Вертикальное выравнивание текста в кнопках и полях ввода

Вы когда-нибудь боролись с вертикальным выравниванием содержимого ваших интерактивных элементов? Вы в хорошей компании. Многие из нас так делают.
В этой статье мы рассмотрим, как центрировать содержимое кнопок и элементов ввода с помощью line-height, padding и flexbox.
Итак, какова здесь наша цель?
Мы хотим построить систему, в которой:
- содержимое кнопок и элементов ввода идеально выровнено
- кнопки и элементы ввода имеют одинаковую высоту
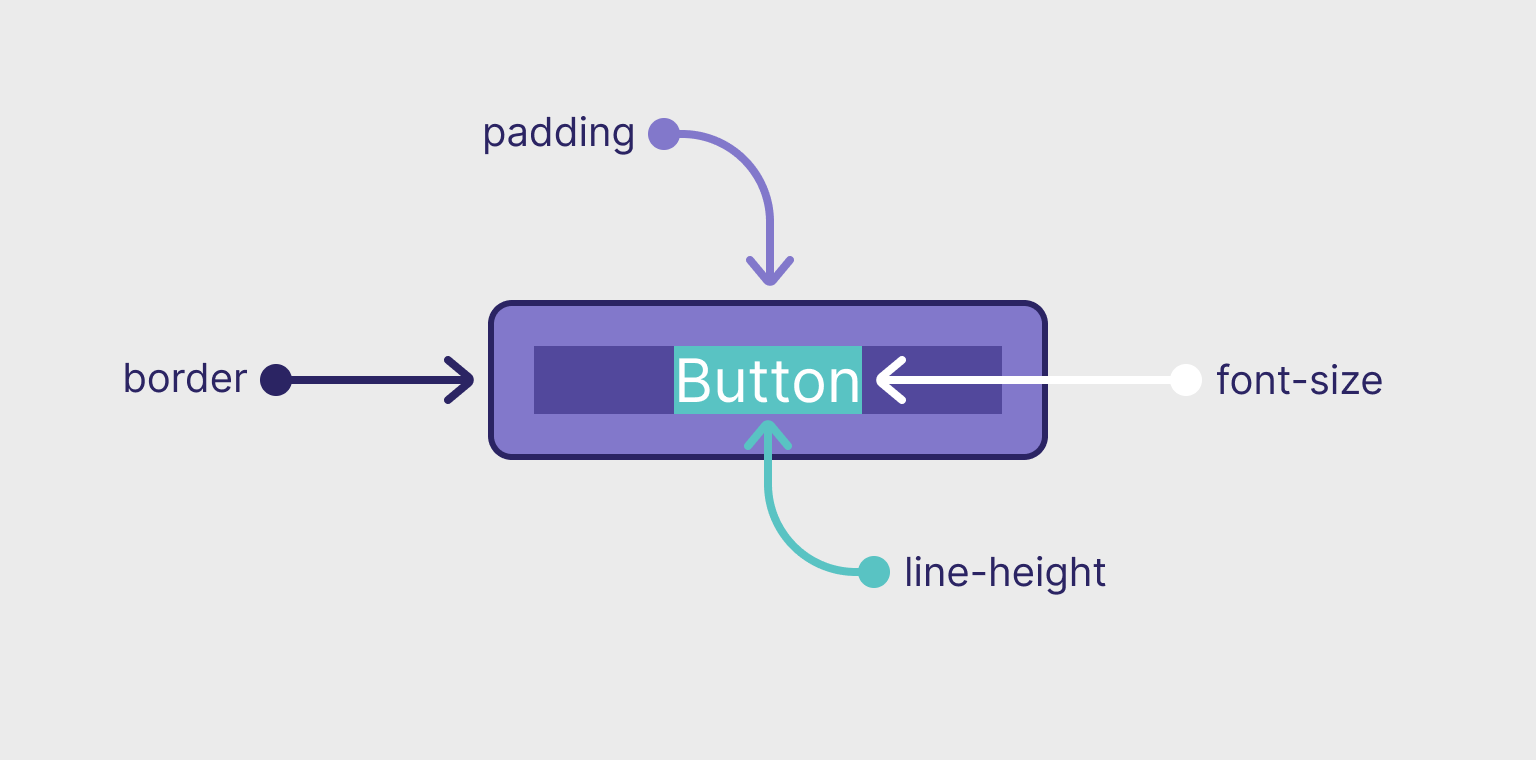
- font-size, line-height, padding и border определяют размер кнопок и полей ввода *
* Альтернативный подход - установить фиксированную высоту (например, height: 40px;) и высоту строки, равную значению высоты (например, line-height: 40px;) для всех кнопок и инпутов. Однако использование отступов (вместо фиксированной высоты) безопаснее, поскольку кнопка будет адаптироваться к своему содержимому при любых обстоятельствах.
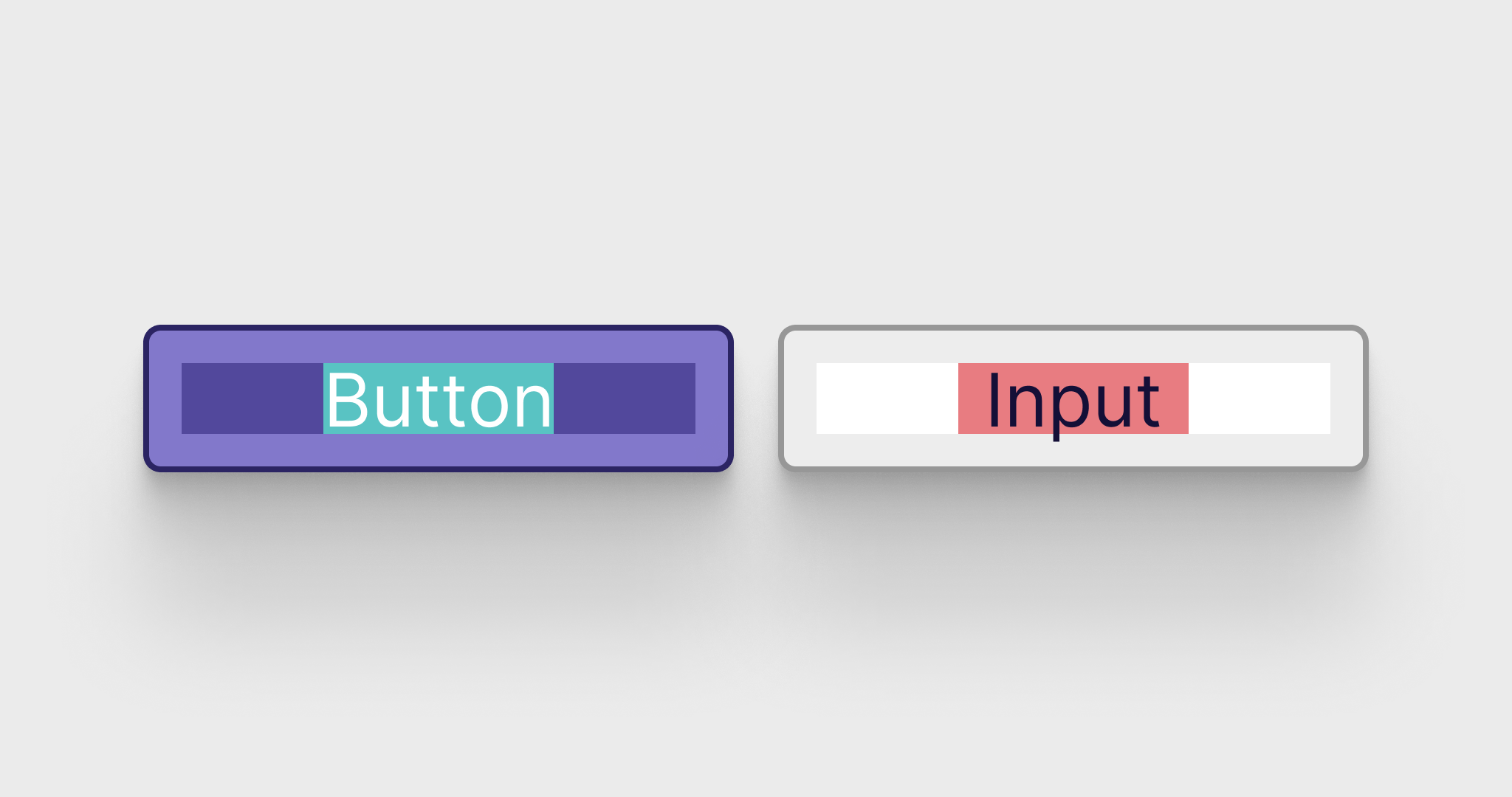
Базовая кнопка и стиль ввода
Высота и вертикальное выравнивание кнопок и полей ввода определяется комбинацией границ, отступов, размера шрифта и высоты строки.

Имея это в виду, давайте определим основной стиль кнопок и инпутов:
<input class="form-control" type="text" value="Input element">
<button class="btn">Button</button>
<style>
.btn, .form-control {
/* reset user agent stylesheet */
background-color: transparent;
padding: 0;
border: 0;
border-radius: 0;
color: inherit;
appearance: none;
/* make sure properties affecting height have same value */
font-size: 1em;
line-height: 1.2;
padding: 0.5em var(--padding-x);
border-width: 2px;
border-style: solid;
}
/* button */
.btn {
display: inline-flex;
justify-content: center; /* center the content horizontally */
align-items: center; /* center the content vertically */
--padding-x: 1.2em;
border-color: transparent; /* hide button border */
}
/* input */
.form-control {
--padding-x: 0.5em;
}
</style>
Выводы из приведенного выше фрагмента:
- Мы устанавливаем отображаемое значение кнопок равным inline-flex, чтобы мы могли использовать свойства justify-content и align-items для центрирования содержимого (особенно удобно, если вы поместите иконку внутри кнопки).
- Мы применяем одинаковые вертикальные отступы, размер шрифта, высоту строки и ширину границы к кнопкам и инпутам.
- Несмотря на то, что мы не планируем добавлять видимую рамку к кнопкам, мы все равно применяем ее (с прозрачным цветом), чтобы кнопки и инпуты имели одинаковую высоту.
- Значение высоты строки должно быть немного больше «1» . Если вы используете «1», элементы ввода не примут его, и они будут выше, чем кнопки. В нашем примере мы применяем «1.2» (вы можете использовать «normal», если хотите).
Этот базовый стиль гарантирует, что кнопки и элементы ввода имеют одинаковую высоту и их содержимое выровнено по вертикали. Вы можете изменить их размер шрифта (например, установить фиксированный размер шрифта) или применить другое семейство шрифтов, и это не повлияет на выравнивание. В конце концов, мы просто проталкиваем контент, используя отступы и границы.
Вы также можете масштабировать их вверх / вниз, используя единицы Em.
Сделай их красивыми
Все, что осталось сделать, это создать индивидуальную тему для наших кнопок и элементов ввода:
Исключения
Могут быть случаи, когда нам нужно установить фиксированную высоту для наших кнопок / элементов ввода, а высота строки по умолчанию нарушит выравнивание.
В таких случаях мы можем удалить вертикальное заполнение и установить высоту строки равной значению высоты.
Вот обходной путь, основанный на создании служебных классов высоты, которые ведут себя несколько иначе при применении к кнопкам и инпутам:
.height-30, .height-40, .height-50 {
height: var(--height);
&.btn, &.form-control {
line-height: var(--height);
padding-top: 0;
padding-bottom: 0;
}
}
.height-30 {
--height: 30px;
}
.height-40 {
--height: 40px;
}
.height-50 {
--height: 50px;
}