Создание полностью адаптивной контактной формы с использованием formspree в html, javascript и css
Начните с создания бесплатной учетной записи на https://formspree.io/. Затем выберите новую форму

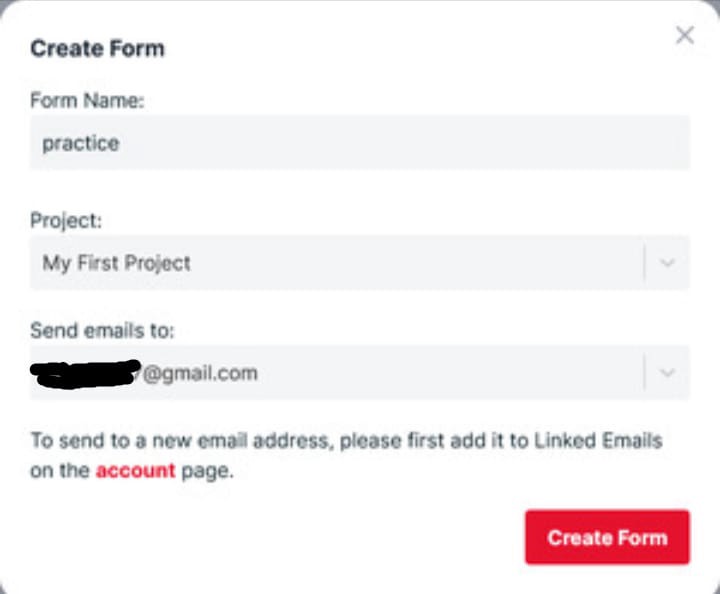
После выбора новой формы заполните необходимые поля и нажмите «Создать форму».

Скопируйте конечную точку формы и вставьте ее в код формы в части действия. Также убедитесь, что ваша форма использует method = "post".
Убедитесь, что каждый вход является атрибутом имени.
Создание вашей формы
Для создания нашей формы мы будем использовать html, css и javascript. Вы узнаете, как создавать контактные формы без бэкэнда.
Давайте начнем
Давайте начнем с написания нашего html-кода, который определит структуру нашей контактной формы.
index.html
<html>
<head>
<title>Contact Form</title>
</head>
<body>
<section class="contact" id="contact-section">
<h2 class="heading">Contact<span class="highlight"> me</span></h2>
<p class="sub-heading">Lets connect. </p>
<div class="seperator"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
<form action="https://formspree.io/f/xxxx" method="post">
<input name="_gotcha" style="display: none" type="text">
<div class="contact-form">Name<input name="name" placeholder=" Name" id="name" required type="text">
</div>
<div class="contact-form">Topic<input name="topic" placeholder="topic" id="topic" required type="text">
</div>
<div class ="contact-form">E-mail
<input name="E-Mail Address" required placeholder="email" />
</div>
<textarea class="message" placeholder="message" required></textarea>
<br/>
<button class="btn contact-btn" type="submit">contact me</button>
<input type="hidden" name="referrer" id="referrer_field" />
<input type="hidden" name="body" />
</section>
</body>
</html>
Обязательно замените действие конечной точкой, созданной на первом шаге.
Давайте добавим CSS для стилизации контактной формы, что сделает ее более привлекательной.
index.css
.contact-form{
width: 100%;
margin-top: 20px;
position: relative;
}
.contact-form input, .message{
width: 100%;
display:block;
height: 50px;
margin:5px 0;
padding: 10px;
background: #000;
color: #fff;
outline: none;
resize: none;
}
.message{
margin:30px 0;
height: 200px;
}
.contact-form .name{
display: flex;
justify-content: space-between;
}
.name input{
width: 49%;
margin: 0;
}
.contact-form .btn{
display: block;
margin: auto;
cursor: pointer;
}
Давайте теперь добавим немного JavaScript для функциональности.
index.js
$('form').submit(function () {
// Get the Login Name value and trim it
var fname = $.trim($('#fname').val());
var lname = $.trim($('#lname').val());
var email =$.trim($('#email').val());
// Check if empty of not
if (fname === '') {
alert('First name is empty.');
return false;
}
else if (lname === '') {
alert('Last Name is empty.');
return false;
}
else if (email === '') {
alert('email is empty.');
return false;
}
Проверьте результат
Удачного кодирования!