Создайте простой чат-бот с Python и Google Search

Сегодня мы собираемся создать ChatBot API и веб-интерфейс на Python 3. ChatBots сложно построить, потому что существует бесконечное количество входных параметров. Из-за этого ChatBot, который может последовательно придумывать хорошие ответы, требует огромных знаний.
Разработчики часто применяют алгоритмы машинного обучения, NLP и совокупность предопределенных ответов в своей конструкции системы ChatBot. Мы собираемся сохранить наш код базовым, поэтому будем обходить создание сложного «мозга» для нашего ChatBot.
Вместо того, чтобы строить мозг ИИ, мы будем использовать тот, который бесплатен и уже создан: поиск Google.
Наш ChatBot выполнит поиск Google по запросу пользователя, очистит текст от первого результата и ответит пользователю первым предложением текста этой страницы.
Запросы в Google с помощью Python
Чтобы запрограммировать нашего простого ChatBot с всеведением (бесконечное знание), мы будем выполнять поиск в Google с помощью Python. К счастью, есть библиотека Python для поиска Google, которую мы можем установить с помощью pip.
После локальной установки библиотеки Google вы можете написать следующий код:
from googlesearch import search query = 'how old is samuel l jackson' ## Google Search query results as a Python List of URLs search_result_list = list(search(query, tld="co.in", num=10, stop=3, pause=1))
Получив список URL-адресов из результатов поиска, мы можем выполнить запрос GET для этой веб-страницы с помощью библиотеки запросов Python. Мы также можем разобрать HTML с помощью html из LXML, а также BeautifulSoup.
import requests from lxml import html from googlesearch import search from bs4 import BeautifulSoup query = 'how old is samuel l jackson' ## Google Search query results as a Python List of URLs search_result_list = list(search(query, tld="co.in", num=10, stop=3, pause=1)) page = requests.get(search_result_list[index]) tree = html.fromstring(page.content) soup = BeautifulSoup(page.content, features="lxml")
Все зависимости Python этого проекта можно найти в requirements.txt на GitHub.
Вот готовый файл, который наш HTTP-сервер может импортировать как зависимость. Я создал метод, который выполняет поиск в Google, получает первый на веб-странице и возвращает его содержимое в виде строки. Если поиск не удастся каким-либо образом, ChatBot ответит: «Извините, я не могу придумать ответ для этого».
import requests
import string
from lxml import html
from googlesearch import search
from bs4 import BeautifulSoup
# to search
# print(chatbot_query('how old is samuel l jackson'))
def chatbot_query(query, index=0):
fallback = 'Sorry, I cannot think of a reply for that.'
result = ''
try:
search_result_list = list(search(query, tld="co.in", num=10, stop=3, pause=1))
page = requests.get(search_result_list[index])
tree = html.fromstring(page.content)
soup = BeautifulSoup(page.content, features="lxml")
article_text = ''
article = soup.findAll('p')
for element in article:
article_text += '\n' + ''.join(element.findAll(text = True))
article_text = article_text.replace('\n', '')
first_sentence = article_text.split('.')
first_sentence = first_sentence[0].split('?')[0]
chars_without_whitespace = first_sentence.translate(
{ ord(c): None for c in string.whitespace }
)
if len(chars_without_whitespace) > 0:
result = first_sentence
else:
result = fallback
return result
except:
if len(result) == 0: result = fallback
return resultТеперь мы можем принять пользовательский ввод и выполнить поиск Google. Мы сделаем HTTP-запрос GET к первому результату поиска. Затем мы анализируем возвращенный HTML-код и выделяем первое предложение в первом на этой странице. Это алгоритм ответа нашего ChatBot, машинного обучения не требуется.
Python API для простого ChatBot
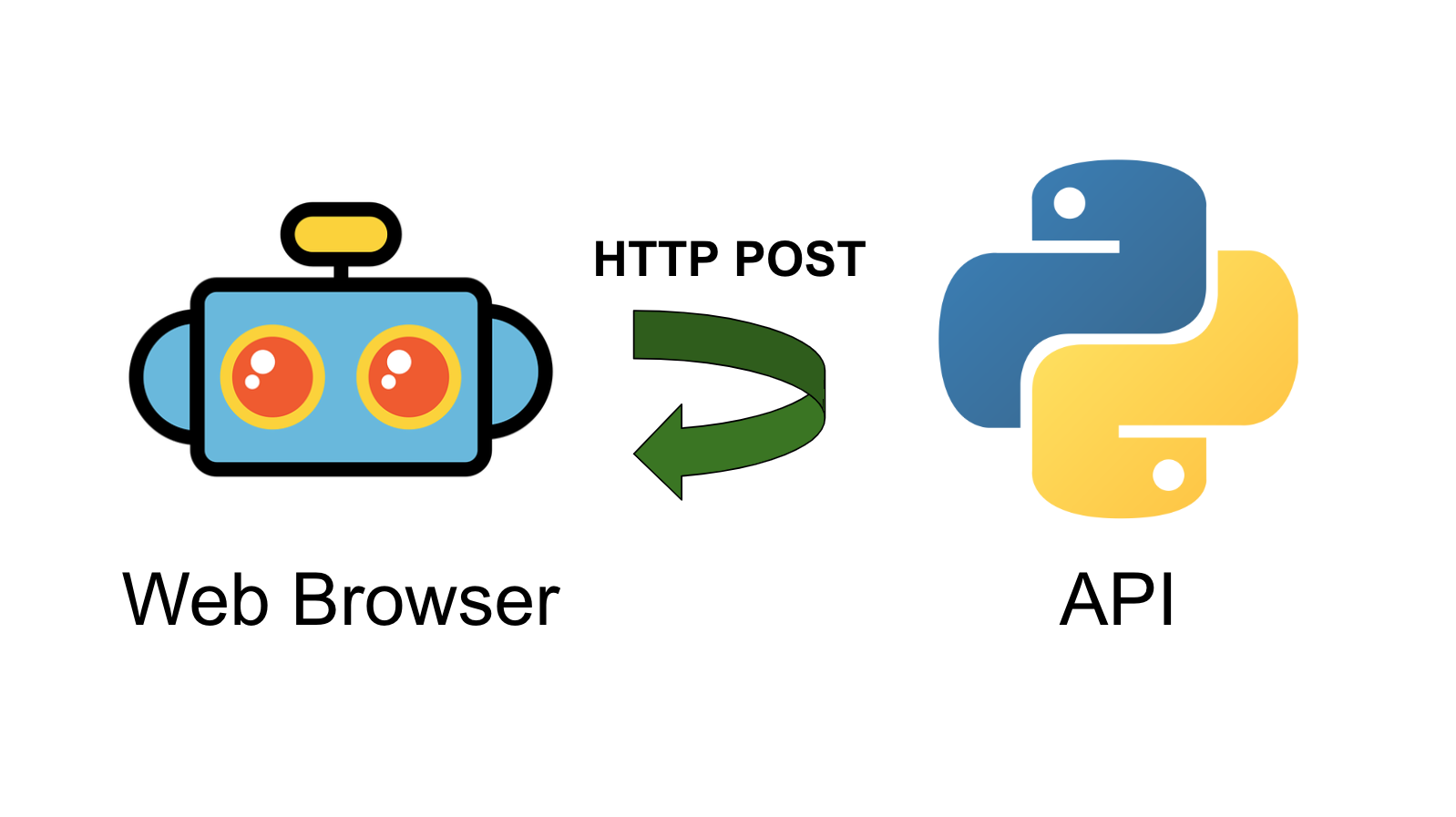
Далее нам нужно создать серверное приложение, которое будет нашим API для запросов ChatBot. Он будет обслуживать ответы на HTTP-запросы. Для начала эти запросы будут поступать с простой HTML-страницы, которую мы сделаем позже.

Для начала мы импортируем библиотеки Python 3 HTTP server и socket server вместе с поисковым файлом Google, который мы сделали ранее.
import http.server import socketserver from google_search import chatbot_query PORT = 8080 DIRECTORY = 'public'
Наш API будет обслуживаться через порт 8080, и мы будем обслуживать ресурсы веб-страниц из папки, которая называется public в родительском каталоге нашего проекта. Далее мы сделаем наш собственный обработчик для запросов GET и POST.
HTTP GET-запросы попытаются вернуть соответствующий файл из папки public. Это будут файлы HTML, CSS и JavaScript для нашего интерфейса веб-браузера. POST-запросы будут использоваться для запросов ChatBot.
class Handler(http.server.SimpleHTTPRequestHandler):
def __init__(self, *args, **kwargs):
super().__init__(*args, directory=DIRECTORY, **kwargs)
def do_POST(self):
self.send_response(200)
content_length = int(self.headers['Content-Length'])
post_body = self.rfile.read(content_length)
self.end_headers()
print('user query', post_body)
google_search_chatbot_reply = chatbot_query(post_body)
self.wfile.write(str.encode(google_search_chatbot_reply))Наконец, мы запустим сервер и используем наш обработчик. Вот весь файл, включая приведенные фрагменты кода.
import http.server
import socketserver
from google_search import chatbot_queryPORT = 8080
DIRECTORY = 'public'
class Handler(http.server.SimpleHTTPRequestHandler):
def __init__(self, *args, **kwargs):
super().__init__(*args, directory=DIRECTORY, **kwargs)
def do_POST(self):
self.send_response(200)
content_length = int(self.headers['Content-Length'])
post_body = self.rfile.read(content_length)
self.end_headers()
print('user query', post_body)
google_search_chatbot_reply = chatbot_query(post_body)
self.wfile.write(str.encode(google_search_chatbot_reply))
with socketserver.TCPServer(('', PORT), Handler) as httpd:
print('serving at port', PORT)
try:
httpd.serve_forever()
except KeyboardInterrupt:
pass
httpd.server_close()Мы можем использовать CURL для тестирования ChatBot API с запросами POST.
curl -d "how old is samuel l jackson" http://localhost:8080

Далее мы создадим HTML-страницу, которая может запрашивать этот API. К концу у нас будет сквозной чат-бот, который предоставляет сложные ответы.
Создание веб-страницы ChatBot
Наша веб-страница будет очень простой. Она будет содержать изображение бота, поле для ввода текста и кнопку отправки. Всякий раз, когда пользователь отправляет ввод, API-интерфейс chatbot будет доступен через запрос POST. Текстовый ответ, который возвращается из API, будет заполнен на веб-странице.
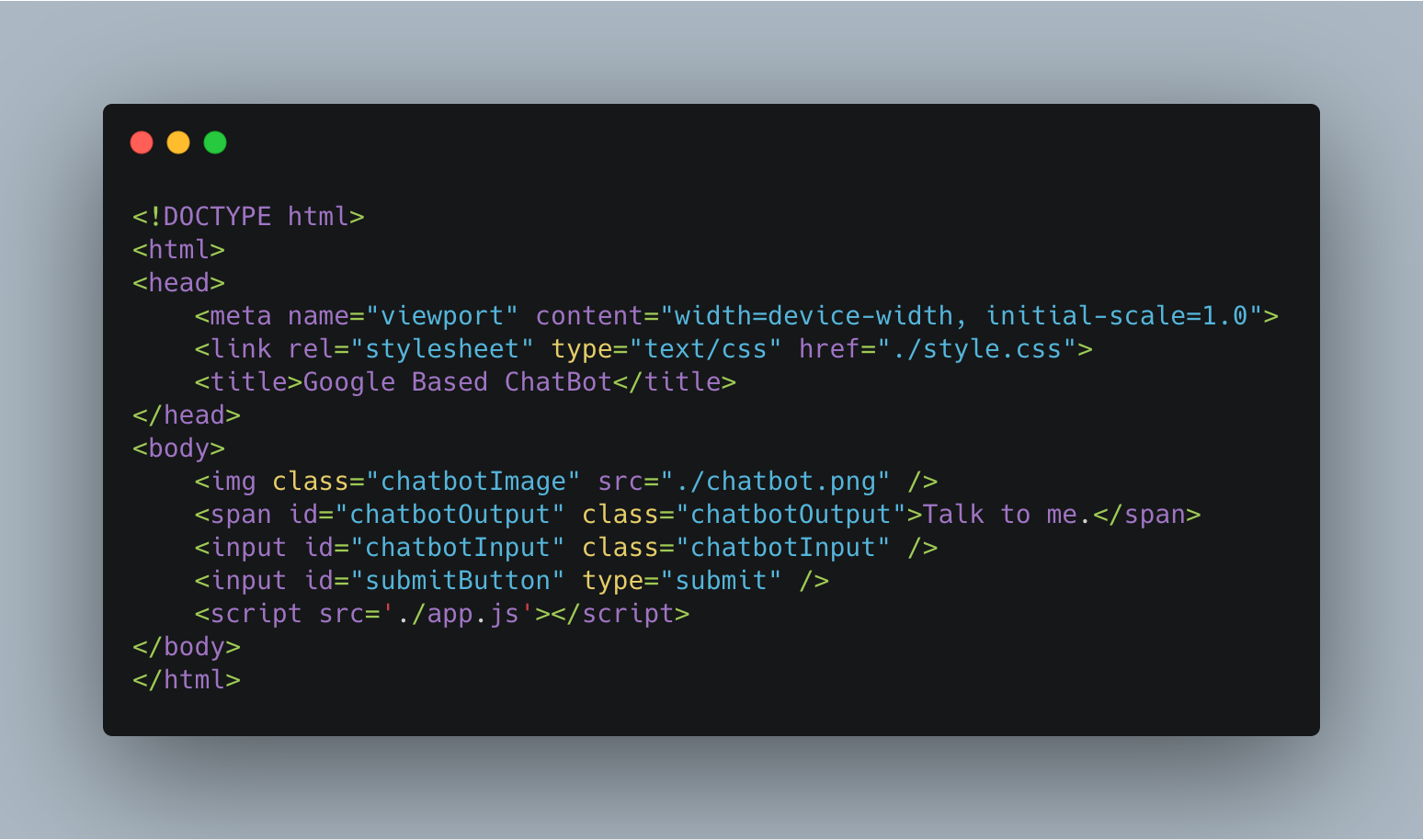
Вот HTML-страница. Сохраните его как index.html в папке public, которую мы упоминали ранее. Файл образа бота также находится в полном репозитории Python ChatBot GitHub.

Далее мы добавим несколько стилей для этой веб-страницы. Сохраните этот файл CSS в папке public. На него уже ссылается HTML-файле в .
html, body {
margin: 0px;
width: 100vw;
height: 100vh;
font-family: arial;
overflow: hidden;
}
.chatbotImage {
margin-top: 40px;
width: 35vw;
}
.chatbotOutput {
font-size: 45px;
}
.chatbotInput {
margin-top: 10px;
width: 55vw;
padding: 20px;
font-size: 25px;
}
input,
span,
img {
display: block;
margin: auto;
text-align: center;
}Теперь у вас должна быть простая веб-страница ChatBot, готовая для ввода пользователем. Вот скриншот:

Веб-страница не совсем готова для пользователей. Требуется JavaScript.
Мы напишем несколько JS, которые обнаружат, что пользователь нажимает клавишу Return и также нажимает кнопку отправки. Когда произойдет любое из этих событий, мы получим текст внутри поля ввода пользователя и включим его в качестве тела POST для нашего сервера Python.
Мы сделаем POST запрос к API сервера, используя метод fetch. Fetch API теперь включен по умолчанию в современных веб-браузерах.
Вот наш простой JavaScript, который взаимодействует с нашими 3 HTML-элементами. Сохраните этот код как app.js в общей папке.
const submitButton = document.getElementById('submitButton');
const chatbotInput = document.getElementById('chatbotInput');
const chatbotOutput = document.getElementById('chatbotOutput');
submitButton.onclick = userSubmitEventHandler;
chatbotInput.onkeyup = userSubmitEventHandler;
function userSubmitEventHandler(event) {
if (
(event.keyCode && event.keyCode === 13) ||
event.type === 'click'
) {
chatbotOutput.innerText = 'thinking...';
askChatBot(chatbotInput.value);
}
}
function askChatBot(userInput) {
const myRequest = new Request('/', {
method: 'POST',
body: userInput
});
fetch(myRequest).then(function(response) {
if (!response.ok) {
throw new Error('HTTP error, status = ' + response.status);
} else {
return response.text();
}
}).then(function(text) {
chatbotInput.value = '';
chatbotOutput.innerText = text;
}).catch((err) => {
console.error(err);
});
}Мы почти готовы запустить наш ChatBot.
Запуск нашего простого Python ChatBot, созданного с нуля
Теперь, когда мы написали весь код, у нас есть еще один шаг, прежде чем мы сможем запустить ChatBot. Если вы этого еще не сделали, создайте файл requirements.txt в родительском каталоге проекта вместе с двумя файлами Python. Этот файл представляет собой парадигму Python для простой установки зависимостей проекта.
requests==2.22.0 lxml==4.4.1 google==2.0.2 beautifulsoup4==4.8.0
Перейдите в родительский каталог проекта ChatBot с помощью командной строки. запустите команду установки библиотеки Python.
pip install -r requirements.txt
Теперь на вашем компьютере есть все необходимые библиотеки для запуска ChatBot! Давайте запустим приложение с полным стеком.
python server.py
Затем откройте веб-браузер и перейдите по адресу http://localhost:8080/. Если вы видите изображение ChatBot, оно работает.
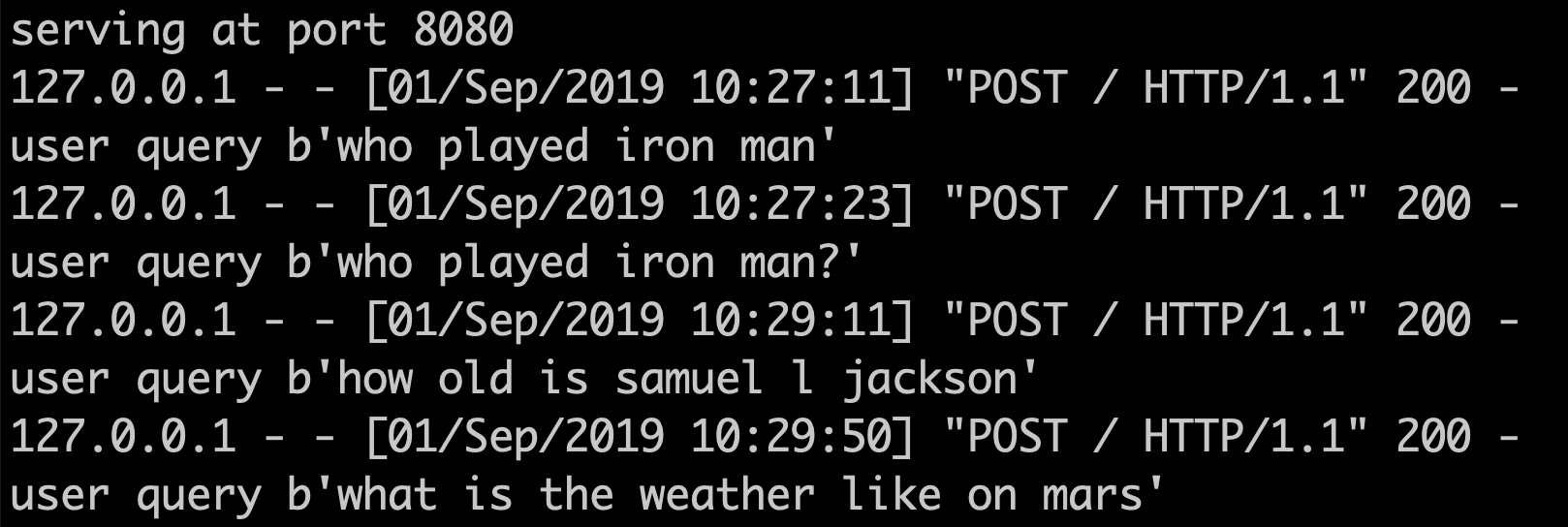
Попробуйте некоторые входы!
кто играл железного человека
сколько лет Сэмюэлю Л Джексону
какая погода на марсе
Как видите, наши ответы на ChatBot не идеальны, но довольно хороши для нескольких минут работы.