Создайте API GraphQL и разверните его за считанные минуты с помощью Encore 🚀

В этом руководстве показано, как создать API GraphQL с помощью Encore. В качестве примера он реализует серверную часть для сокращения URL-адресов и показывает, как вы развертываете его в бесплатном облаке разработки Encore.
🚀 Что на палубе:
- Установка Encore.
- Запуск среды разработки с помощью Encore.
- Запустите локально и попробуйте панель разработчика Encore.
- Протестируйте API с помощью GraphQL Playground.
- Развертывание в облаке разработки Encore.
Установить Encore
Установите Encore CLI для запуска локальной среды:
- macOS:
brew install encoredev/tap/encore - Linux:
curl -L https://encore.dev/install.sh | bash - Windows:
iwr https://encore.dev/install.ps1 | iex
Создайте свое приложение
Создайте новое приложение Encore и клонируйте этот пример с помощью этой команды:
encore app create my-app-name --example=graphqlЗапуск локально
Прежде чем запускать приложение, убедитесь, что у вас установлен и работает Docker. Это необходимо для локального запуска приложений Encore с базами данных.
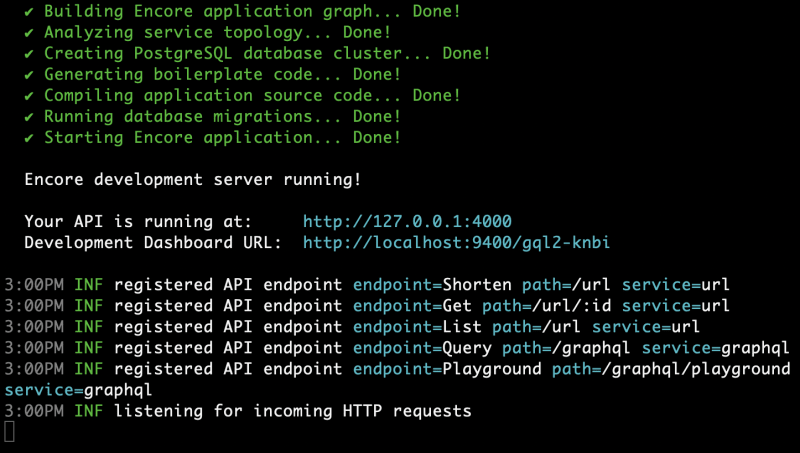
Запустите бэкэнд Encore:
encore runВы должны увидеть это:

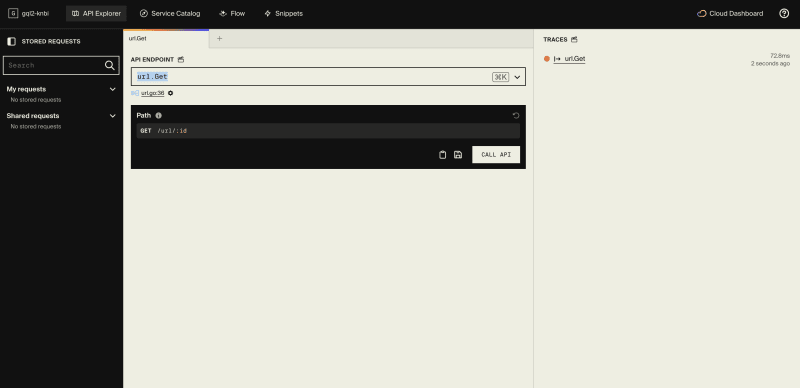
👉 Откройте http://localhost:9400/, чтобы просмотреть панель управления локального разработчика Encore.

🌟 Использование API
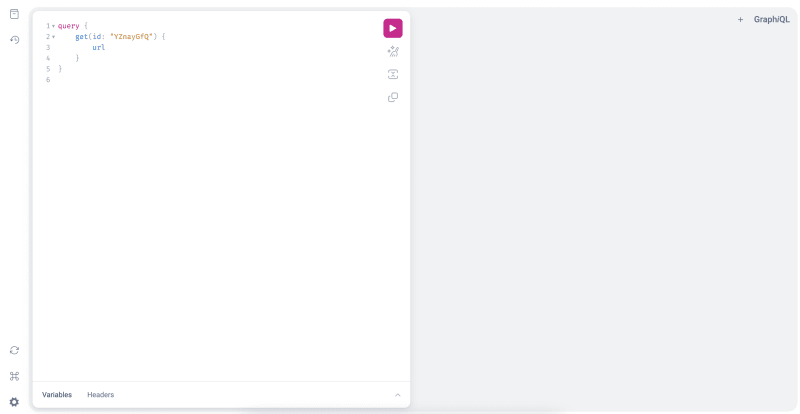
Давайте выполним несколько запросов, используя GraphQL Playground!
👉 Откройте http://localhost:4000/graphql/playground в своем браузере.

Сократить URL-адрес
mutation {
shorten(url: "https://encore.dev") {
id
url
}
}Перечисление всех сокращенных URL-адресов
query {
urls {
id
url
}
}Получение URL-адреса из сокращенного идентификатора
query {
get(id: "some-id") { # Use an actual ID you have
id
url
}
}🚀 Развертывание
Разверните свой бэкэнд в промежуточной среде в бесплатном облаке разработки Encore:
git add -A .
git commit -m 'Initial commit'
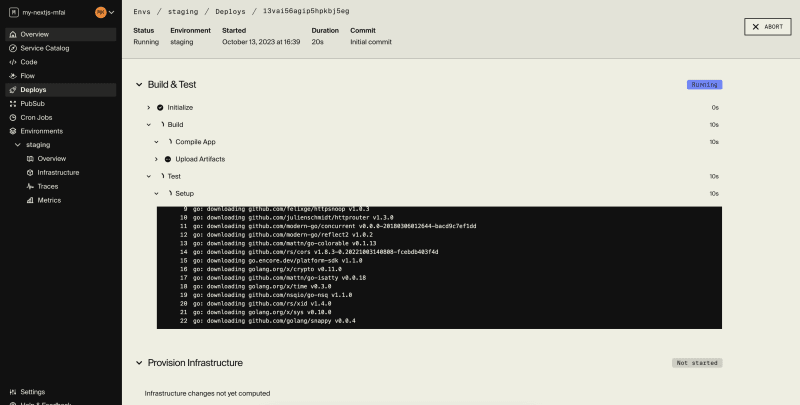
git push encore👉 Затем перейдите на облачную панель управления, чтобы отслеживать развертывание и находить рабочий URL-адрес.
Отсюда вы также можете просмотреть метрики, трассировки, подключить свое приложение к репозиторию GitHub, чтобы автоматически развертывать новые коммиты, а также подключить свою собственную учетную запись AWS или GCP для использования для развертывания.

🎉Отличная работа – все готово!
Теперь у вас есть масштабируемая и готовая к использованию основа веб-приложений, работающая в облаке.
Продолжайте строить с помощью этих шаблонов приложений с открытым исходным кодом. 👈
Если у вас есть вопросы или вы хотите поделиться своей работой, присоединяйтесь к видеовстрече разработчиков в сообществе Encore Slack. 👈