Установка прогрессивных веб-приложений из адресной строки браузера на рабочий стол в десктоп версии

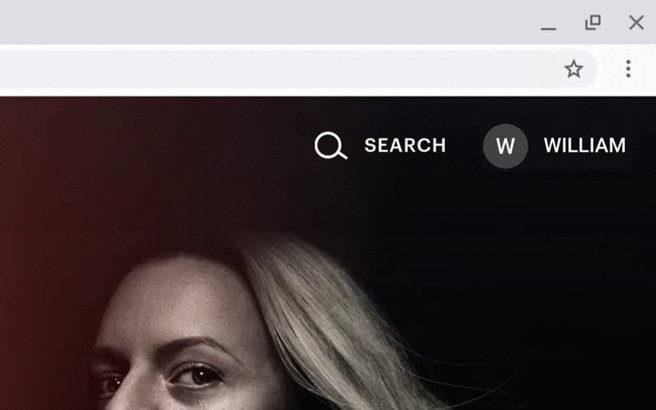
На рабочем столе пользователю обычно не указывается, что Progressive Web App можно установить, и если это так, процесс установки скрыт в трехточечном меню.
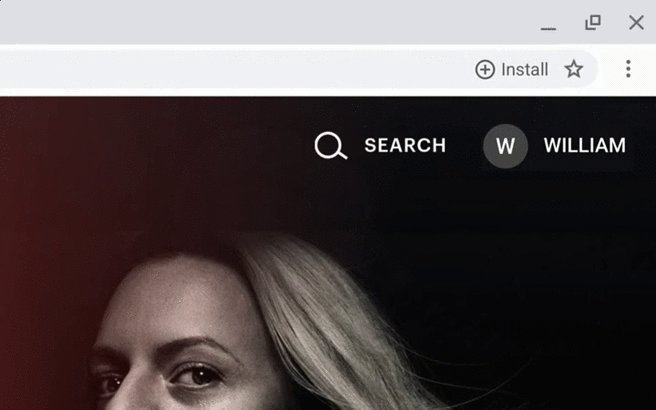
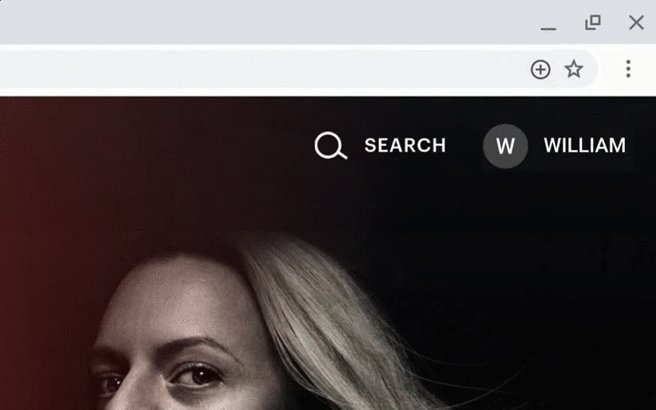
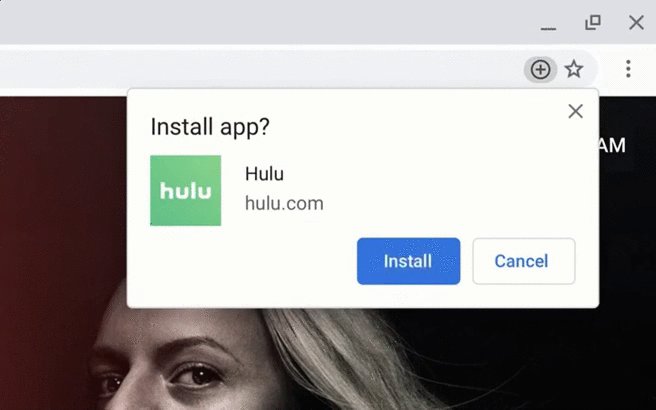
В Chrome 76 (бета-версия середина июня 2019 года) пользователям стало проще устанавливать Progressive Web Apps на рабочем столе, добавив кнопку установки в адресную строку (омнибокс). Если сайт соответствует критериям установки Progressive Web App, Chrome автоматически отобразит значок установки в адресной строке. Нажатие на кнопку предлагает пользователю установить PWA.
Как и другие события установки, вы можете прослушивать appinstalled событие, чтобы определить, установил ли пользователь ваш PWA.
Добавление собственного приглашения на установку
Если в вашем PWA есть случаи, когда пользователю полезно установить ваше приложение, например, если у вас есть пользователи, которые используют ваше приложение более одного раза в неделю, вы можете содействовать установке вашего PWA в веб-интерфейсе вашего приложения.
Чтобы добавить собственную кнопку установки, прослушайте событие beforeinstallprompt. Когда оно сработает, сохраните ссылку на событие и обновите свой пользовательский интерфейс, чтобы пользователь знал, что он может установить ваше Progressive Web App.
Шаблоны для продвижения установки вашего PWA
Существует три основных способа продвижения вашей PWA:
- Автоматическое продвижение браузера , например кнопка установки адресной строки.
- Продвижение пользовательского интерфейса приложения, когда в интерфейсе приложения появляются элементы пользовательского интерфейса, такие как баннеры, кнопки в заголовке или меню навигации и т.д.
- Встроенные рекламные шаблоны переплетают рекламные материалы с контентом сайта.
Проверьте Шаблоны для Содействия Установке PWA (мобильный) для получения дополнительной информации. Он сфокусирован на мобильности, но многие из шаблонов применимы для настольных компьютеров или могут быть легко изменены для работы с рабочим столом.