То, что никто никогда не рассказывал мене о CSS.

Тот факт, что многим разработчикам кажется, что CSS не так уж и важен, не новость. Вы можете наблюдать это, следя за разговорами в Интернете или разговаривая с друзьями и коллегами.
Тем не менее, в сообществе многое из того, что мы узнаем, происходит от обмена знаниями со сверстниками, и в результате я иногда осознаю, что в CSS есть важные вещи, о которых мне никогда не рассказывали, потому что другие люди никогда не тратили время на более глубокое изучение.
Чтобы попытаться это исправить, я решил провести личное исследование и составить небольшой список концепций, которые, на мой взгляд, интересны и полезны для лучшего понимания и написания CSS.
Этот список определенно не является исчерпывающим, он содержит только то, что я узнал за последние несколько дней, и хочу поделиться им, если он может кому-нибудь еще помочь.
Терминология
Как и в любом языке программирования, существуют определенные термины, используемые для описания концепций. CSS является языком программирования, он ничем не отличается, и изучение некоторой терминологии важно, чтобы помочь в общении или даже просто для вашего личного знания.
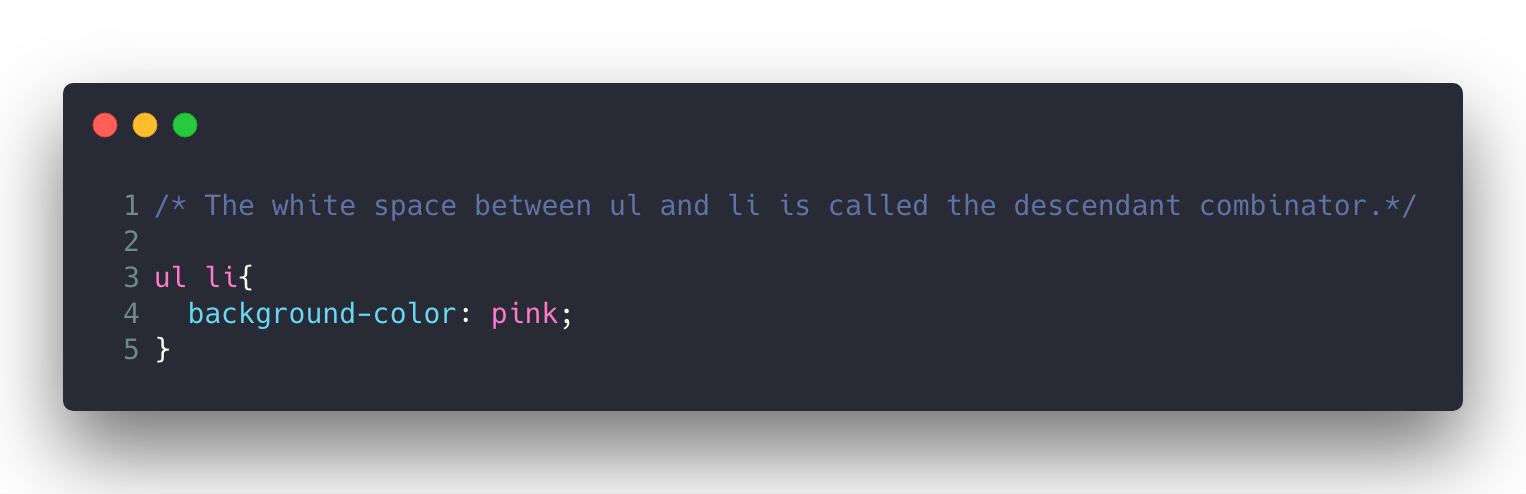
Потомок комбинатор
Вы знаете этот маленький пробел между селекторами в вашем стиле? На самом деле у него есть имя, и его имя - комбинатор-потомок.

Макет, отрисовка и композиция
Эти термины больше связаны с тем, как браузер отображает данные, но все же важно, так как некоторые свойства CSS будут влиять на различные этапы конвейера рендеринга.
1. Макет
Шаг макета - это вычисление того, сколько места занимает элемент, когда он находится на экране. Изменение свойства «layout» в CSS (например, width, height) означает, что браузер должен будет проверить все другие элементы и «перекомпоновать» страницу, то есть перерисовать затронутые области и объединить их вместе.
2. Отрисовка
Этот процесс заполняет пиксели для каждой визуальной части элементов (цвета, границы и т.д.). Рисование элементов обычно выполняется на нескольких слоях.
Изменение свойства «paint» не влияет на макет страницы, поэтому браузер пропускает шаг макета, но по-прежнему выполняет рисование.
Отрисовка часто является самой дорогой частью пайплайна.
3. Композиция
Компоновка - это шаг, когда браузеру необходимо рисовать слои в правильном порядке. Поскольку некоторые элементы могут перекрывать друг друга, этот шаг важен, чтобы элементы отображались в указанном порядке.
Если вы измените свойство CSS, которое не требует ни макета, ни рисования, тогда браузеру нужно только создавать композиции.
Для получения подробной информации о том, какие свойства CSS запускают тот или иной процесс, вы можете взглянуть на триггеры CSS.
Селектор потомков может быть дорогим
В зависимости от того, насколько велико ваше приложение, только использование потомка селектора без большей конкретности может быть очень дорогим. Браузер собирается проверять каждый элемент-потомок на соответствие, потому что отношения не ограничены родителем и потомком.
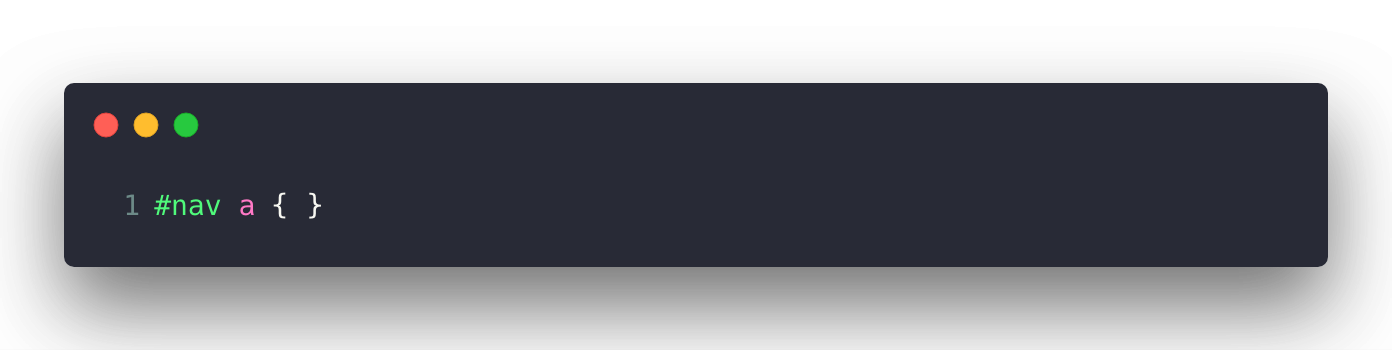
Например:

Браузер собирается оценить все ссылки на странице, прежде чем переходить к тем, которые находятся внутри нашего раздела #nav.
Более эффективный способ сделать это - добавить определенный селектор .navigation-link на каждый элемент нашего #nav.
Браузер читает селекторы справа налево
При анализе CSS браузер разрешает селекторы CSS справа налево.
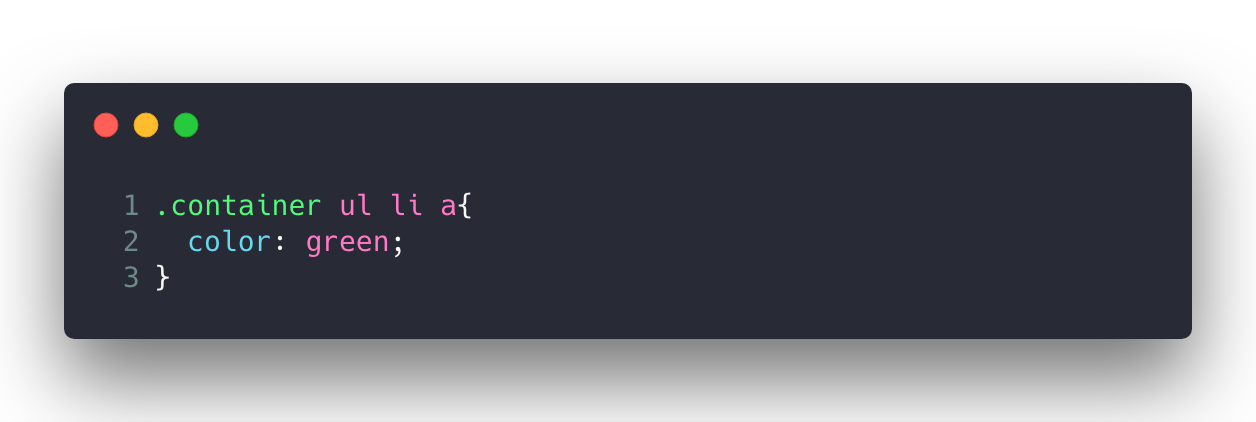
Если мы посмотрим на следующий пример:

Предпринятые шаги:
- соответствовать каждому
на странице. - найти все
содержащиеся в. - использовать предыдущие совпадения и сузить до тех, которые содержатся в
- Наконец, отфильтруйте вышеупомянутые выделения до тех, которые содержатся в элементе с классом
.container
Рассматривая эти шаги, мы видим, что чем конкретнее правильный селектор, тем эффективнее браузер будет фильтровать и разрешать свойства CSS.
Чтобы повысить производительность в примере выше, мы могли бы заменить .container ul li a на что-то вроде .container-link-style самого тега .
Избегайте изменения макета, где это возможно
Изменения некоторых свойств CSS потребуют обновления всего макета.
Например, такие свойство как width, height, top, left (называемое также «геометрические свойства»), вызовут полную перерисовку макета.
Если вы измените эти свойства для многих элементов, потребуется много времени, чтобы рассчитать и обновить их положение / размерность.
Остерегайтесь сложности раскраски
Некоторые свойства CSS (например, размытие) более дороги, чем другие, когда дело доходит до рисования. Подумайте о других, более эффективных способах достижения того же результата.
Дорогие CSS-свойства
Некоторые свойства CSS более дороги, чем другие. Это означает, что они занимают больше времени, чтобы рисовать.
Некоторые из этих дорогих свойств включают в себя:
border-radiusbox-shadowfilter:nth-childposition: fixed
Это не означает, что вы не должны использовать их вообще, но важно понимать, что если элемент использует некоторые из этих свойств и будет рендериться сотни раз, это повлияет на производительность рендеринга.
Порядок в файлах CSS имеет значение
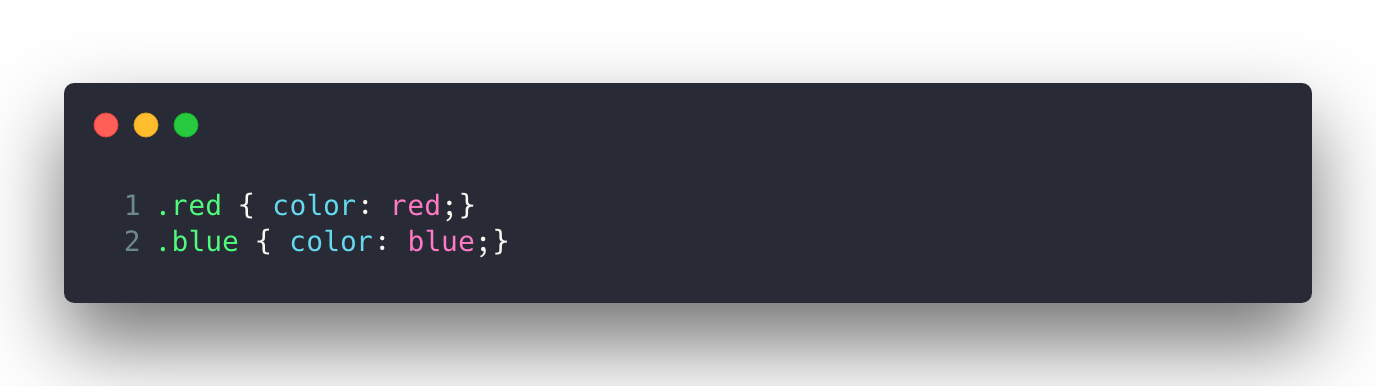
Если мы посмотрим на CSS ниже:

А затем посмотрите на этот HTML-код:

Порядок селекторов в HTML не имеет значения, порядок селекторов в файле CSS имеет значение.
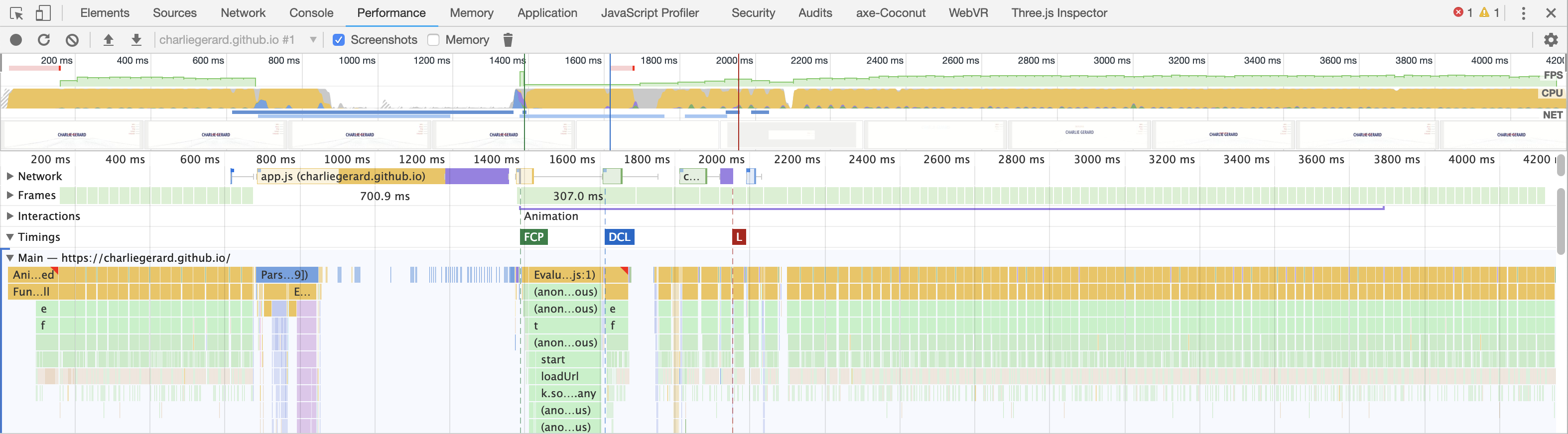
Хороший способ оценить производительность вашего CSS - использовать инструменты разработчика вашего браузера.
Если вы используете Chrome или Firefox, вы можете открыть инструменты разработчика, перейти на вкладку «Производительность» и записать, что происходит при загрузке или взаимодействии с вашей страницей.

Ресурсы
Проводя некоторые исследования для этой статьи, я наткнулся на несколько действительно интересных инструментов, перечисленных ниже:
CSS Triggers - веб-сайт, на котором перечислены некоторые свойства CSS и влияние на производительность использования и изменения этих свойств в вашем приложении.
Uncss - инструмент для удаления неиспользуемых стилей из CSS.
Css-explain - небольшой инструмент, объясняющий CSS-селекторы.
Fastdom - инструмент для пакетного чтения / записи операций DOM, чтобы ускорить производительность макета.