Создайте бота Discord с помощью NodeJS

Мы, разработчики, всегда любим экспериментировать с API, чтобы автоматизировать нашу скучную деятельность. А с помощью Discord API мы можем автоматизировать эти вещи с помощью ботов Discord.
В этой статье мы рассмотрим, как создать бота Discord с помощью NodeJs, а также добавим к нему несколько функций!
Звучит интересно?
Итак, Не откладывая Дальше, НАЧИНЕМ!

Что такое Discord?
Discord — популярное приложение для обмена мгновенными сообщениями. Первоначально разработанный для геймеров, он превратился в универсальное пространство, позволяющее сообществам общаться и сотрудничать в режиме реального времени.
Если вы знакомы с Discord, возможно, вы заметили присутствие бота. Боты Discord могут выполнять различные действия, такие как отправка сообщений на серверы, сообщения пользователям в личных сообщениях, модерирование серверов и воспроизведение звука в голосовых чатах.
Настройка бота Discord:
В этом разделе мы будем настраивать нашего бота Discord! Мы будем использовать графический пользовательский интерфейс (GUI) разработчика Discord для настройки бота Discord.
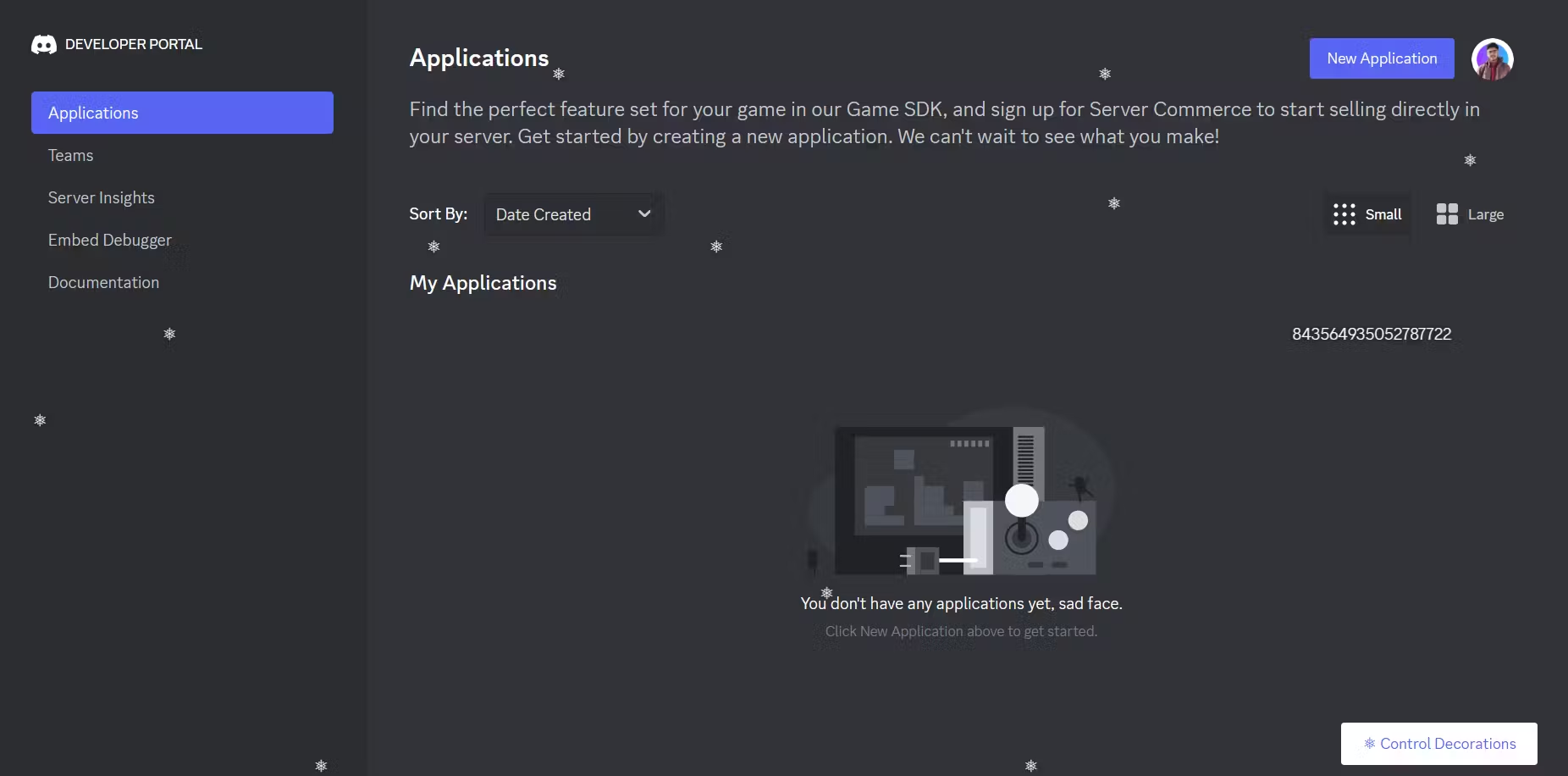
Итак, сначала давайте перейдем на панель управления приложением Discord. Здесь мы увидим следующий интерфейс!

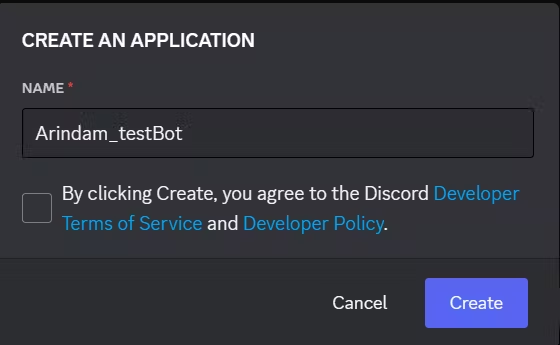
Чтобы начать, мы нажмем кнопку New Application, а затем Discord попросит нас ввести имя для нашего нового приложения.
Для этой статьи я использую имя Arindam_testBot. После этого нажмите кнопку Create!

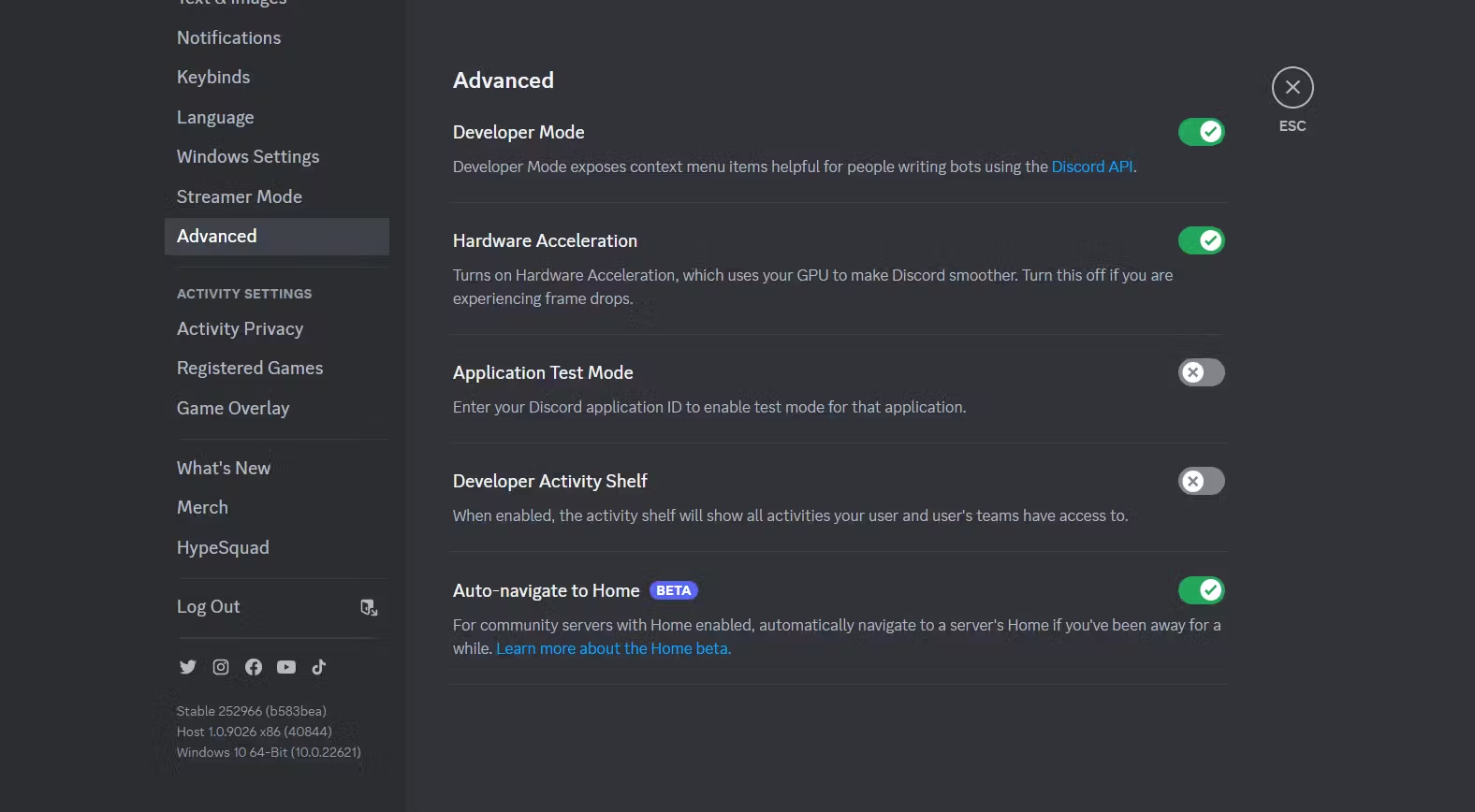
Прежде чем двигаться дальше, мы должны разрешить одну настройку в нашем Discord. Мы включим режим разработчика, чтобы можно было создавать ботов Discord.

Далее мы добавим бота на сервер. Итак, мы создадим приглашение для добавления бота в гильдию/сервер Discord.
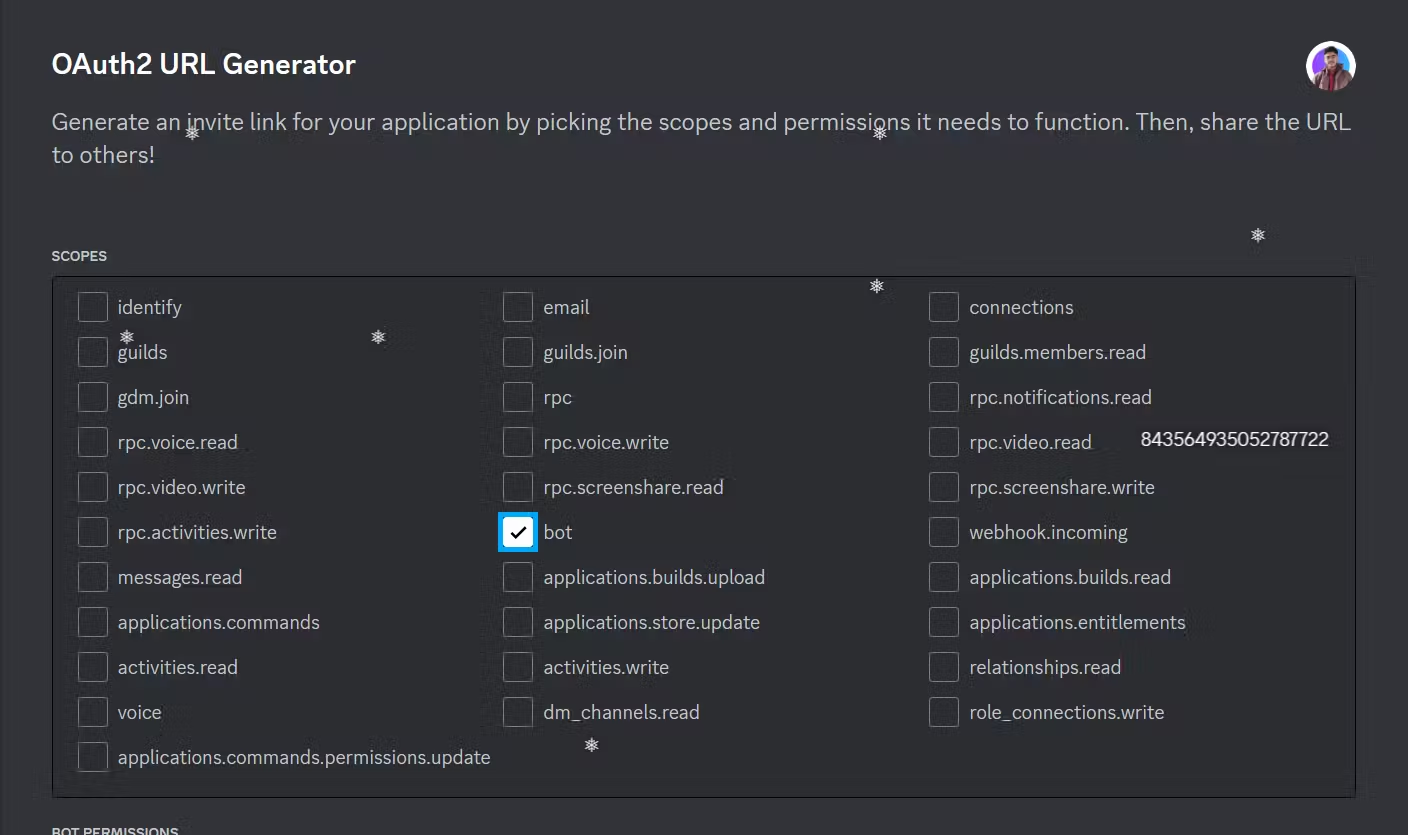
Мы получим страницу генератора URL-адресов на вкладке OAuth2. Чтобы создать ссылку, нам нужно выбрать опцию бота в областях, и мы получим ссылку.

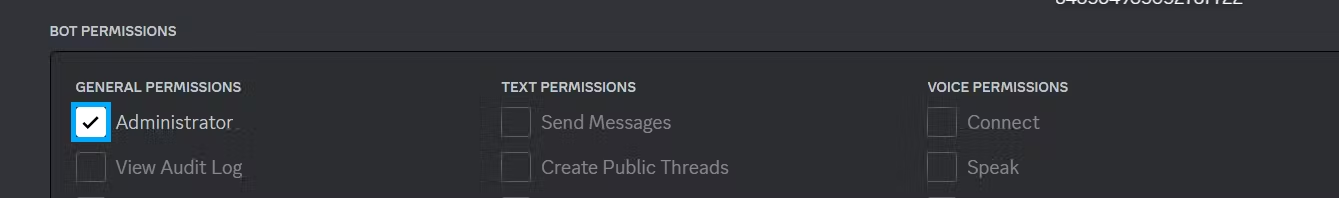
Кроме того, мы можем решить, какое разрешение мы предоставим боту. В этом примере я даю на это разрешение администратора.

Затем он сгенерирует такой URL: https://discord.com/api/oauth2/authorize?client_id=11216324252454&permissions=8&scope=bot.
Это пример ссылки. Не копируйте это, это не сработает для вас. Скопируйте ссылку, которую вы получите на панели управления.
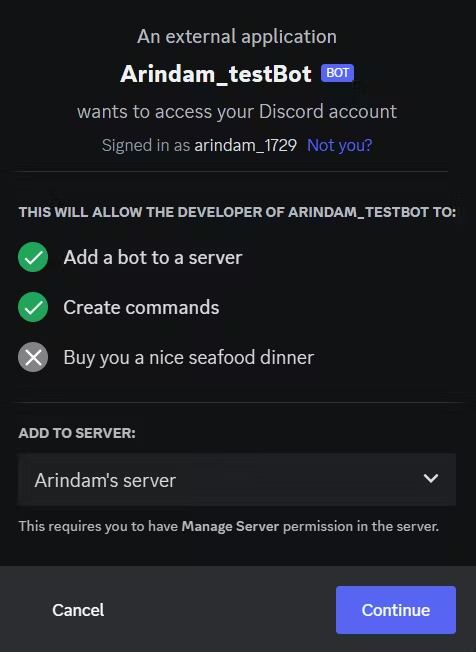
После перехода по этой ссылке нам нужно будет выбрать сервер, на который мы хотим добавить бота. В этом случае мы добавим это на вновь созданный сервер.


Вот и все! Мы настроили нашего бота и добавили его на наш Сервер!
Теперь давайте перейдем к части настройки проекта!
Настройка проекта:
В этом разделе мы настроим базовую среду кодирования для нашего проекта.
Для начала мы инициализируем проект Node.js.
npm init
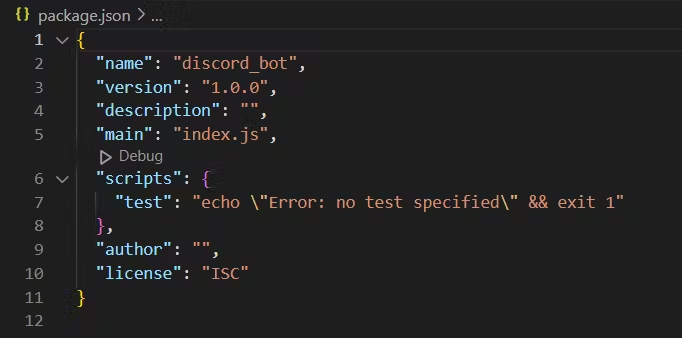
Это создаст файл package.json следующим образом:

Теперь мы создадим файл с именем config.json для хранения токена аутентификации нашего бота. Затем добавьте следующий код в файл конфигурации.
//config.json
{
"BOT_TOKEN": "YOUR BOT TOKEN"
}
Замените YOUR BOT TOKEN на свой токен, который мы сгенерировали ранее.
Для взаимодействия с ботом мы будем использовать пакет Discord.js. Мы установим discord.js через npm с помощью следующей команды:
npm install discord.js
Теперь мы настроили файл конфигурации и установили основные зависимости. Давайте перейдем к следующему шагу!
Итак, Для работы с ботом Discord нам необходимо авторизоваться как Discord бот! Для этого мы возьмем токен бота и добавим его в файл config.json.
Примечание. Никогда не делитесь своим токеном бота публично. С этим токеном любой сможет использовать вашего бота!
Теперь мы начнем кодировать бота Discord, используя Discord.js!
В файле index.js. Сначала нам потребуется пакет Discord, который мы только что установили, и создадим новый клиент.
const { Client, GatewayIntentBits } = require("discord.js");
const client = new Client({
intents: [
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMessages,
GatewayIntentBits.MessageContent,
],
});
Здесь мы создали наш виртуальный клиент, с помощью которого мы будем взаимодействовать с нашим сервером. Намерения представляют собой разрешения, которые мы ему даем. Чтобы узнать больше о намерениях шлюза, ознакомьтесь с этим документом.
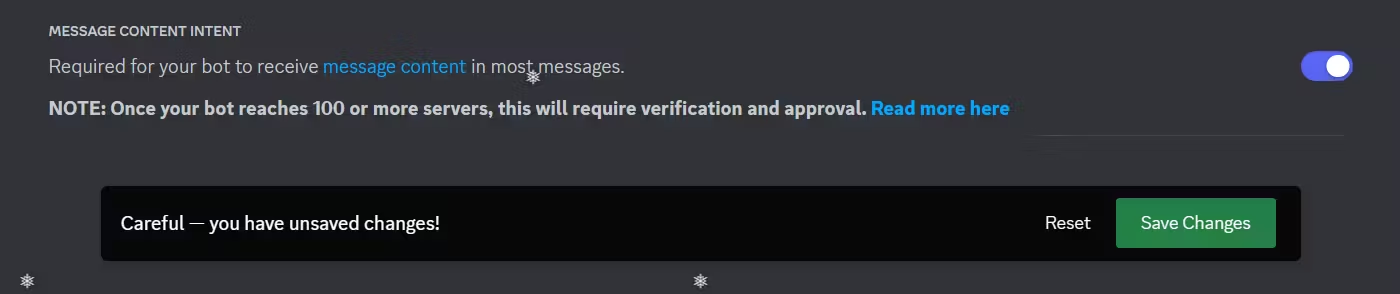
Кроме того, нам необходимо включить этот параметр, чтобы предоставить боту доступ для отправки сообщений на сервер.

Итак, Наш бот имеет доступ к гильдиям, написанию сообщений и чтению содержания сообщений!
client.on("messageCreate", function (message) {
console.log(message.content);
});
Здесь, когда сообщение создается, эта функция обратного вызова сработает и зарегистрирует message.content.
Нам также необходимо войти в систему, используя токен, который мы сохранили в файле config.json.
const config = require("./config.json");
client.login(config.BOT_TOKEN);
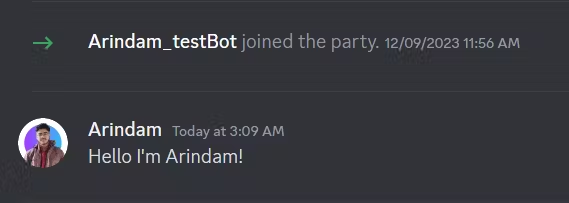
Итак, давайте проверим, как это работает, запустив наш сервер! Напишем сообщение и посмотрим, зарегистрируется оно или нет!

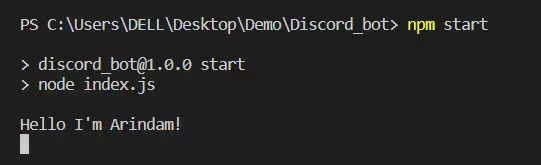
Теперь давайте посмотрим терминал!

Ух ты! Работает!! Итак, мы создали нашу самую базовую функциональность бота Discord!
В следующем разделе мы увидим реализацию некоторых расширенных функций!
Добавление функциональности:
В предыдущем разделе мы создали базового бота Discord! Теперь пришло время добавить к нему некоторые функции!
Взволнованный??
- Я тоже!!

Ответ на сообщение:
Теперь вместо того, чтобы просто регистрировать сообщение в консоли, мы ответим на сообщение!
Итак, давайте обновим код следующим образом:
client.on("messageCreate", function (message) {
message.reply({ content: "Hello From Bot" });
});
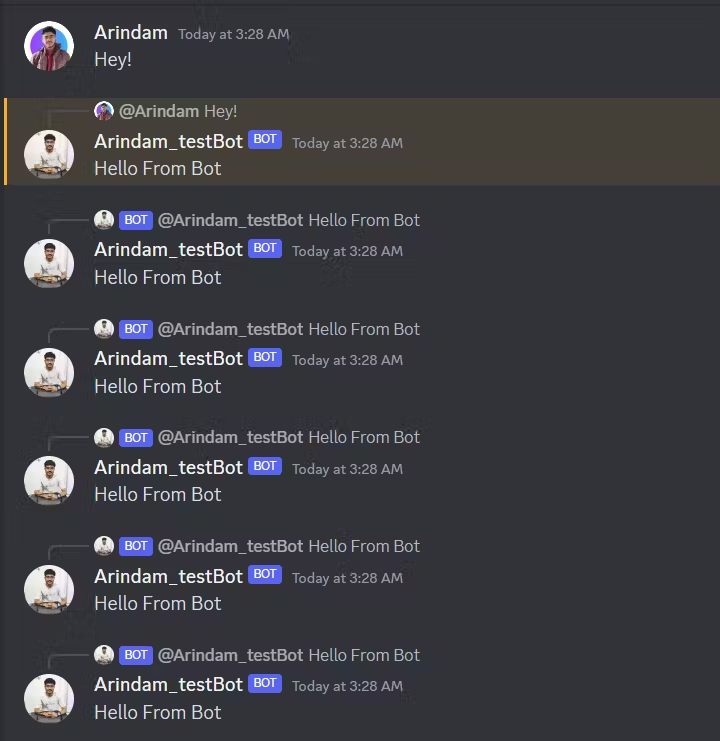
Давайте снова запустим сервер и посмотрим, что произойдет!

Оно работает! Но есть проблема! Он отвечает на свои сообщения и создает бесконечный цикл!
Чтобы остановить это, нам нужно добавить к этому одну проверку! Обновленный код будет:
client.on("messageCreate", function (message) {
if (message.author.bot) return;
message.reply({ content: "Hello From Bot" });
});
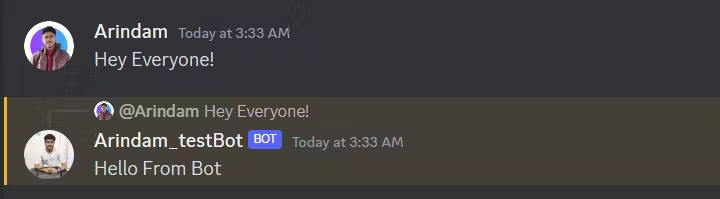
Эта строка проверяет, является ли автор сообщения ботом, и если да, то прекращает обработку команды. Давайте посмотрим это:

Хорошо, теперь все работает отлично! Это здорово, давайте добавим еще несколько функций!
Создание слэш-команд:
Теперь мы создадим косую черту. Это довольно просто.
Здесь мы импортируем Rest, Routes из discord.js и создадим клиент Rest, используя токен, который мы создали ранее.
const { REST, Routes } = require("discord.js");
const config = require("./config.json");
const rest = new REST({ version: "10" }).setToken(config.BOT_TOKEN);
Теперь мы создадим нашу команду и обработаем ее.
const commands = [
{
name: 'describe',
description: 'Gives info about Arindam',
},
];
try {
console.log("Started refreshing application (/) commands.");
await rest.put(Routes.applicationCommands(CLIENT_ID), { body: commands });
console.log("Successfully reloaded application (/) commands.");
} catch (error) {
console.error(error);
}
Мы получим идентификатор клиента из OAuth.
Итак, по сути, эта функция зарегистрирует нашу вновь созданную команду.
Давайте запустим наш сервер и посмотрим, зарегистрирован он или нет!

Работает! Большой! Итак, мы зарегистрировали нашу команду.
Теперь мы добавим к нему функциональность.
client.on('interactionCreate', async interaction => {
if (!interaction.isChatInputCommand()) return;
if (interaction.commandName === 'describe') {
await interaction.reply('Arindam is a Technical Writer');
}
});
Обычные сообщения обрабатываются с помощью "messageCreate", а команды взаимодействия/Slash обрабатываются с помощью 'interactionCreate'.
Когда мы активируем команду, мы ответим: 'Arindam is a Technical Writer'.
Итак, давайте посмотрим, действительно ли это работает или нет!

И дааа... Это работает!
Теперь, благодаря этому, вы также можете создать своего собственного бота Discord!
Для справки вы можете проверить код здесь:
Заключение:
Если эта запись в блоге оказалась для вас полезной, поделитесь ею с теми, кому это может быть полезно. Вы также можете подписаться на меня, чтобы получать дополнительную информацию по Javascript, React и другим темам веб-разработки.
Чтобы спонсировать мою работу, посетите страницу спонсоров Ариндама и изучите различные варианты спонсорства.
Свяжитесь со мной в Twitter, LinkedIn, Youtube и GitHub.
Спасибо за чтение :)