Как автоматически адаптировать фавиконку к тёмной теме с помощью SVG и медиавыражения prefers-color-scheme
В этой статье вы узнаете, как использовать SVG в качестве фавикона для вашего веб-сайта, учитывая обнаружение темных и светлых тем в браузере с помощью медиавыражения prefers-color-scheme.

Как добавить иконку на свой сайт
Favicon представляет собой крошечный значок, связанный с определенным веб-сайтом или веб-страницей, который обычно отображается в адресной строке браузера и меню закладок.
Фавикон используется для улучшения взаимодействия с пользователем и обеспечения согласованности бренда. Например, когда знакомый значок отображается в адресной строке браузера, он помогает пользователям узнать, что они находятся в нужном месте. Именно так обычно удается фишинг в браузере, но это совсем другая история.
Вот форматы изображений, которые вы можете использовать, чтобы добавить значок на ваш сайт. Оповещение о спойлере: не существует единого размера и формата , подходящего для всех браузеров.
- ICO - древний дефолт
- GIF - для тех случаев, когда вы хотите привлечь внимание к множеству открытых вкладок
- PNG - все браузеры поддерживают формат .ico, но формат PNG может быть удобен
- SVG - подход с более высоким разрешением, который хуже поддерживает браузер, но имеет большой потенциал
В этой статье мы сосредоточимся на последнем подходе, основанном на использовании масштабируемой векторной графики (SVG), так как он идеально сочетается с мультимедиа функцией CSS prefers-color-scheme.
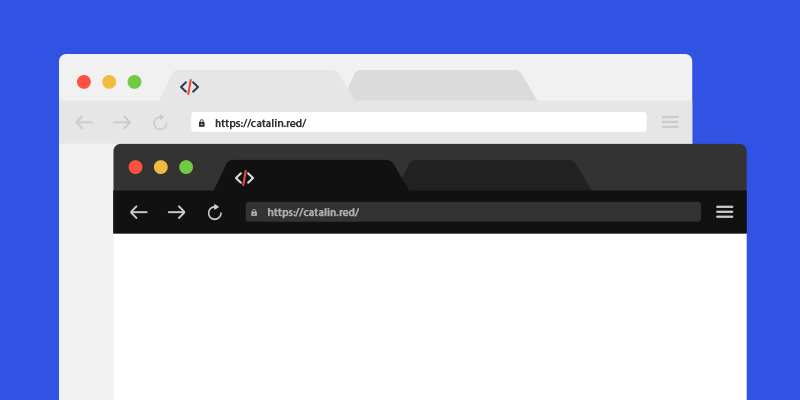
Обнаружение тем Light & Dark в браузере
Мы еще не знаем наверняка, почему большинство разработчиков предпочитают использовать темные темы в целом, но некоторые говорят, что это удобно для глаз, в то время как другие находят это более захватывающим. Также есть категория ниже:
- Почему программисты предпочитают темный режим?- Потому что свет привлекает клопов.
Обнаружение в CSS
Вы можете включить определение режима темы CSS с помощью функции мультимедиа CSS prefers-color-scheme, чтобы добавить альтернативный внешний вид на ваш сайт с помощью пользовательских правил CSS:
@media (prefers-color-scheme: dark) {
/* "Give yourself to the Dark Side" - Darth Vader */
}
Обнаружение в JavaScript
Согласно MDN, window метод matchMedia() возвращает объект, который представляет результат указанной строки медиа-запроса.
Вот как обнаружить темноту с помощью JavaScript:
if (window.matchMedia &&
window.matchMedia('(prefers-color-scheme: dark)').matches) {
// “Fear is the path to the Dark Side" - Yoda
}
Хотя вышеизложенное является возможным и эффективным решением для переключения значка в HTML, я бы не стал его рекомендовать, поскольку теперь вы можете делать это вообще без JavaScript.
Как переключить SVG-иконку в темном режиме
Сначала добавьте значок SVG в ваш раздел head:
Что касается внутреннего содержимого SVG, ниже приведен пример грубого SVG-прямоугольника со скругленными углами, который имеет разные цвета в зависимости от активной темы. Обнаружение выполняется с использованием вышеупомянутой медиа-функции CSS prefers-color-scheme.
Поддержка браузера и fallback
Учитывая текущую поддержку браузеров SVG favicon, необходим запасной вариант. В этом случае мы используем формат PNG, когда браузер не может принять SVG в качестве значка.
Если пользовательский агент пытается использовать значок, но этот значок определяется, при ближайшем рассмотрении, на самом деле неуместным (например, потому что он использует неподдерживаемый формат), тогда пользовательский агент должен попробовать следующий наиболее подходящий значок.
Обычный подход, когда речь идет о старых браузерах, которые не поддерживают ни один из форматов PNG favicon, заключается в сохранении файла favicon.ico в корне. Стараясь не делать link в секции head вообще.
С учетом вышесказанного, после тестирования этого во всех существующих современных браузерах, вот порядок, в котором браузеры будут искать favicon, с кодом выше:
- SVG (надеюсь!)
- PNG (не беспокойтесь, это тоже хорошо!)
- ICO (о, мы снова здесь!)
Да, браузеров много, и мы должны любить их всех!