Как быстро добавить TailwindCSS в React для стилизации приложения?

TailwindCSS — один из популярных CSS-фреймворков, работающих на основе утилит для создания веб-приложений. Он совместим с любым front-end фреймворком или библиотекой, включая Reactjs. В этом руководстве мы рассмотрим, как добавить TailwindCSS в React.
Многие современные веб-приложения создаются на основе React + TailwindCSS, что стало популярным выбором для разработчиков, которые ценят скорость и гибкость при разработке пользовательского интерфейса.
В этом руководстве вы узнаете, почему TailwindCSS — хороший выбор для стилизации, как добавить его в проект React и как стилизовать страницу со списком товаров на практике.
Понимание TailwindCSS
TailwindCSS — это CSS-фреймворк, работающий на основе утилит. Каждое CSS-свойство имеет свой CSS-класс. Он позволяет разработчикам стилизовать веб-страницы, не написав ни строчки собственного CSS.
В отличие от традиционных CSS-фреймворков, таких как Bootstrap, TailwindCSS дает разработчикам полный контроль над дизайном, не ограничивая их готовыми компонентами.
Благодаря такому подходу вы можете:
- Легко создавать адаптивные дизайны.
- Избегать сложных CSS-файлов.
- Использовать повторно классы, которые легко понять и изменить.
TailwindCSS это современный инструмент для веб-разработки, обеспечивающий гибкость, скорость и масштабируемость.
Почему TailwindCSS подходит для стилизации?
TailwindCSS завоевал популярность как инструмент для стилизации веб-приложений. Он упрощает процесс, позволяя применять стили непосредственно в HTML-коде, избавляя от необходимости переключаться между файлами.
Ключевым достоинством TailwindCSS является возможность настройки и создания собственной дизайн-системы через файл tainwind.config.js.
Кроме того, TailwindCSS обладает развитой экосистемой. Его документация понятна и доступна, существует множество плагинов для расширения функциональности, а также активное и отзывчивое сообщество пользователей.
Разработчики выбирают TailwindCSS, потому что он:
- Прост в использовании
- Настраиваемый
- Легко создавать адаптивный дизайн
- Ускоряет разработку
- Имеет хорошую экосистему
Пошаговая инструкция по добавлению TailwindCSS в React
Давайте приступим к процессу интеграции. Следуйте этим шагам, чтобы установить TailwindCSS в ваш React-проект и сразу начать стилизовать.
Шаг 1: Создание React-приложения
Сначала подготовьте React-приложение. Если у вас уже есть проект, пропустите этот шаг. Иначе, используйте команду ниже для создания нового React-приложения:
npx create-react-app my-appЗайдите в папку вашего проекта:
cd my-appШаг 2: Установка TailwindCSS в React
Установите TailwindCSS и его зависимости с помощью npm или yarn. Выполните следующую команду:
npm install -D tailwindcss postcss autoprefixerShellScript
Затем сгенерируйте файл tailwind.config.js:
npx tailwindcss initЭто создаст файл конфигурации по умолчанию, где вы сможете настраивать параметры TailwindCSS.
Шаг 3: Настройка TailwindCSS в приложении
Обновите файл tailwind.config.js, указав пути ко всем файлам шаблонов. Это позволит TailwindCSS удалять неиспользуемые стили во время сборки для продакшена:
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
};Затем добавьте директивы Tailwind в ваш CSS-файл. Найдите или создайте файл src/index.css и добавьте в него следующее:
@tailwind base;
@tailwind components;
@tailwind utilities;Наконец, импортируйте этот CSS-файл в ваш React-проект. Откройте src/index.js и добавьте:
import './index.css';Готово! Теперь TailwindCSS интегрирован в ваш React-проект.
Разработчики всегда стремятся ускорить разработку и готовы использовать готовые компоненты. Поэтому существует множество библиотек ReactJS-компонентов на основе Tailwind. Вот список некоторых из лучших библиотек компонентов React на основе TailwindCSS.
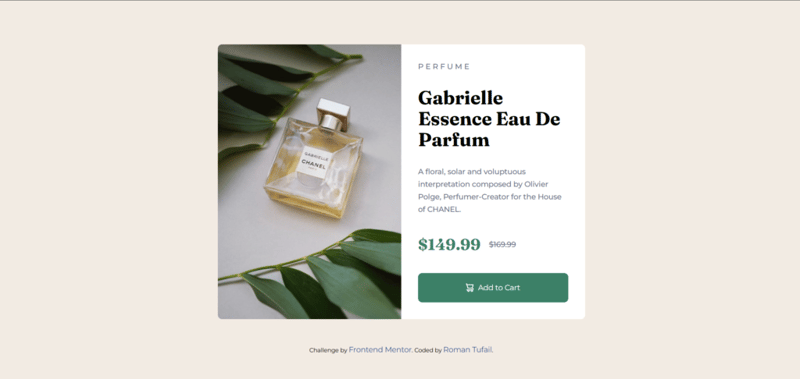
Создание карточки предварительного просмотра продукта (задача)
Возьмем за основу задачу Product Preview Card - Challenge от Frontendmentor.io. В этой статье вы увидите, как создать эту карточку предварительного просмотра продукта, используя TailwindCSS и React.
Обучение на практике – это хороший способ чему-то научиться, поэтому создадим небольшой проект. Вы можете посмотреть рабочую демо-версию здесь, а также получить доступ к коду на GitHub.
После принятия вызова и загрузки исходных файлов с frontendmentor.io, нам необходимо настроить некоторые стили в нашем файле tailwind.config.ts (будем использовать TypeScript в этом примере, поэтому расширение файла .ts).
Вот как выглядит итоговый файл tailwind.config.ts:
import type { Config } from "tailwindcss";
const config: Config = {
content: [
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
"./app/**/*.{js,ts,jsx,tsx,mdx}",
],
darkMode: "class",
theme: {
extend: {
screens: {
xs: "400px",
xxs: "300px",
},
colors: { // Customize & Define design specific colors here
productPreview: {
dark_cyan: "hsl(158, 36%, 37%)",
cream: "hsl(30, 38%, 92%)",
dark_blue: "hsl(212, 21%, 14%)",
grayish_blue: "hsl(228, 12%, 48%)"
}
},
},
},
plugins: [],
};
export default config;Определив здесь цвета, можно использовать их в любом месте своего проекта, например, text-productPreview-dark_cyan, bg-productPreview-cream. Видите, как легко можно определить цвет один раз и использовать его для всего, например, для текста, фона, границ и т.д.
Далее мы посмотрим на саму карточку. Для карточки предварительного просмотра продукта создадим отдельный компонент, используя компоненты React. Код будет выглядеть следующим образом:
import React from 'react'
export default function ProductPreviewCard() {
return (
<section className="bg-white max-w-[500px] sm:max-w-[700px] overflow-hidden rounded-lg grid grid-cols-1 sm:grid-cols-2">
{/* product image */}
<picture className='w-full h-full object-center'>
<source srcSet='/icons/product-preview-card/image-product-mobile.jpg' media="(max-width:639px)" className='w-full h-full object-cover' />
<img src='/icons/product-preview-card/image-product-desktop.jpg' alt="Product Image" className='w-full h-full object-cover' />
</picture>
{/* text content */}
<article className="p-6 sm:p-8 flex flex-col justify-between">
<p className='uppercase text-productPreview-grayish_blue font-medium tracking-[0.3em]'>Perfume</p>
<h1 className='mt-4 sm:mt-6 text-3xl sm:text-4xl font-bold'>Gabrielle Essence Eau De Parfum</h1>
<p className='mt-4 sm:mt-6 text-base text-productPreview-grayish_blue font-medium'>A floral, solar and voluptuous interpretation composed by Olivier Polge,
Perfumer-Creator for the House of CHANEL.</p>
<div className="flex items-center gap-4 mt-6 sm:mt-8">
<h2 className='text-productPreview-dark_cyan font-bold text-3xl'>$149.99</h2>
<p className='text-sm line-through text-productPreview-grayish_blue font-medium'>$169.99</p>
</div>
<button type='button' className='bg-productPreview-dark_cyan rounded-lg p-4 text-base text-white flex items-center gap-2 justify-center w-full mt-8'>
<img src='/icons/product-preview-card/icon-cart.svg' alt='cart icon' />
<span>Add to Cart</span>
</button>
</article>
</section>
)
}Код довольно емкий, но мы обратим внимание только на атрибут className. Это все. Здесь отсутствуют дополнительные или пользовательские CSS, и эти классы не применяются ни в каких других CSS-файлах. Все эти классы сгенерированы и предоставлены TailwindCSS, который мы и использовали.
Результат будет таковым:

После компиляции tailwindcss генерирует классы и объединяет в файл CSS только те, которые используются в данном проекте. Это позволяет сохранить меньший размер файла.
Заключение
Интеграция TailwindCSS с React дает возможность быстро и эффективно разрабатывать стильные и адаптивные веб-приложения. Благодаря подходу, основанному на классах-утилитах, можно сосредоточиться на создании качественных пользовательских интерфейсов, не тратя время на написание большого количества CSS-кода с нуля.
Изучение комбинации React + TailwindCSS - это ценный навык, который будет полезен как начинающим, так и опытным разработчикам, позволяя оптимизировать рабочий процесс и повысить производительность.
Хотите попробовать? Начните использовать React и TailwindCSS уже сегодня и убедитесь, что процесс стилизации стал намного проще!