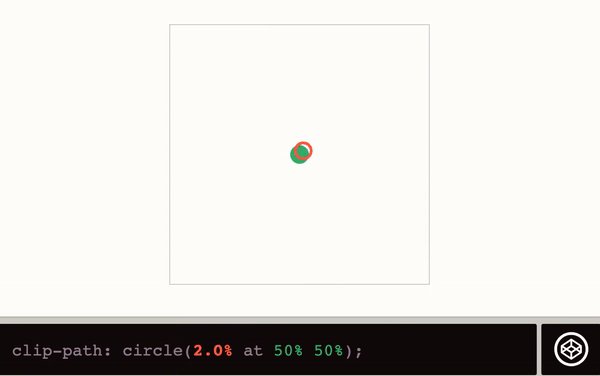
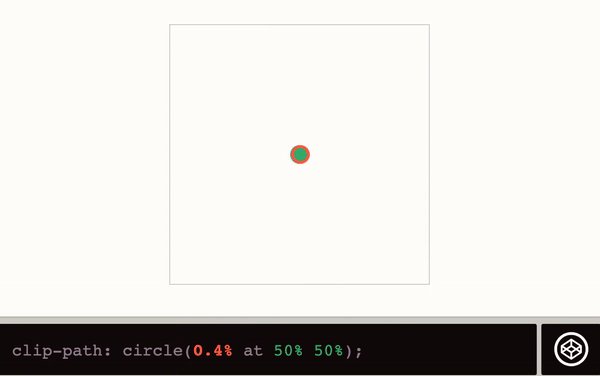
Установка значений многоугольника 0 0 для каждого направления приведет к изменению размера области отсечения до нуля. В результате изображение не будет отображаться. Также это можно сделать с помощью круга вместо многоугольника:
img {
clip-path: circle(0 at 50% 50%);
}

Значения доступности для clip-path
Элемент скрыт только визуально. Это все еще доступно для программ чтения с экрана и клавиатуры.
Управление цветом и размером шрифта
Хотя эти два метода не являются общими, как мы обсуждали предыдущий, они могут быть полезны для некоторых случаев использования.
Прозрачный цвет
Сделав цвет прозрачным для текста, он будет скрыт визуально. Это может быть полезно для кнопки с иконкой.
Размер шрифта
Также может быть полезно установить размер шрифта равным нулю, так как это будет скрывать текст визуально.
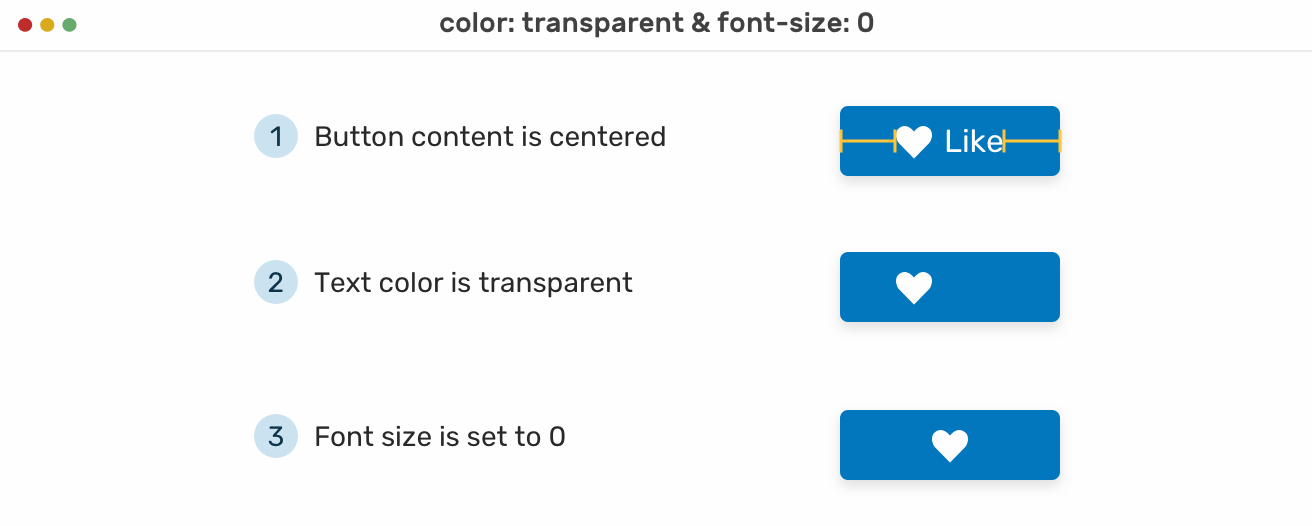
Рассмотрим следующий пример, где у нас есть кнопка со следующей структурой:
Наша цель - скрыть текст доступным способом. Для этого я добавил следующий CSS:
.button span {
color: transparent;
font-size: 0;
}
И с этим, текст скрыт. Он может работать даже без изменения цвета, но я добавил его для пояснения.

Aria Hidden
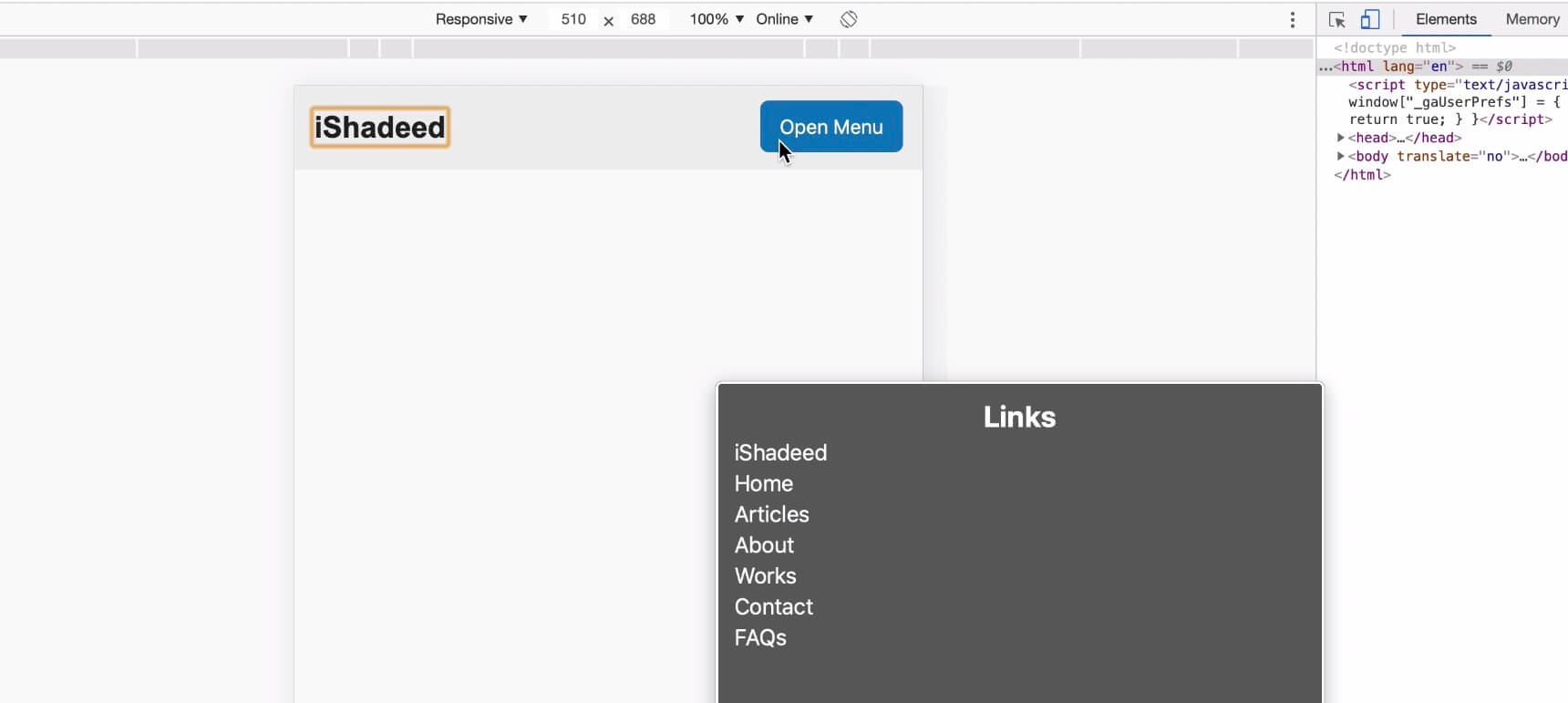
При добавлении атрибута aria-hidden к элементу он удаляет этот элемент из дерева специальных возможностей, что может улучшить взаимодействие пользователям программ чтения с экрана. Обратите внимание, что он не скрывает элемент визуально, он предназначен только для пользователей программы чтения с экрана.
В приведенном выше примере у нас есть кнопка меню с меткой и значком. Чтобы скрыть значок от программ чтения с экрана, добавлен aria-hidden.
Согласно Mozilla Developer Network (MDN) , ниже приведены варианты использования атрибута:
- Скрыть декоративный контент (иконки, изображения).
- Скрыть дублированный текст.
- Скрыть закадровый или свернутый контент.
Значения доступности для aria-hidden="true"
Он предназначен для программ чтения с экрана, поскольку скрывает содержимое только от программ чтения с экрана. Тем не менее, контент по-прежнему виден для зрячих пользователей и фокусируется на клавиатуре.
Анимация и интерактивность
Прежде чем мы начнем с примеров, я хочу выделить свойства, упомянутые ранее, чтобы сравнить их и выбрать подходящий метод на основе наших потребностей. Шпаргалка вдохновлена этой замечательной статьей о CSS-хитростях.
Когда мы хотим анимировать скрытый элемент, например, показать скрытую мобильную навигацию, это нужно сделать доступным способом. Чтобы сделать доступным опыт, мы изучим несколько хороших примеров, которые можно извлечь, и плохие примеры, чтобы избежать ошибок, которые могут привести к плохому опыту для пользователей программ чтения с экрана.
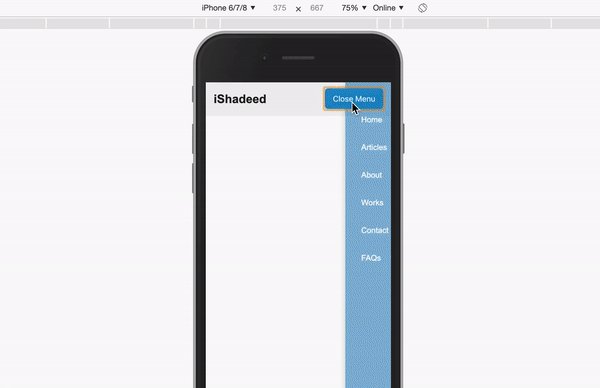
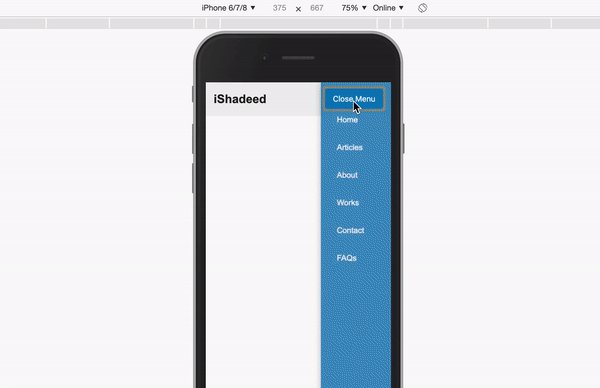
Анимация меню - плохой пример
У нас есть меню, которое должно иметь анимацию скольжения или снятия холста, когда оно развернуто. Проще всего добавить в меню следующее:
ul {
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
opacity: 1;
transform: translateX(0);
}
С учетом вышеизложенного, меню будет расширяться и сворачиваться в зависимости от класса .active, который будет добавлен через JavaScript, как показано ниже.
menuToggle.addEventListener('click', function(e){
e.preventDefault();
navMenu.classList.toggle('active');
});

Результат может показаться хорошим, но в нем есть большая ошибка. Использование opacity: 0 не скрывает навигацию от дерева доступности. Даже если навигация скрыта визуально, она по-прежнему фокусируется с клавиатуры и доступна для программ чтения с экрана. Он должен быть скрыт, чтобы не запутать пользователя.
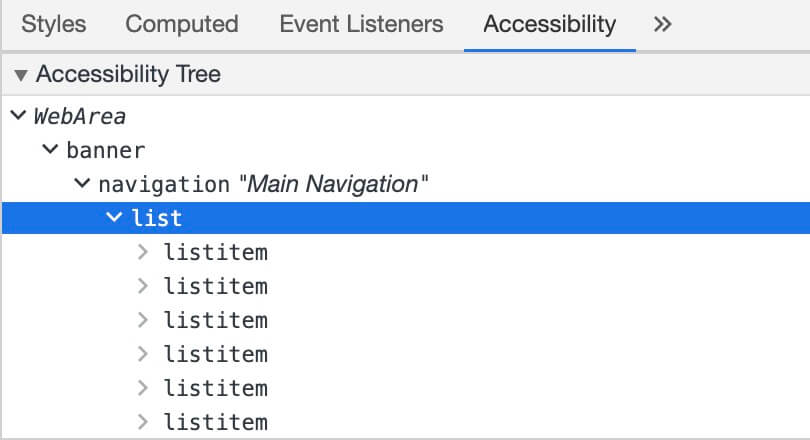
Вот скриншот дерева доступности из DevTools Chrome:

Короче говоря, дерево доступности - это список всего, что может получить пользователь программы чтения с экрана. В нашем случае навигационный список существует, пока он визуально скрыт. Нам нужно решить две проблемы:
- Избегайте фокусировки с помощью клавиатуры, когда меню скрыто
- Избегайте объявления навигации с помощью программы чтения с экрана, когда она скрыта
На приведенном ниже снимке экрана показано, как VoiceOver в Mac OS видит страницу. Список навигации там пока скрыт визуально!

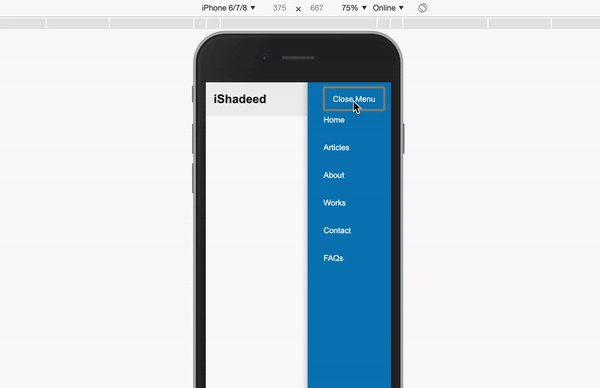
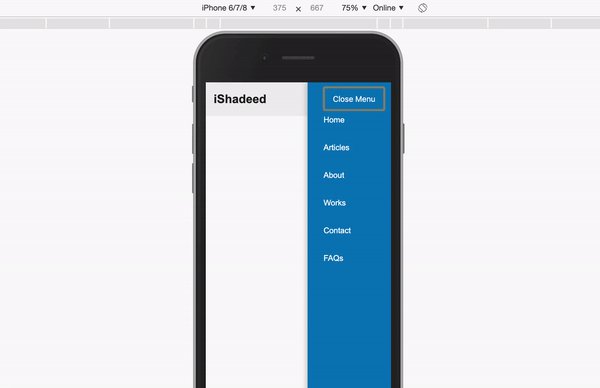
Анимация меню - хороший пример
Чтобы исправить эту ошибку, нам нужно использовать visibility: hidden для меню навигации. Это гарантирует, что меню скрыто визуально и для программ чтения с экрана.
ul {
visibility: hidden;
opacity: 0;
transform: translateX(100%);
transition: 0.3s ease-out;
}
ul.active {
visibility: true;
opacity: 1;
transform: translateX(0);
}
Как только это добавлено, теперь меню скрыто от программ чтения с экрана. Давайте снова протестируем и посмотрим, что VoiceOver покажет:

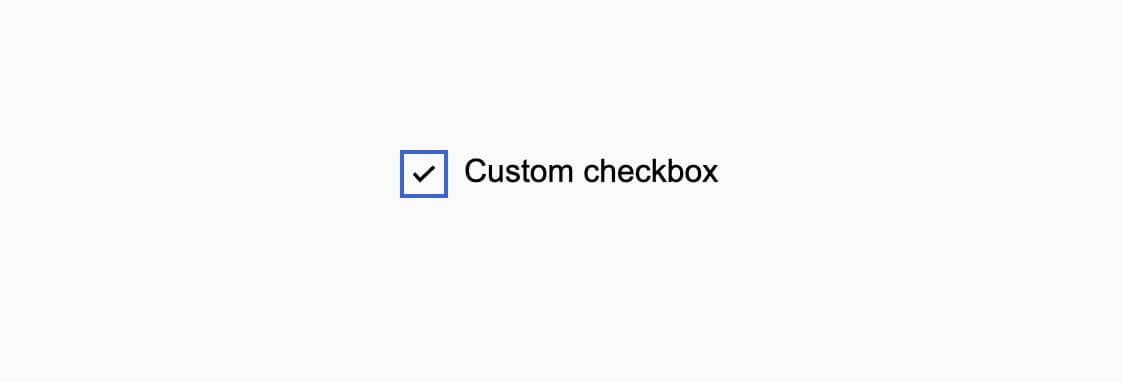
Checkbox

Дизайн флажка по умолчанию сложно настроить, и в результате нам нужно создать собственный дизайн флажка. Давайте посмотрим на основной HTML:
Чтобы настроить флажок, нам нужно скрыть ввод доступным способом. Для этого наряду с другими свойствами следует использовать position. Существует общий класс CSS с именем sr-only или visually-hidden, который скрывает элемент только визуально и делает его доступным для пользователей клавиатуры и программы чтения с экрана.
.sr-only {
border: 0;
clip: rect(0 0 0 0);
clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
-webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}
Скрытие контента от программ чтения с экрана

В заголовке таблицы я добавил Emoji после элемента заголовка. Если это не скрыто должным образом, вот как программа чтения с экрана будет читать текст:
Hiding On The Web grinning face with open mouth
Поскольку к каждому Emoji прикреплено определенное описание, программа чтения с экрана попытается сообщить об этом. Теперь представьте, что вы просматриваете Интернет, и вдруг вы слышите этот заголовок! Это очень запутанно. Чтобы избежать такой путаницы для пользователя, следует использовать aria-hidden. Я оберну эмодзи в элемент span, а затем скрою его только для программ чтения с экрана.
Hiding On The Web
Маленькая перемена, большая победа!
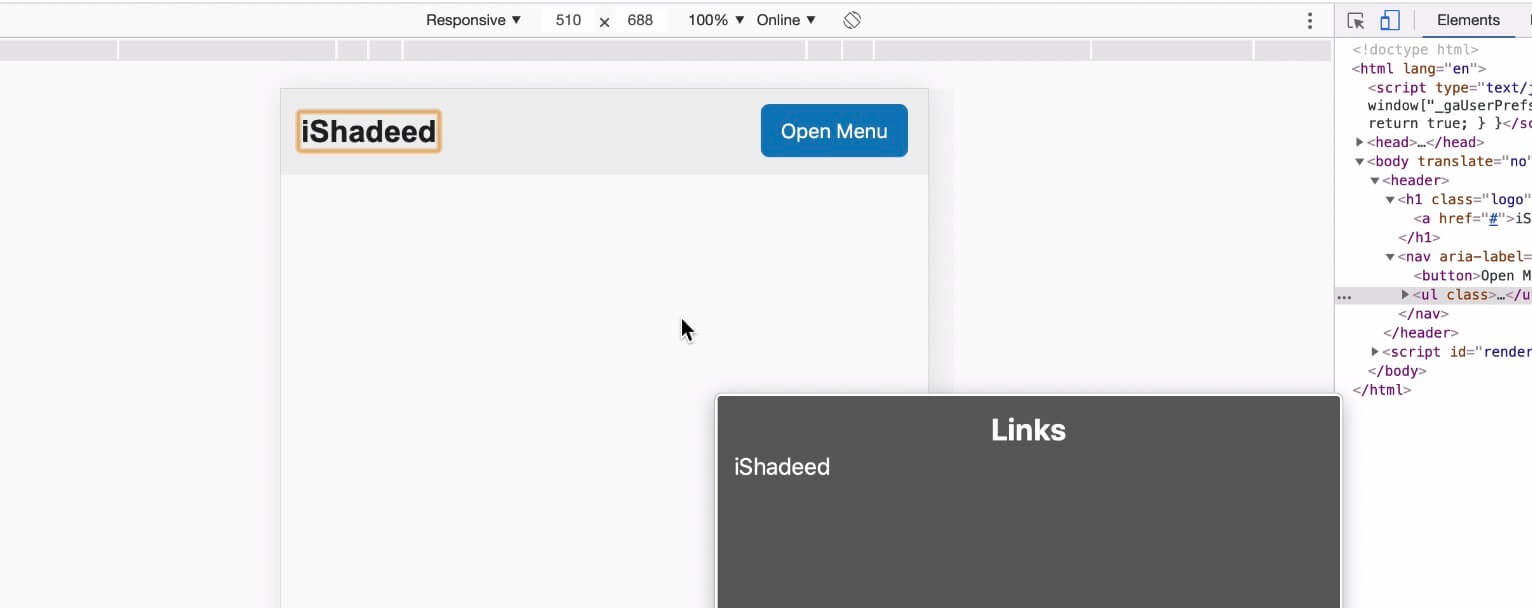
Сокрытие кнопок

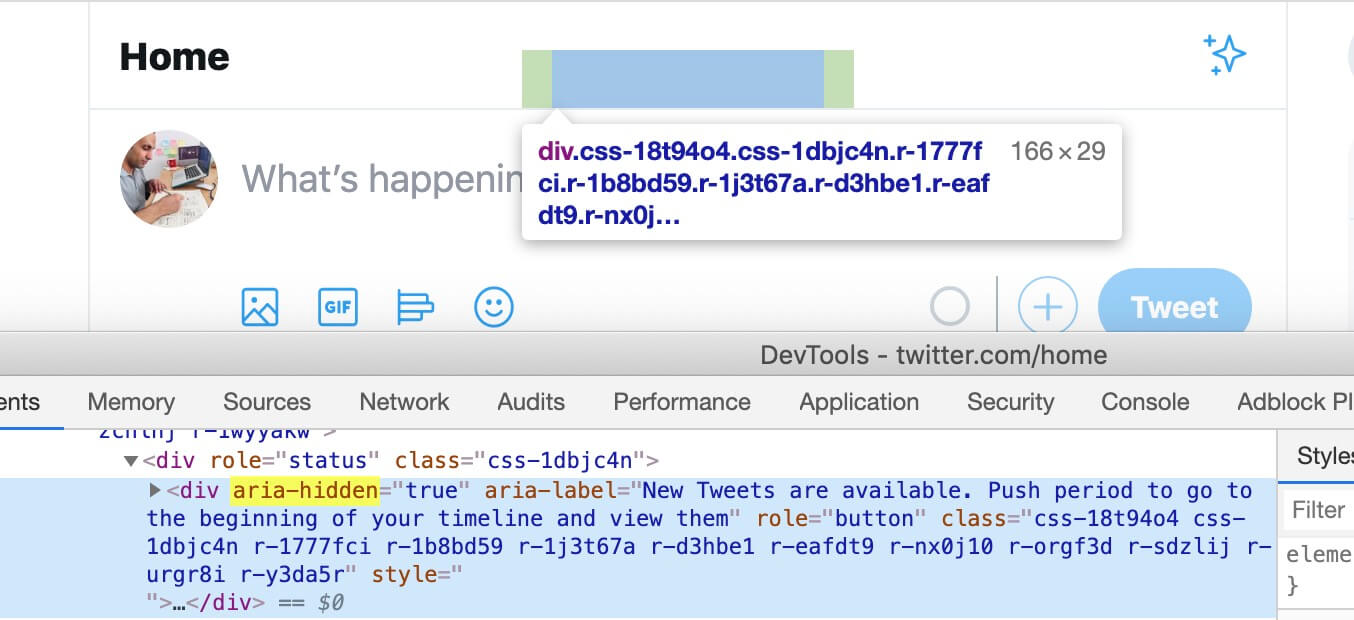
В Твиттере есть кнопка с надписью «Смотреть новые твиты», которая скрыта для программ чтения с экрана с помощью aria-hidden и отображается только визуально, когда доступны новые твиты.
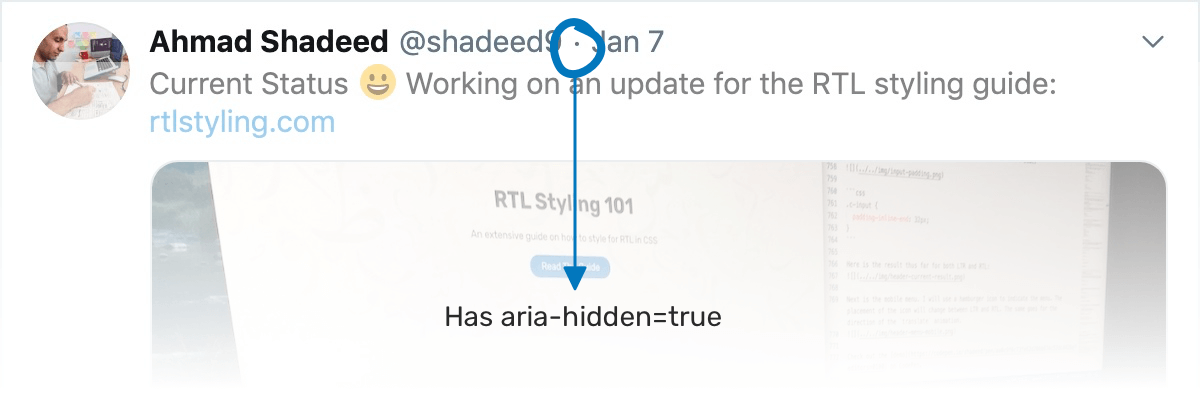
Скрытие декоративного контента

Точка между дескриптором пользователя и датой является декоративной. В результате следует избегать объявления «точки» для программ чтения с экрана с помощью aria-hidden="true".