CSS-полоса прокрутки с индикатором прогресса
Полосы прокрутки являются естественными индикаторами прогресса. Насколько полоса прокручена вниз или в сторону - это прогресс, достигнутый при прокрутке этого элемента (часто всей страницы). Но они больше похожи на индикаторы прогресса, чем на метры, если вы думаете о метре как о чем-то, что «заполняется» на ходу.
Мы можем использовать некоторые хитрости CSS, чтобы заполнить полосу прокрутки по мере продвижения.
Это будет работать только со свойствами-webkit-стиля полосы прокрутки с префиксом поставщика. Другими словами, это нестандартно. Стандартизированные свойства стиля полосы прокрутки -scrollbar-widthиscrollbar-color, которые не могут справиться с подобными вещами, но, вероятно, являются более безопасным выбором в долгосрочной перспективе. Тем не менее, версии с префиксом производителя, вероятно, никуда не денутся, поэтому, если вы считаете это странной формой прогрессивного улучшения, это, вероятно, хорошо.
Вчем прикол?
По сути box-shadow, висит над верхней частью большого пальца полосы прокрутки - или сбоку, если это горизонтальный элемент прокрутки.
:root {
--shadow: #43a047;
--scrollbarBG: #eee;
--thumbBG: #66bb6a;
}
::-webkit-scrollbar {
width: 16px;
}
::-webkit-scrollbar-track {
background: var(--scrollbarBG);
}
::-webkit-scrollbar-thumb {
background-color: var(--thumbBG);
box-shadow: 0 -100vh 0 100vh var(--shadow), 0 0 15px 5px black;
}
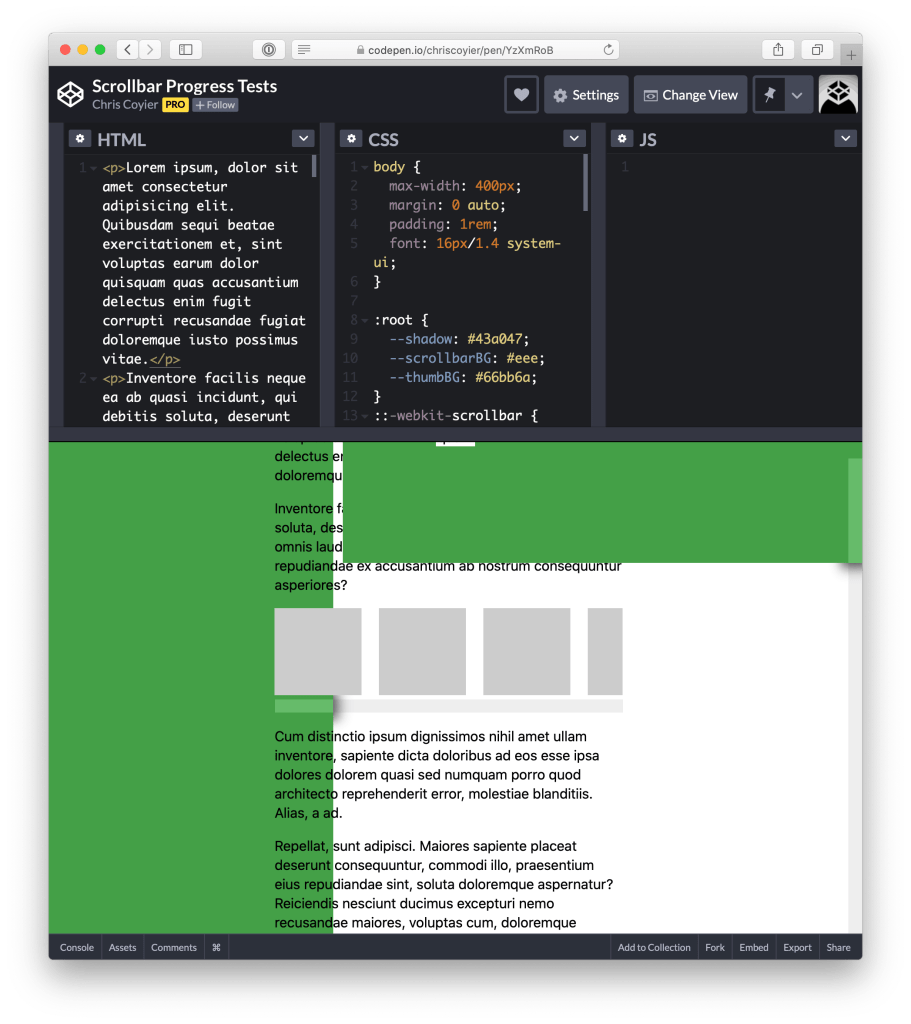
Демо
Я впервые увидел это в Pen by Myk .
Этот пример вообще не отличает большую часть полосы прокрутки, что делает ее более похожей на метр, но и более сложной в использовании. У моей демонстрации немного другой цвет.
Могу ли я действительно использовать это?
Нет! Помимо того, что это супер странно и нестандартно. Safari переворачивает крышку, и я понятия не имею, как это исправить.