Воссоздаем YouTube с помощью HTML и CSS

До сих пор мы рассматривали основы HTML и CSS, обсуждали различные методы, позволяющие размещать элементы на веб-странице, и изучали концепцию адаптивного дизайна, которая позволяет создавать веб-страницы, автоматически адаптирующиеся к различным размерам экрана. В этой главе мы объединим все, что мы узнали до сих пор, чтобы воссоздать YouTube, используя только HTML и CSS.
Создайте оценочную игру с помощью Vanilla JavaScript

На прошлой неделе коллега попросил меня оценить количество людей на мероприятии, и именно тогда нам обоим стало очевидно, что мои навыки оценки ужасны. Мне было так неловко! Той ночью я решил попробовать написать игру, которая поможет мне лучше оценивать.
Реализация состояния пользовательского интерфейса с поддержкой прокрутки с помощью CSS

Интерактивные функции пользовательского интерфейса, такие как состояние пользовательского интерфейса с поддержкой прокрутки, могут улучшить взаимодействие с пользователем веб-сайта, но часто создают проблемы с оптимизацией производительности. Во многом это связано с тем, что большинство функций интерактивного пользовательского интерфейса реализованы с использованием JavaScript.
Решения, использующие только CSS, могут снизить рабочую нагрузку на конвейер рендеринга по сравнению с JavaScript, который работает в основном потоке. Однако существуют ограничения на то, чего можно достичь исключительно с помощью CSS.
Создание таблицы цен с ползунком диапазона с использованием Tailwind CSS и Alpine.js

В мире SaaS продукты или услуги часто предлагаются по фиксированной цене вместе со скидкой на годовую подписку. Этот традиционный подход широко используется и демонстрируется в этой галерее примеров лучших страниц с ценами.
Однако бывают ситуации, когда стоимость зависит от количества. Это известно как «tiered pricing» и обычно используется в хостинге, хранилище, API, SMS и других услугах. Примером этого является Brevo, где тарифные планы меняются в зависимости от количества электронных писем, отправляемых каждый месяц. Такие структуры ценообразования обычно представляются с помощью ползунка диапазона, позволяющего пользователям регулировать количество и видеть соответствующую цену.
Использование :has в качестве селектора предыдущих родственных элементов

На этой неделе я очень обрадовался, когда наконец-то использовал :has. Проблема с ним заключалась в поддержке браузерами, которая пока недостаточно высока, чтобы использовать его в производственном коде. В частности, в Firefox его не будет до 121 версии (наконец-то!), а это мой любимый браузер...
Но на этой неделе у меня появился повод им воспользоваться. Это было связано с тем, что это всего лишь эстетическое изменение, поэтому не имеет значения, если оно не будет работать для людей на старых браузерах. А также потому, что проект, в котором я его использую, не будет запущен в течение нескольких месяцев, и к тому времени он будет работать в гораздо большем количестве браузеров.
CSS-трюк: переход height с 0 на auto

Если вы возились с CSS достаточно долго, скорее всего, вы хотя бы один раз пытались перейти от height: 0 к auto, но это не работает! К счастью, сегодня действительно есть решение этой проблемы: под капотом используется CSS Grid, и это очень просто и работает безупречно!
Чудеса TailwindCSS: Мои личные предпочтения

Как фронтенд-разработчик, я всегда нахожусь в поиске инструментов и фреймворков, которые могут облегчить мне жизнь и сделать мой код более эффективным. Одним из таких инструментов, который произвел настоящую революцию в моем рабочем процессе, является Tailwind CSS.
TailwindCSS - это CSS-фреймворк, ориентированный на утилиты, который в последние годы приобрел огромную популярность благодаря своей простоте и гибкости. В этом блоге я расскажу о своих любимых функциях TailwindCSS, которые сделали его неотъемлемой частью моего набора инструментов для фронтенд-разработки.
Повседневные проблемы адаптивного веб-дизайна

Часть 1. Правильный образ устройства
Адаптивный веб-дизайн (RWD) имеет важное значение в современном мире с множеством устройств. Ключевой задачей в RWD является выбор и загрузка изображения правильного размера в зависимости от размера экрана устройства. Это обеспечивает как качество изображения, так и производительность веб-сайта.
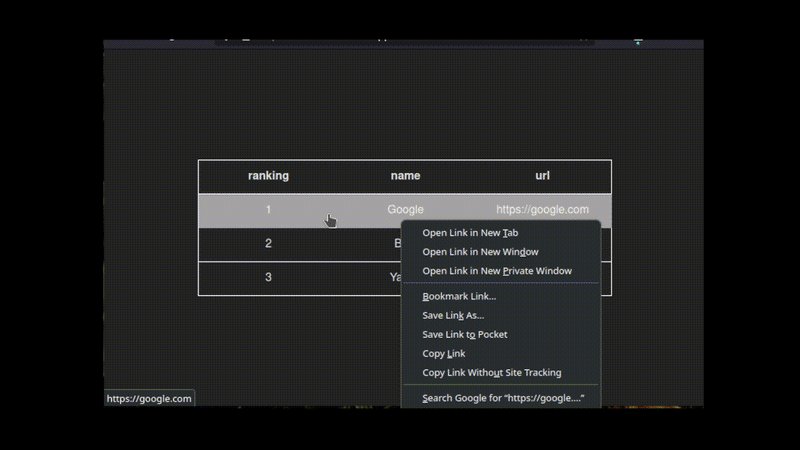
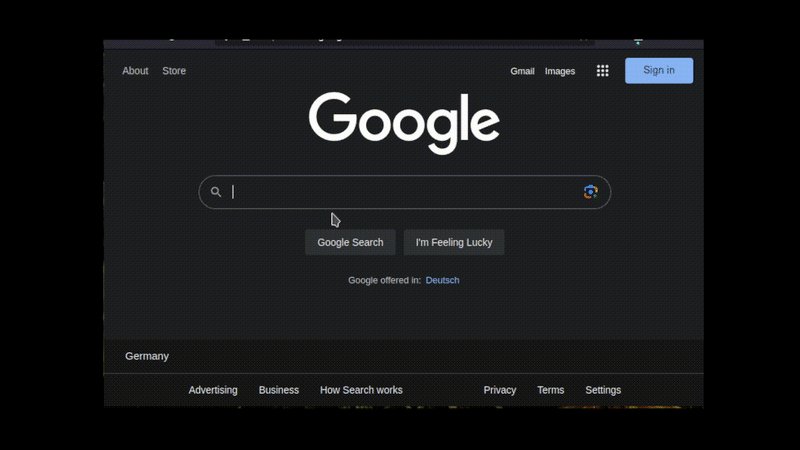
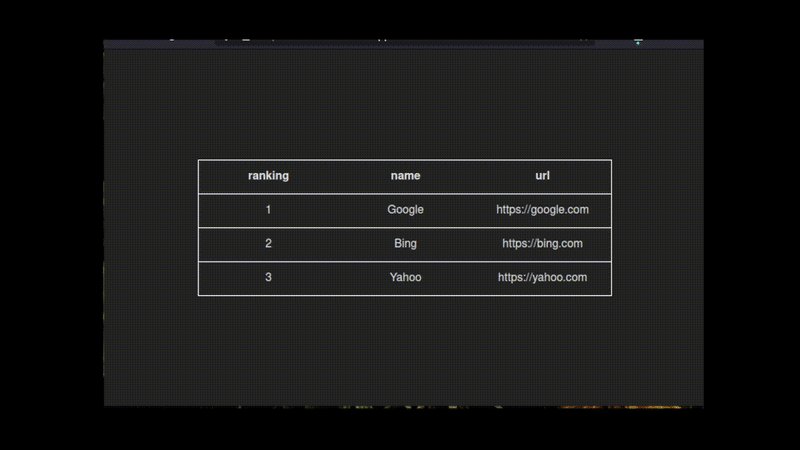
Создание кликабельных строк таблицы в виде ссылок с помощью tanstack-table и CSS

Хотите, чтобы вся строка таблицы была настоящей ссылкой с возможностью перехода? Здесь я предлагаю вам практичное и доступное решение.

Мои 5 любимых советов по улучшению вашего CSS

CSS — это волшебство для многих людей. Так что я здесь, чтобы помочь. Я написал эту статью с моими любимыми советами. Если вам это нравится, вы прочтете больше советов в моем информационном бюллетене.
Border помогает пользователям с светочувствительностью находить границы элементов
Каскадные таблицы стилей (CSS) - это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Хотя чаще всего используется для установки визуального стиля веб-страниц и пользовательских интерфейсов, написанных в HTML и XHTML, язык может быть применен к любому XML-документу, включая простой XML, SVG и XUL. Наряду с HTML и JavaScript, CSS - это важная технология, используемая большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
CSS разработан в первую очередь для обеспечения разделения представления и контента, включая такие аспекты, как макет, цвета и шрифты. Это разделение может улучшить доступность контента, обеспечить большую гибкость и контроль в спецификации характеристик презентации, позволить нескольким страницам HTML делиться форматированием, указывая соответствующий CSS в отдельном файле .css и уменьшая сложность и повторение в структурном контенте.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.