Введение в Redux и как обновляется состояние в приложении Redux

Сегодня я собираюсь поделиться несколькими основными концепциями Redux без использования какой-либо библиотеки представлений (React или Angular). Это своего рода личная заметка для дальнейшего использования, но она может помочь и другим.
Что такое Redux?
Redux - это библиотека с открытым исходным кодом для улучшения предсказуемости состояния в приложении JavaScript. Это независимая библиотека, обычно используется с другими библиотеками, такими как React и Angular, для лучшего управления состоянием приложения. Redux был создан Дэном Абрамовым в 2015 году для эффективного управления сложным состоянием.
Когда приложение становится больше, становится сложнее управлять состоянием и отлаживать проблемы. Это становится проблемой, чтобы отследить, когда и где состояние изменяется и где изменения должны быть отражены. Иногда пользовательский ввод вызывает некоторый вызов API, который обновляет некоторую модель. Эта модель, в свою очередь, обновляет некоторое состояние или, может быть, другую модель и так далее.
В такой ситуации становится сложно отслеживать изменения состояния. Это происходит главным образом потому, что не существует определенного правила для обновления состояния, и состояние может быть изменено из любой точки приложения.
Redux пытается решить эту проблему, предоставив несколько простых правил для обновления состояния, чтобы оно было предсказуемым. Эти правила являются строительными блоками Redux.
Redux Store:
Как мы уже говорили ранее, основная цель Redux - обеспечить предсказуемое управление состоянием в наших приложениях. Redux достигает этого, имея единый источник правды, то есть единое дерево состояний (State Tree). State Tree - это простой объект JavaScript, который содержит все состояние нашего приложения. Есть только несколько способов взаимодействия с state. И это облегчает нам отладку или отслеживание нашего состояния.
Теперь у нас есть только одно основное состояние, которое включает все состояния приложения, расположенного в одном месте. Любые изменения, внесенные в State Tree, отражаются во всем приложении, поскольку это единственный источник данных для приложения. И это первый фундаментальный принцип Redux.
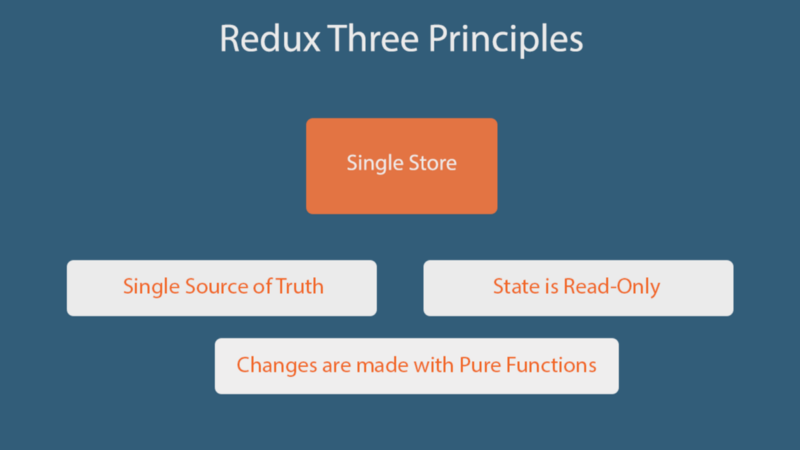
Правило № 1 - Единственный источник правды
Состояние всего вашего приложения хранится в дереве объектов в одном хранилище.
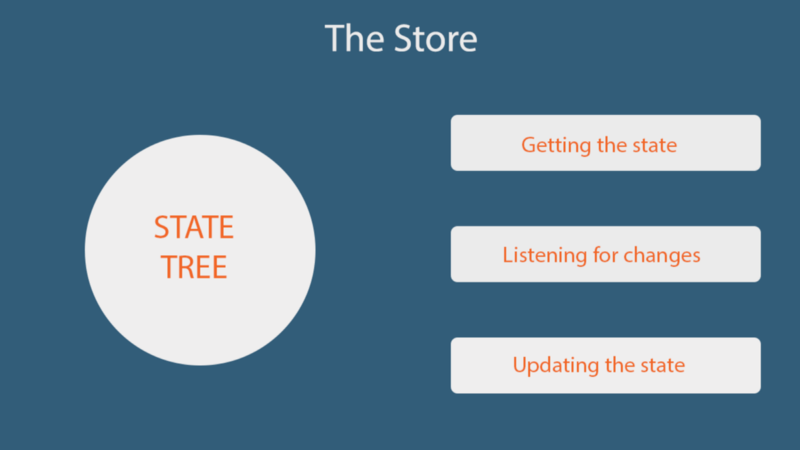
Способы взаимодействия с State Tree:
- Получение состояния
- Прослушивание изменений в state
- Обновление состояния
Store представляет собой единый блок , который удерживает состояние дерева и методы для взаимодействия с деревом состояний. Нет другого способа взаимодействия с состоянием внутри хранилища, кроме как с помощью данных методов.

Давайте поговорим о методах, которые store дает нам для взаимодействия с state.
- getState() - возвращает текущее состояние приложения.
- dispatch(action) - Единственный способ обновить состояние - это отправить действие и выполнить его с помощью
dispatch(action). - subscribe(listener) - целью этого метода является прослушивание изменений состояния. Каждый раз, когда состояние изменяется, оно вызывается и возвращает обновленное состояние.
- replaceReducer(nextReducer) - заменяет reducer, используемый в данный момент хранилищем для вычисления состояния.
Теперь, когда у нас есть хранилище, которое содержит дерево состояний и несколько способов взаимодействия с состоянием, как мы можем обновить состояние приложения?
Обновление состояния в приложении:
Единственный способ обновить состояние - отправить action. Это второе правило.
Правило № 2 - Состояние только для чтения
Action - это простой объект JavaScript, который отслеживает конкретное событие, происходящее в приложении. Что делает его особенным, так это свойство type, которое является его необходимой частью.
{
type: "ADD_BOOK_TO_THE_CART"
}Основная цель этого свойства - сообщить Redux о происходящем. Этот тип должен описывать action. Наряду со свойством type у него может быть другая информация о происходящем событии.
Action могут содержать столько информации, сколько вы хотите. Хорошей практикой является предоставление меньшего количества необходимой информации.
Здесь у нас есть action, чтобы добавить книгу в корзину.
{
type: 'ADD_BOOK_TO_THE_CART',
bookId: 10,
}Как только мы определим наш action, мы передадим его диспетчеру. store.dispatch() - это функция, предоставляемая библиотекой, которая принимает действие для выполнения action и изменения состояния. Redux ограничивает обновление состояния только этим методом.
store.dispatch({
type: 'ADD_BOOK_TO_THE_CART',
bookId: 10,
})Этот строгий способ обновления состояния гарантирует, что состояние не может быть изменено напрямую ни во view, ни любым сетевым обратным вызовом. Единственный способ обновить состояние - определить action и затем отправить его. Помните, что action - это простые объекты JavaScript. Action могут быть зарегистрированы, сериализованы и воспроизведены для целей отладки.
Теперь у нас есть store, state и action в нашем приложении для выполнения некоторых задач. Теперь нам нужен способ использовать эти action для обновления. Это можно сделать с помощью чистой функции, и это правило № 3.

Правило № 3 - Изменения сделаны с чистыми функциями
Нам нужна простая чистая функция, которая в качестве параметра принимает текущее state приложения и action, которое нужно выполнить с состоянием, а затем возвращает обновленное состояние. Эти функции называются reducer.
function booksReducer (state = [], action) {
// Волшебство здесь происходит...
}Они называются reducer, потому что они принимают коллекцию значений, переводят ее в обновленное состояние и затем возвращают. Поскольку reducer являются чистыми функциями, они не изменяют исходное состояние. Вместо этого они возвращают обновленное состояние в новом объекте. Наше приложение может иметь один или несколько reducer. Каждый reducer может иметь соответствующее action для выполнения определенных задач.
function booksReducer (state = [], action) {
switch(action.type) {
case ADD_BOOK_TO_THE_CART:
return state.concat([action.bookId]);
case REMOVE_BOOK_FROM_CART:
return state.filter( book => book.bookId !== action.bookId);
// еще несколько действий
default:
return state;
}
}Поскольку reducer являются чистыми функциями, они должны иметь следующие атрибуты:
- При одинаковом вводе он должен возвращать один и тот же вывод каждый раз - мутация не допускается.
- Никаких побочных эффектов - Нет изменений данных вызовов API из внешнего источника.
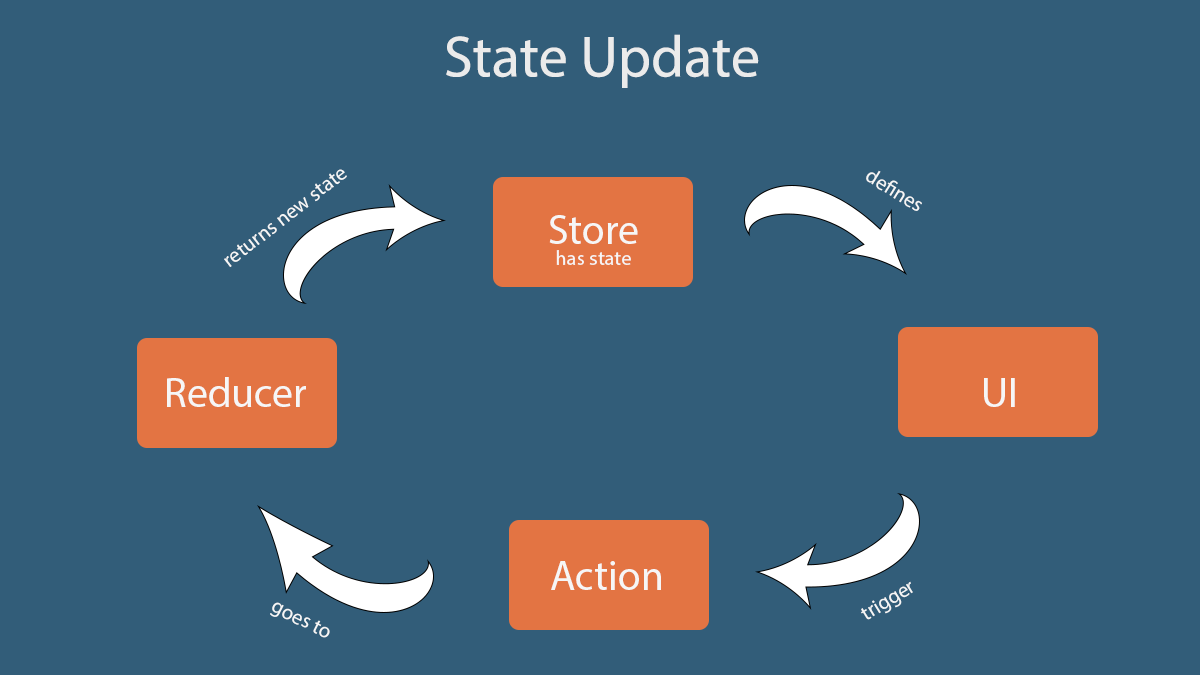
Процесс.
Если мы соединяем точки, Redux - это библиотека, в которой есть хранилище, содержащее дерево состояний и несколько методов взаимодействия с состоянием. Единственный способ обновить состояние внутри хранилища - это отправить action и определить функцию reducer для выполнения задач на основе заданных действий. После отправки action переходит в функции reducer, который выполняет задачи и возвращает обновленное состояние в хранилище. Вот что такое Redux.

Что мы тут узнали?
Давайте подведем итог тому, что мы тут узнали, чтобы подвести итоги.
- Redux - контейнер с предсказуемым состоянием с открытым исходным кодом
- State Tree (дерево состояний) - простой объект JavaScript, который содержит состояние всего приложения
- Три способа взаимодействия со state:
Store - единый блок , который содержит состояние дерева и методы для взаимодействия с деревом состояний
Action - Javascript объект для описания действий
Reducers - чистая Javascript функция принимающая текущее состояние и действие, чтобы вернуть новое состояние
Поскольку Redux является независимой библиотекой, которую можно использовать с React, Angular или любой другой библиотекой, я избегал создания примера приложения с любой из этих библиотек представлений. Вместо этого я сосредоточился только на основных концепциях Redux.