Указание позиции прокрутки на странице с помощью CSS
Основанные на прокрутке функции, как правило, включают в себя некоторую смесь CSS и JavaScript. Это потому, что для этого просто не так много встроенных функций. Но что, если бы мы могли сделать что-то, что использует только CSS?
Возьмите эту оригинальную горизонтальную полосу прокрутки с помощью CSS, например. Я хочу сделать что-то похожее, но для обозначения прокручиваемых разделов, а не захвата непрерывной прокрутки. Другими словами, вместо увеличения длины индикатора во время прокрутки я хочу увеличивать длину только тогда, когда достигнут определенный раздел страницы.
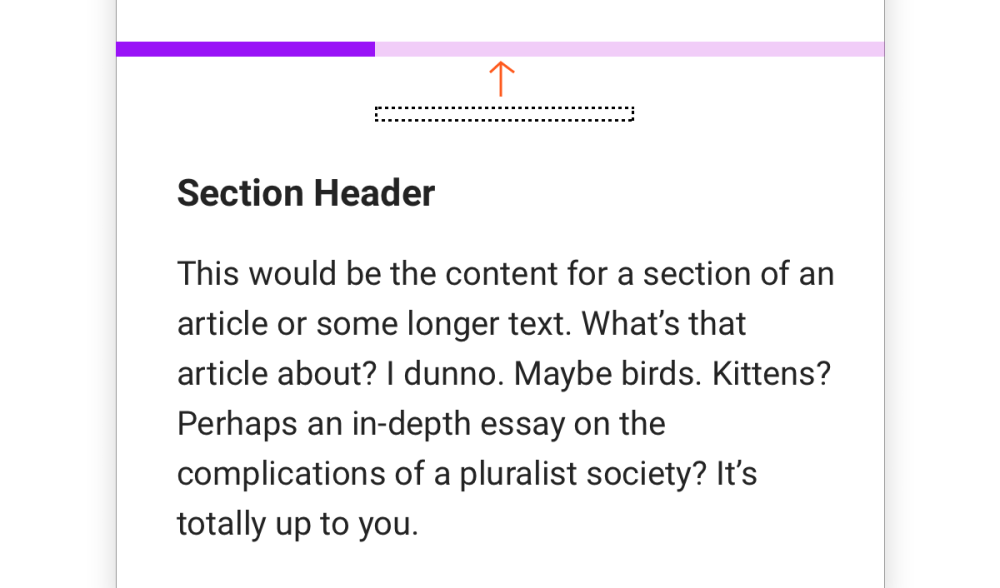
Как это:
Вот мой план: в каждом разделе есть индикатор, который невозможно обнаружить, пока он не достигнет верхней части экрана. Вот где он становится видимым, меняя цвет и придерживаясь верхней части области просмотра.
С точностью до наоборот должно произойти обратное: индикатор будет следовать при прокрутке экрана вверх, маскируя себя, чтобы быть незаметным для невооруженного глаза.
Есть две ключевые части этого. Во-первых, индикатор меняет цвет, когда он находится в верхней части экрана. Во-вторых, индикатор должен оставаться наверху экрана и опускаться только тогда, когда до его секция проскроливаются.
Второе легко сделать: мы используем для наших элементов position: sticky;. Когда страница прокручивается, липкий элемент придерживается определенной позиции на экране в своем родительском контейнере.
Это подводит нас к изменению цвета. Так как фон HTML-документа по умолчанию белый, я оставляю белый цвет в качестве основного цвета для демонстрации. Это означает, что индикатор должен выглядеть белым, когда он находится над основным цветом, и меняться на другой цвет, когда он находится над индикаторной полосой в верхней части экрана.

Это где CSS смешанные режимы вступают в игру. Они дают нам так много возможностей для создания различных цветовых амальгам. Я собираюсь пойти со значением оверлея. Это довольно динамичный характер. Когда цвет фона белый, результирующий цвет переднего плана белый; и когда фон имеет какой-то другой цвет, результирующий цвет темнее или светлее, в зависимости от цвета, с которым он смешан.
Индикатор остановок в демоверсии чёрный. Но из-за смеси мы видим их белыми, потому что они на белом фоне. И когда они находятся над элементом контейнера индикатора, который имеет прекрасный фиолетовый оттенок, мы видим остановку индикатора темного фиолетового цвета, потому что мы смешиваем черный индикатор остановки с фиолетовым цветом контейнера.
Начиная с HTML:
Sections Scrolled ↴
Довольно просто, правда? В самом верху находится липкий контейнер, в котором хранятся индикаторы, когда они достигают вершины. Оттуда у нас есть три раздела контента, каждый из которых увенчан индикатором, который будет прикреплен к верху с индикатором и сливаться с ним.
Вот CSS:
.passageStops {
background-color: black; /* Each indicator stop is black */
mix-blend-mode: overlay; /* This makes it appear white on a white background */
width: 33.3%; /* Three sections total, so each section is one-third */
top: calc(1em + 3px);
}
#passage,
.passageStops{
height: 10px;
}
#passageWrapper,
.passageStops {
position: sticky; /* The container and stops should stick to the top */
z-index: 1; /* Make sure the indicator and stops stay at the forefront */
}
#passage {
background: violet; /* Will blend with black to make a darker violet indicator */
margin: 0 0 20px 0;
}
#passageWrapper{
background-color: white; /* Make sure we're working with white to hide indicator stops */
height: 40px;
top: 0px;
}
/* Each stop will shift one-third the width of the indicator container to cover the whole thing when the last section is reached. */
.passageStops:nth-child(4){ margin-left: 33.3%; }
.passageStops:nth-child(6){ margin-left: 66.6%; }
/* More styling, blah blah. */
Индикаторы (.passageStops) черные. Но режим наложения накладывает их на белый, когда смешивается с белым фоном под ним. Поскольку есть три секции, каждый индикатор имеет одну треть ширины.
Индикаторы имеют значение верхнего расстояния position: sticky;. Это означает, что индикаторы будут придерживаться, как только они достигнут расчетной позиции в верхней части экрана. Когда это происходит, черные индикаторы, которые выглядят белыми, смешиваются с фиолетовым индикаторным контейнером, что делает их темно-фиолетовыми, представляя новую позицию прокрутки на странице.
Обратное также верно. Когда индикатор теряет свое липкое положение, он переместится с фиолетового фона индикаторной полосы на белый фон страницы, снова скрывая его ... как будто его никогда не было!
Вот снова демо:
Вот и все. Возможно, вы можете поэкспериментировать с этим, имея не белый фон с другим режимом наложения, или градиент для индикатора или остановок.