Создание анимации логотипа с прокруткой с помощью Tailwind CSS

В этом сообщении блога мы рассмотрим, как создать анимацию горизонтальной прокрутки с помощью HTML и Tailwind CSS. Он может добавить визуально привлекательный элемент на вашу следующую целевую страницу.
Создание разметки по вашему дизайну
Для начала мы будем использовать Visual Copilot, плагин Figma to Code на базе искусственного интеллекта, чтобы ускорить процесс. Этот инструмент может конвертировать проекты Figma в код HTML и Tailwind CSS, экономя нам драгоценное время. Вот шаги:
- Начните с макета в Figma, который вы можете найти здесь.

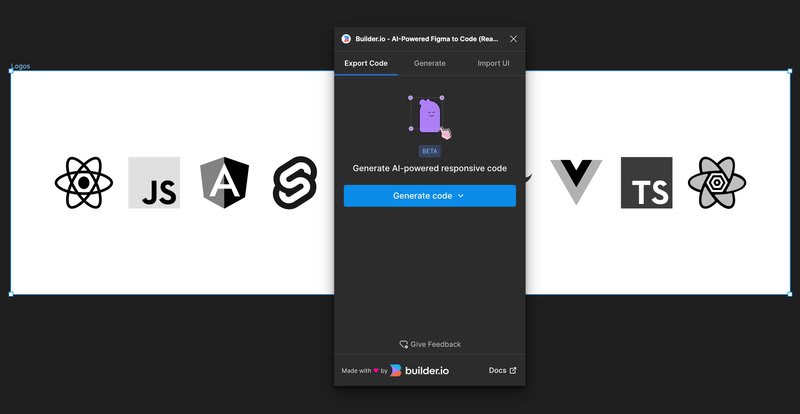
- Запустите плагин Figma от Builder.io, выберите свой дизайн и нажмите кнопку «Создать код». Это действие сгенерирует для вас исходный код HTML и CSS Tailwind.

- Скопируйте и вставьте сгенерированный код на игровую площадку Tailwind.

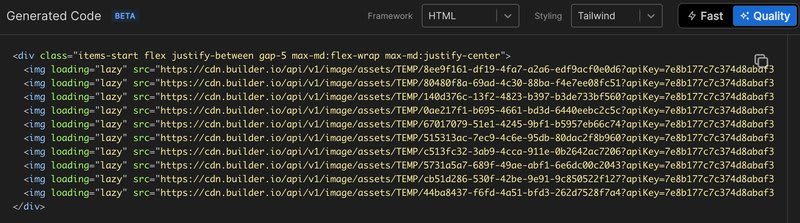
Вот код, сгенерированный Visual Copilot в режиме качества:
<div class="items-start flex justify-between gap-5 max-md:flex-wrap max-md:justify-center">
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/8ee9f161-df19-4fa7-a2a6-edf9acf0e0d6?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-[1.11] object-contain object-center w-[136px] overflow-hidden self-center max-w-full my-auto" alt="Image 1" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/80480f8a-69ad-4c30-88ba-f4e7ee08fc51?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-square object-contain object-center w-[120px] overflow-hidden self-center max-w-full my-auto" alt="Image 2" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/140d376c-13f2-4823-b397-b3de733bf560?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-[0.94] object-contain object-center w-[114px] overflow-hidden self-center max-w-full my-auto" alt="Image 3" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/0ae217f1-b695-4661-bd3d-6440eebc2c5c?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-[0.82] object-contain object-center w-[102px] overflow-hidden self-center max-w-full my-auto" alt="Image 4" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/67017079-51e1-4245-9bf1-b5957eb66c74?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-[0.93] object-contain object-center w-[114px] overflow-hidden self-center max-w-full my-auto" alt="Image 5" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/515313ac-7ec9-4c6e-95db-80dac2f8b960?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-[0.8] object-contain object-center w-24 overflow-hidden self-center max-w-full my-auto" alt="Image 6" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/c513fc32-3ab9-4cca-911e-0b2642ac7206?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-square object-contain object-center w-[140px] overflow-hidden self-stretch max-w-full" alt="Image 7" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/5731a5a7-689f-49ae-abf1-6e6dc00c2043?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-[1.15] object-contain object-center w-[122px] overflow-hidden self-center max-w-full my-auto" alt="Image 8" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/cb51d286-530f-42be-9e91-9c850522f127?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-square object-contain object-center w-[140px] overflow-hidden self-stretch max-w-full" alt="Image 9" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/44ba8437-f6fd-4a51-bfd3-262d7528f7a4?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="aspect-[1.11] object-contain object-center w-[136px] overflow-hidden self-center max-w-full my-auto" alt="Image 10" />
</div>Настройка кода
Хотя Visual Copilot ускоряет процесс генерации кода, важно настроить его в соответствии с вашими конкретными требованиями к проектированию. Вот некоторые корректировки, которые следует учитывать:
- Упростите атрибут класса
divкакflex space-x-16, чтобы исключить ненужные стили переноса и выравнивания.
- Упростите атрибут класса
imgкакmax-w-noneдля каждого элемента изображения.
Вот обновленный код:
<div class="flex space-x-16">
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/8ee9f161-df19-4fa7-a2a6-edf9acf0e0d6?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 1" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/80480f8a-69ad-4c30-88ba-f4e7ee08fc51?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 2" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/140d376c-13f2-4823-b397-b3de733bf560?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 3" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/0ae217f1-b695-4661-bd3d-6440eebc2c5c?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 4" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/67017079-51e1-4245-9bf1-b5957eb66c74?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 5" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/515313ac-7ec9-4c6e-95db-80dac2f8b960?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 6" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/c513fc32-3ab9-4cca-911e-0b2642ac7206?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 7" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/5731a5a7-689f-49ae-abf1-6e6dc00c2043?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 8" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/cb51d286-530f-42be-9e91-9c850522f127?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 9" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/44ba8437-f6fd-4a51-bfd3-262d7528f7a4?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 10" />
</div>Применение пользовательской анимации
Создать анимацию горизонтальной прокрутки очень просто. Нам просто нужно сдвинуть элемент div влево от 0 до -100%. Tailwind CSS не поставляется с предварительно настроенной анимацией, поэтому нам нужно будет настроить ее вручную в нашем файле Tailwind.config.
Чтобы расширить список анимаций Tailwind, мы обновляем theme.extend.animation в файле Tailwind.config.js. Чтобы добавить новую анимацию @keyframes, обновите theme.extend.keyframes:
export default {
theme: {
extend: {
animation: {
'loop-scroll': 'loop-scroll 50s linear infinite',
},
keyframes: {
'loop-scroll': {
from: { transform: 'translateX(0)' },
to: { transform: 'translateX(-100%)' },
}
}
},
},
plugins: [],
}animation: 'loop-scroll 50s linear infinite' эта строка определяет анимацию, называемую loop-scroll. Ему назначена продолжительность 50 секунд, функция линейного времени (что означает, что он движется с постоянной скоростью), и он настроен на бесконечную работу, что означает, что он будет продолжать цикл без остановки.
keyframes: {...}: здесь вы определяете ключевые кадры для анимации loop-scroll, используя объект. Ключевые кадры — это способ указать, как анимация должна развиваться с течением времени. В этом случае анимация loop-scroll включает в себя перемещение элемента по горизонтали слева направо (преобразование его положения X).
Вернувшись на вкладку HTML игровой площадки, укажите класс animate-loop-scroll для элемента div.
<div class="flex space-x-16 animate-loop-scroll">
<!-- All the img elements -->
</div>Если вы взглянете на пользовательский интерфейс, то увидите, что анимация работает безупречно. Но есть небольшая проблема: элемент div резко возвращается в исходное положение после завершения своего движения, создавая резкий эффект вместо непрерывного цикла.
Достижение бесшовного зацикливания
Чтобы обеспечить плавную прокрутку, мы реализуем изящный трюк. Дублируя элемент div и располагая его сразу за оригиналом, мы можем создать иллюзию бесконечной анимации.
Когда первый элемент достигнет -100% своего пути, второй элемент будет плавно следовать за ним, создавая непрерывный поток контента, сохраняющий плавность анимации. Мы заключим два списка в элемент-оболочку div и расположим их рядом друг с другом. Мы также добавим атрибут aria-hidden во второй список, чтобы скрыть его от программ чтения с экрана.
<div class="flex overflow-hidden space-x-16">
<div class="flex space-x-16 animate-loop-scroll">
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/8ee9f161-df19-4fa7-a2a6-edf9acf0e0d6?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 1" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/80480f8a-69ad-4c30-88ba-f4e7ee08fc51?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 2" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/140d376c-13f2-4823-b397-b3de733bf560?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 3" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/0ae217f1-b695-4661-bd3d-6440eebc2c5c?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 4" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/67017079-51e1-4245-9bf1-b5957eb66c74?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 5" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/515313ac-7ec9-4c6e-95db-80dac2f8b960?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 6" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/c513fc32-3ab9-4cca-911e-0b2642ac7206?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 7" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/5731a5a7-689f-49ae-abf1-6e6dc00c2043?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 8" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/cb51d286-530f-42be-9e91-9c850522f127?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 9" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/44ba8437-f6fd-4a51-bfd3-262d7528f7a4?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 10" />
</div>
<div class="flex space-x-16 animate-loop-scroll" aria-hidden="true">
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/8ee9f161-df19-4fa7-a2a6-edf9acf0e0d6?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 1" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/80480f8a-69ad-4c30-88ba-f4e7ee08fc51?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 2" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/140d376c-13f2-4823-b397-b3de733bf560?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 3" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/0ae217f1-b695-4661-bd3d-6440eebc2c5c?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 4" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/67017079-51e1-4245-9bf1-b5957eb66c74?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 5" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/515313ac-7ec9-4c6e-95db-80dac2f8b960?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 6" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/c513fc32-3ab9-4cca-911e-0b2642ac7206?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 7" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/5731a5a7-689f-49ae-abf1-6e6dc00c2043?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 8" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/cb51d286-530f-42be-9e91-9c850522f127?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 9" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/44ba8437-f6fd-4a51-bfd3-262d7528f7a4?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 10" />
</div>
</div>Анимация теперь плавная и бесконечная!
Приостановка анимации при наведении
Для интерактивности давайте сделаем паузу анимации, когда пользователь наводит на нее курсор. Для этого создайте собственный служебный класс в Tailwind CSS. На вкладке CSS в игровой площадке Tailwind добавьте класс paused.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer utilities {
.paused {
animation-play-state: paused;
}
}Чтобы применить к элементу стили, зависящие от состояния родительского элемента, вы можете использовать групповой класс родительского элемента. Затем вы можете воспользоваться модификаторами group-*, такими как group-hover, чтобы точно настроить стиль дочернего элемента.
В нашем примере назначьте класс группы внешнему элементу div, а для каждого внутреннего элемента div улучшите его с помощью класса group-hover:paused, чтобы приостановить анимацию.
<div class="flex overflow-hidden space-x-16 group">
<div class="flex space-x-16 animate-loop-scroll group-hover:paused">
<!-- All the img elements -->
</div>
<div class="flex space-x-16 animate-loop-scroll group-hover:paused" aria-hidden="true">
<!-- All the img elements -->
</div>
</div>Теперь, когда пользователь наводит курсор на список, анимация приостанавливается, позволяя ему исследовать логотипы в удобном для него темпе.
Вот окончательный код для анимации прокрутки логотипа с помощью Tailwind CSS:
<!-- HTML -->
<div class="flex overflow-hidden space-x-16 group">
<div class="flex space-x-16 animate-loop-scroll group-hover:paused">
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/8ee9f161-df19-4fa7-a2a6-edf9acf0e0d6?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 1" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/80480f8a-69ad-4c30-88ba-f4e7ee08fc51?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 2" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/140d376c-13f2-4823-b397-b3de733bf560?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 3" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/0ae217f1-b695-4661-bd3d-6440eebc2c5c?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 4" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/67017079-51e1-4245-9bf1-b5957eb66c74?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 5" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/515313ac-7ec9-4c6e-95db-80dac2f8b960?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 6" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/c513fc32-3ab9-4cca-911e-0b2642ac7206?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 7" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/5731a5a7-689f-49ae-abf1-6e6dc00c2043?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 8" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/cb51d286-530f-42be-9e91-9c850522f127?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 9" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/44ba8437-f6fd-4a51-bfd3-262d7528f7a4?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 10" />
</div>
<div class="flex space-x-16 animate-loop-scroll group-hover:paused" aria-hidden="true">
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/8ee9f161-df19-4fa7-a2a6-edf9acf0e0d6?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 1" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/80480f8a-69ad-4c30-88ba-f4e7ee08fc51?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 2" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/140d376c-13f2-4823-b397-b3de733bf560?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 3" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/0ae217f1-b695-4661-bd3d-6440eebc2c5c?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 4" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/67017079-51e1-4245-9bf1-b5957eb66c74?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 5" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/515313ac-7ec9-4c6e-95db-80dac2f8b960?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 6" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/c513fc32-3ab9-4cca-911e-0b2642ac7206?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 7" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/5731a5a7-689f-49ae-abf1-6e6dc00c2043?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 8" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/cb51d286-530f-42be-9e91-9c850522f127?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 9" />
<img loading="lazy" src="https://cdn.builder.io/api/v1/image/assets/TEMP/44ba8437-f6fd-4a51-bfd3-262d7528f7a4?apiKey=7e8b177c7c374d8abaf3aebf27f1c17d&" class="max-w-none" alt="Image 10" />
</div>
</div>/* CSS */
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer utilities {
.paused {
animation-play-state: paused;
}
}// Config
export default {
theme: {
extend: {
animation: {
'loop-scroll': 'loop-scroll 50s linear infinite',
},
keyframes: {
'loop-scroll': {
from: { transform: 'translateX(0)' },
to: { transform: 'translateX(-100%)' },
}
}
},
},
plugins: [],
}
Представляем Visual Copilot: новую модель искусственного интеллекта для преобразования проектов Figma в высококачественный код одним щелчком мыши.
Никакой настройки не требуется. 100% бесплатно. Поддерживает все популярные фреймворки.
Попробуйте Visual Copilot
Прочитайте полный пост в блоге Builder.io.