Frontend: Подборка интересного за неделю
Ниже представлена подборка из статей, которые будут полезны всем, кто занимается фронтенд-разработкой.
Креативный текст с использованием фигур CSS

Вспоминая, как много лет назад я начинал свою карьеру дизайнера, я помню, как создавал креативные текстовые потоки в Adobe InDesign. Начав как дизайнер печати, я много работал в этой программе верстки. При работе с макетами текст иногда обтекал изображение или «обтекал» форму. В мире печати это называется «переносом текста». Это не тот термин, который используется в Интернете, но такая же идея доступна в стилях CSS.
Используйте расширенную типографику с локальными шрифтами
Узнайте, как Local Font Access API позволяет получить доступ к локально установленным шрифтам пользователя и получить о них низкоуровневую информацию.

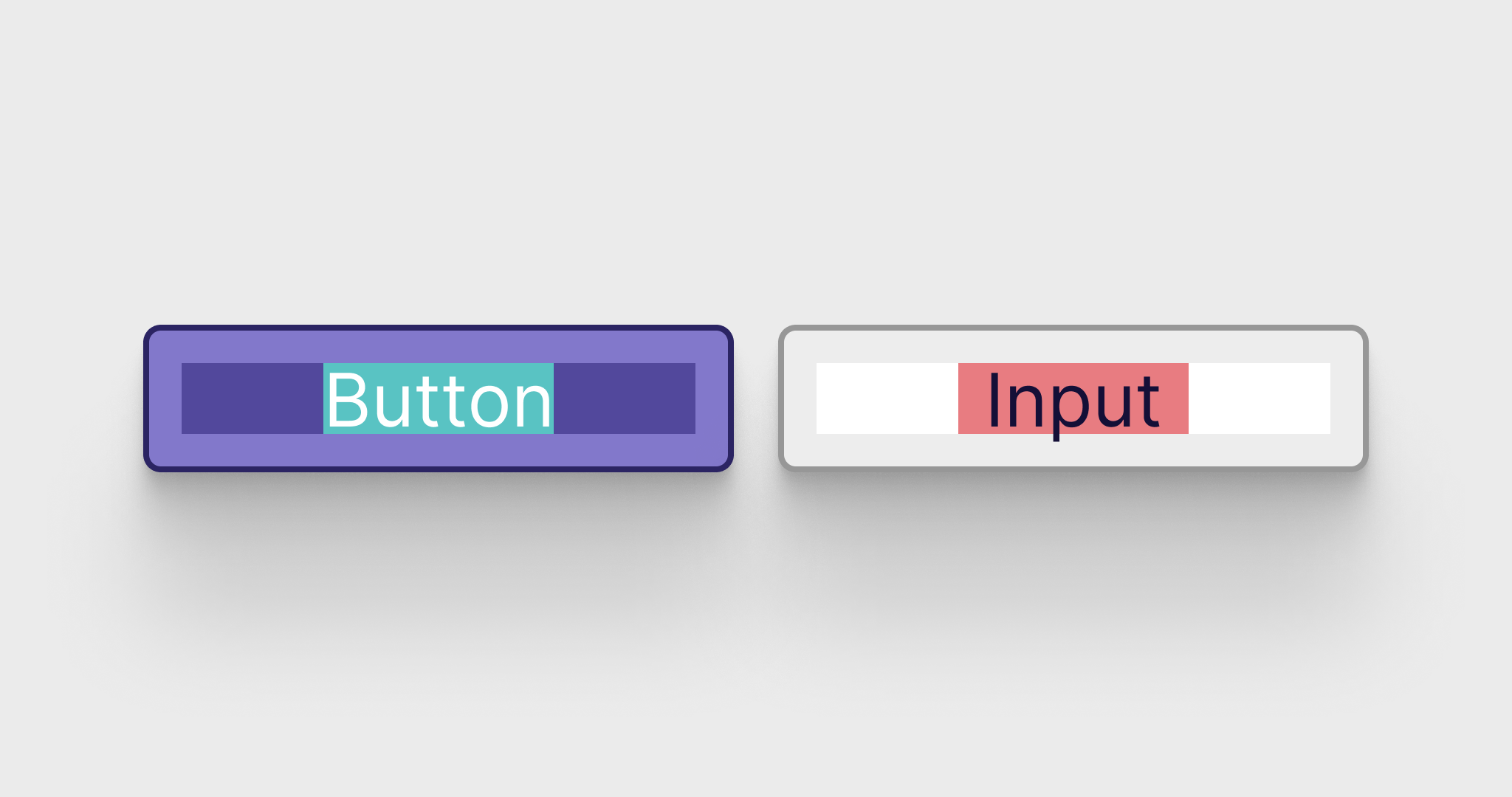
Вертикальное выравнивание текста в кнопках и полях ввода

Вы когда-нибудь боролись с вертикальным выравниванием содержимого ваших интерактивных элементов? Вы в хорошей компании. Многие из нас так делают.
В этой статье мы рассмотрим, как центрировать содержимое кнопок и элементов ввода с помощью line-height, padding и flexbox.
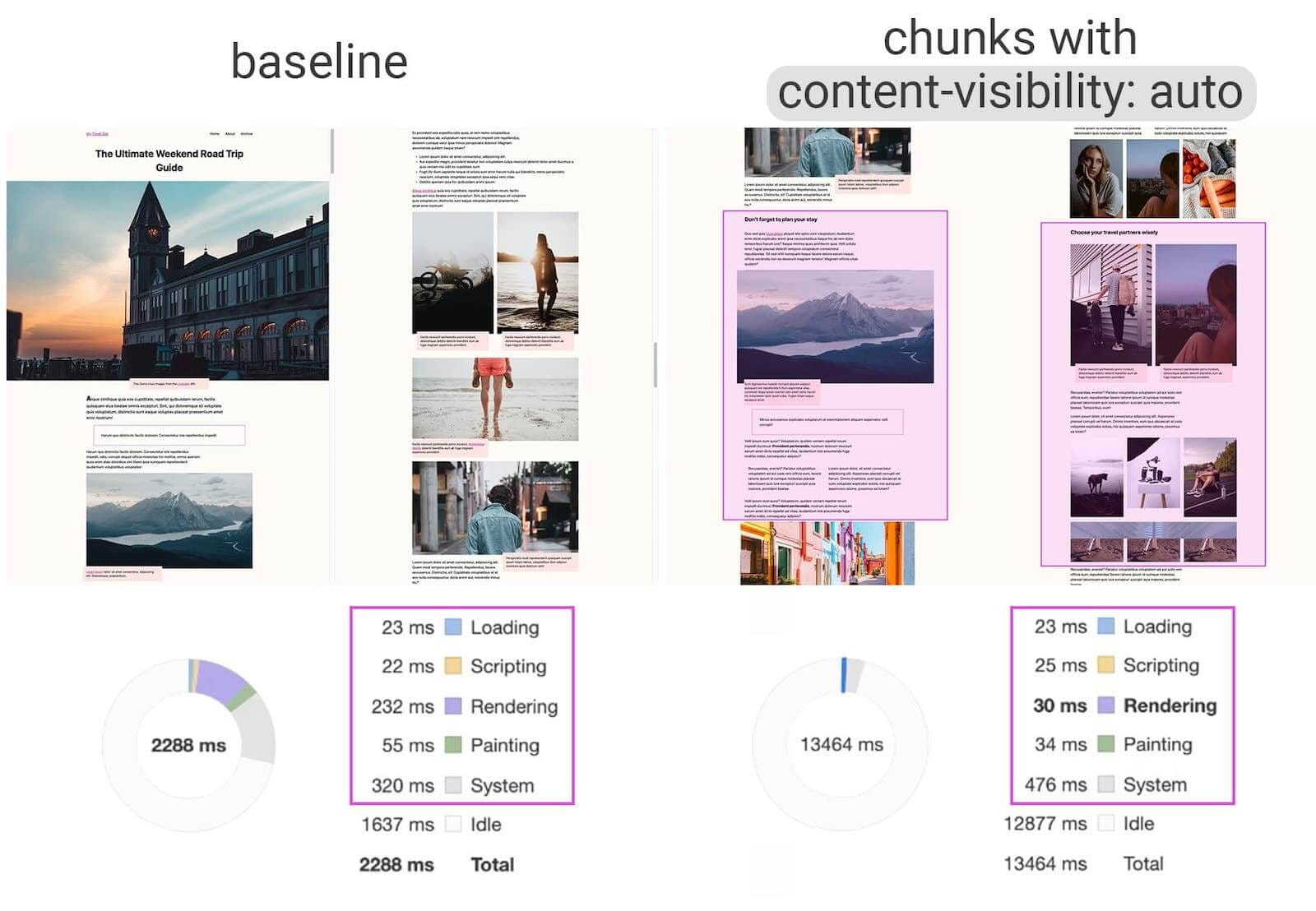
content-visibility: новое свойство CSS, повышающее производительность рендеринга
Свойство content-visibility, запускаемое в Chromium 85, может быть одним из наиболее эффективных новых свойств CSS для повышения производительности загрузки страниц. content-visibility позволяет агенту пользователя пропускать работу по визуализации элемента, включая макет и рисование, до тех пор, пока она не понадобится. Поскольку рендеринг пропускается, если большая часть вашего контента находится за пределами экрана, использование свойства content-visibility значительно ускоряет первоначальную загрузку пользователя. Это также позволяет быстрее взаимодействовать с экранным контентом. Довольно аккуратно.

Введение в CSS Grid Layout (с примерами)

CSS Grid захватил мир веб-дизайна. Это действительно здорово. В Интернете множество учебных пособий, блогов и статей, которые являются отличными источниками знаний.
Но большинство из них обучают вас основам с очень немногими реальными примерами. Итак, в этом руководстве мы рассмотрим примеры по мере изучения.
Использование CSS-масок для создания зубчатых краев
Я работал над проектом, который имел этот аккуратный зазубренный край вдоль нижней части изображения баннера.

Давайте глубже погрузимся в свойство CSS Container
По сравнению с прошлыми, современные браузеры стали действительно эффективными для рендеринга запутанной сети HTML, CSS и JavaScript-кода, который предоставляет типичная веб-страница. Требуется всего миллисекунды, чтобы преобразовать код который мы создаем в то, что люди могут использовать.
Как использовать MoJS с React

Создание красивых анимаций - одна из самых сложных задач для разработчика Frontend. Решением этой проблемы является использование некоторой супер простой в использовании библиотеки, такой как MoJS. В этой статье мы узнаем, как использовать MoJS с React для создания супер классных анимаций.
В каком случае использовать CSS grid или flexbox
Бывают случаи, когда сложно решить, следует ли использовать для макетов flexbox или CSS-grid. До определенного момента они оба взаимозаменяемы.
Возможно, лучшее и самое короткое определение разницы между Flexbox и CSS grid: Flexbox для одномерного макета. Строка ИЛИ столбец. Grid для двухмерного макета. Строки и столбцы.
Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Хотя чаще всего используется для установки визуального стиля веб-страниц и пользовательских интерфейсов, написанных в HTML и XHTML, язык может быть применен к любому XML-документу, включая простой XML, SVG и XUL. Наряду с HTML и JavaScript, CSS - это важная технология, используемая большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
CSS разработан в первую очередь для обеспечения разделения представления и контента, включая такие аспекты, как макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик презентации, позволить нескольким страницам HTML делиться форматированием, указывая соответствующий CSS в отдельном файле .css и уменьшая сложность и повторение в структурном контенте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.