Граница ошибок React: руководство по корректной обработке ошибок

В основе React лежит JavaScript, и по мере расширения приложения некоторые компоненты могут становиться подверженными ошибкам, что приводит к проблеме с пустой страницей. Чтобы решить эту проблему, нам следует включить границы ошибок. Эти границы будут отображать альтернативный пользовательский интерфейс при возникновении ошибки, позволяя пользователю вернуться назад или повторить попытку. В этой статье мы рассмотрим, как мы можем изящно обрабатывать ошибки в React, используя границы ошибок.
Что такое граница ошибки?
Думайте о границах ошибок в React как о системе безопасности. Они подобны стражам, наблюдающим за группой исполнителей (компонентами) на сцене (приложение). Если какой-либо исполнитель падает (происходит ошибка JavaScript), сеть безопасности (граница ошибки) его ловит. Затем он записывает произошедшее и размещает плакат (резервный пользовательский интерфейс) до тех пор, пока исполнитель не будет готов вернуться на сцену.
Реализация границ ошибок в React
React поддерживает два типа компонентов: компоненты на основе классов и функциональные компоненты. Однако если мы хотим реализовать границу ошибки, мы не сможем сделать это с помощью функционального компонента; нам нужно создать компонент на основе классов для границы ошибки. Но не волнуйтесь: сообщество React обширно, и доступно множество сторонних пакетов, которые помогут вам использовать компонент границы ошибок React напрямую, а не создавать его самостоятельно.
Мы будем использовать пакет react-error-boundary, который предоставляет компонент ErrorBoundary, который перехватывает ошибки и отображает резервный пользовательский интерфейс. Он предлагает различные методы отображения резервного пользовательского интерфейса.
Давайте начнем с установки react-error-boundary в качестве зависимости в нашем проекте React.
yarn add react-error-boundary
OR
npm install react-error-boundary
OR
pnpm add react-error-boundaryПосле установки зависимости создайте резервный компонент, который вы хотите отображать при возникновении ошибки.
import React from "react";
import { FallbackProps } from "react-error-boundary";
import ErrorFallbackIcon from "./error-fallback.svg";
const ErrorFallback: React.FC<FallbackProps> = ({
error,
resetErrorBoundary,
}) => {
return (
<div className="error-boundary-fallback-wrapper">
<ErrorFallbackIcon />
<h1>Something went wrong</h1>
<p>{error.message}</p>
<button onClick={resetErrorBoundary}>Home</button>
</div>
);
};
export default ErrorFallback;Резервный компонент принимает два реквизита.
error: объект ошибки, содержащий сообщение об ошибке.
resetErrorBoundary: функция обратного вызова для сброса границы ошибки и повторной попытки рендеринга.
Хорошо, у нас готов резервный компонент. Теперь давайте обернем наше приложение компонентом ErrorBoundary, предоставленным response-error-boundary.
import React from 'react';
import { ErrorBoundary } from 'react-error-boundary';
import { useHistory } from 'react-router-dom';
import ErrorFallback from './ErrorFallback';
interface Props {
children: React.ReactNode;
}
const App: React.FC<Props> = ({ children }) => {
const history = useHistory();
const handleErrorReset = () => {
history.push("/");
};
return (
<ErrorBoundary FallbackComponent={ErrorFallback} onReset={handleErrorReset}>
{children}
</ErrorBoundary>
);
};
export default App;Компонент ErrorBoundary принимает несколько реквизитов, но наиболее важными из них являются:
FallbackComponent: резервный компонент, отображаемый при возникновении ошибки.
onReset: функция обратного вызова для сброса состояния приложения, чтобы ошибка больше не повторялась.
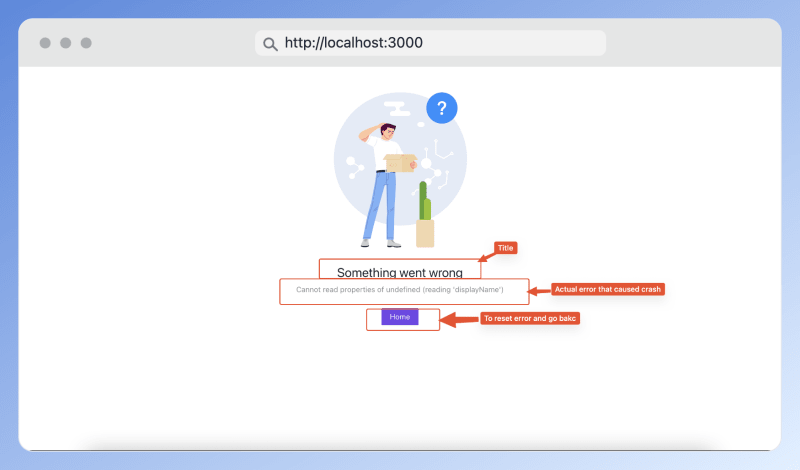
Хорошо, теперь наше приложение окружено границей ошибки. Как обычный пользователь, если вы взаимодействуете с приложением и обнаруживаете ошибку на определенной странице, вызывающую сбой, вместо пустой страницы вы будете перенаправлены на резервную страницу. На этой странице будет отображено точное сообщение об ошибке и предоставлена возможность вернуться назад.

Заключение
Реализация границ ошибок в React с использованием пакета react-error-boundary может помочь изящно обрабатывать ошибки и предоставлять пользователям резервный пользовательский интерфейс в случае возникновения ошибок. Включив границы ошибок, разработчики могут обеспечить лучшее взаимодействие с пользователем, предотвращая появление пустых страниц и предлагая варианты перехода назад или повтора попытки.
Это все по этой теме. Спасибо за чтение! Если эта статья оказалась для вас полезной, пожалуйста, поставьте лайк, прокомментируйте и поделитесь ею с другими.