Три лучшие функции в Typescript 5.5

TypeScript уже давно пользуется популярностью среди разработчиков благодаря своей способности добавлять статическую типизацию в JavaScript, повышая качество кода и производительность разработчиков. С каждой новой версией TypeScript продолжает развиваться, добавляя функции, которые упрощают разработку и уменьшают количество возможных ошибок. Последняя версия, TypeScript 5.5, не стала исключением. В этой версии появилось множество новых функций и улучшений, призванных сделать кодирование на TypeScript еще более эффективным и приятным. В этом посте мы рассмотрим три лучшие функции TypeScript 5.5: улучшенный вывод типов, улучшенная проверка синтаксиса регулярных выражений и новые методы ECMAScript Set. Эти улучшения подчеркивают стремление TypeScript обеспечить надежную, масштабируемую и высокопроизводительную разработку.
1. Улучшенный вывод типов
TypeScript 5.5 вносит значительные улучшения в вывод типов, делая код более надежным и уменьшая необходимость в явных аннотациях типов.
Улучшенный вывод с помощью метода фильтра
TypeScript теперь лучше понимает результаты операций фильтрации, делая типы более точными и безопасными.
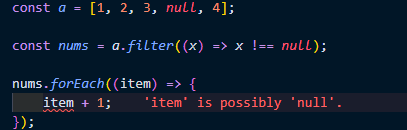
Предыдущий (typescript 5.4)

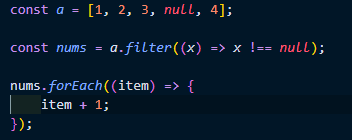
Новый (typescript 5.5)

В этом примере ранее typescript не мог сделать вывод о том, что после фильтрации нулевых значений nums содержит только числа, но typescript 5.5 правильно это определил.
Расширенный анализ потока управления
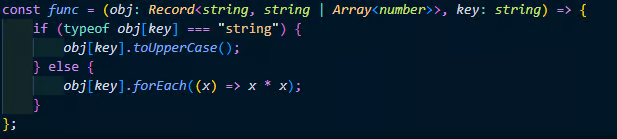
TypeScript теперь способен сужать выражения вида obj[key], когда и obj, и key являются фактически постоянными. Это усовершенствование уменьшает количество ошибок во время выполнения и упрощает сопровождение кода.
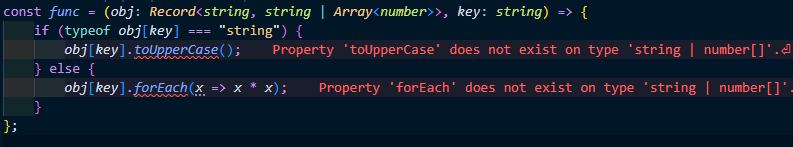
Предыдущий (typescript 5.4)

Новый (typescript 5.5)

В приведенном выше примере ни obj, ни key не изменяются, поэтому TypeScript может сузить тип obj[key] до строки в блоке if после проверки typeof и до Array<number> в блоке else, чего раньше не мог сделать.
2. Усовершенствованная проверка синтаксиса регулярных выражений
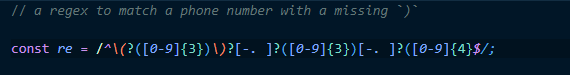
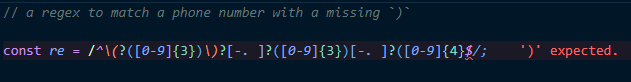
Регулярные выражения теперь подвергаются базовой проверке синтаксиса в typescript 5.5. Это улучшение помогает выявить распространенные проблемы, на которые раньше не обращали внимания, обеспечивая соответствие регулярных выражений стандартам ECMAScript.
Предыдущий (typescript 5.4)

Новый (typescript 5.5)

3. Новые методы набора ECMAScript
В TypeScript 5.5 появились новые методы Set, которые обеспечивают более надежные способы работы с множествами (set). Некоторые из этих методов, такие как union, intersection, difference и symmetricDifference, берут множество и возвращают в качестве результата новое множество. Другие методы, sSubsetOf, isSupersetOf и isDisjointFrom, берут множество и возвращают булево значение.
Вот пример использования некоторых из этих методов.
let fruits = new Set(["apples", "bananas", "pears", "oranges"]);
let applesAndBananas = new Set(["apples", "bananas"]);
let applesAndOranges = new Set(["apples", "oranges"]);
let oranges = new Set(["oranges"]);
let emptySet = new Set();
////
// union
////
// Set(4) {'apples', 'bananas', 'pears', 'oranges'}
console.log(fruits.union(oranges));
// Set(3) {'apples', 'bananas', 'oranges'}
console.log(applesAndBananas.union(oranges));
////
// intersection
////
// Set(2) {'apples', 'bananas'}
console.log(fruits.intersection(applesAndBananas));
// Set(0) {}
console.log(applesAndBananas.intersection(oranges));
// Set(1) {'apples'}
console.log(applesAndBananas.intersection(applesAndOranges));
////
// difference
////
// Set(3) {'apples', 'bananas', 'pears'}
console.log(fruits.difference(oranges));
// Set(2) {'pears', 'oranges'}
console.log(fruits.difference(applesAndBananas));
// Set(1) {'bananas'}
console.log(applesAndBananas.difference(applesAndOranges));
////
// symmetricDifference
////
// Set(2) {'bananas', 'oranges'}
console.log(applesAndBananas.symmetricDifference(applesAndOranges)); // no apples
////
// isDisjointFrom
////
// true
console.log(applesAndBananas.isDisjointFrom(oranges));
// false
console.log(applesAndBananas.isDisjointFrom(applesAndOranges));
// true
console.log(fruits.isDisjointFrom(emptySet));
// true
console.log(emptySet.isDisjointFrom(emptySet));
////
// isSubsetOf
////
// true
console.log(applesAndBananas.isSubsetOf(fruits));
// false
console.log(fruits.isSubsetOf(applesAndBananas));
// false
console.log(applesAndBananas.isSubsetOf(oranges));
// true
console.log(fruits.isSubsetOf(fruits));
// true
console.log(emptySet.isSubsetOf(fruits));
////
// isSupersetOf
////
// true
console.log(fruits.isSupersetOf(applesAndBananas));
// false
console.log(applesAndBananas.isSupersetOf(fruits));
// false
console.log(applesAndBananas.isSupersetOf(oranges));
// true
console.log(fruits.isSupersetOf(fruits));
// false
console.log(emptySet.isSupersetOf(fruits));Спасибо, что прочитали! Надеюсь, эти новые возможности TypeScript 5.5 показались вам такими же интересными, как и мне.