Как настроить и использовать Tailwind CSS с Next.js, 5 простых способов

Tailwind CSS — это платформа, которая помогает нам создавать современные адаптивные веб-сайты без написания собственного кода CSS. Он имеет коллекцию предопределенных классов, которые мы можем использовать непосредственно в нашем HTML-коде для стилизации элементов.
Tailwind CSS — это CSS-фреймворк, ориентированный на утилиты. «Сначала утилита» означает, что у него есть набор небольших повторно используемых служебных классов, которые мы можем использовать по отдельности или вместе для легкого создания современных и сложных проектов. Таким образом, вместо того, чтобы писать собственный CSS для выделения абзаца жирным шрифтом, мы можем напрямую использовать шрифт-жирный, и все.
Давайте посмотрим, как интегрировать его в Next.js, чтобы они стали лучшей комбинацией фреймворков для создания потрясающих интерфейсных веб-сайтов.
Если вы предпочитаете Native CSS: Использование модулей CSS и глобального CSS в приложениях Next.js.
Использование Tailwind CSS в Next.js
Next.js упрощает полнофункциональную разработку, а использование с ним традиционного CSS означает неполное использование его истинного потенциала.
Написание CSS-кода для большого количества файлов в крупномасштабном приложении занимает очень много времени, и им может быть очень сложно управлять и обновлять. Поэтому, чтобы еще больше повысить продуктивность разработчиков, лучший вариант — использовать Tailwind CSS.
Tailwind CSS — это самый простой способ добавить современный и улучшенный дизайн в наше приложение Next.js без необходимости писать много специального CSS-кода.
Если у вас уже есть приложение Next.js, ниже приведены пошаговые инструкции по настройке и использованию Tailwind.
Шаг 1. Установка CSS Tailwind
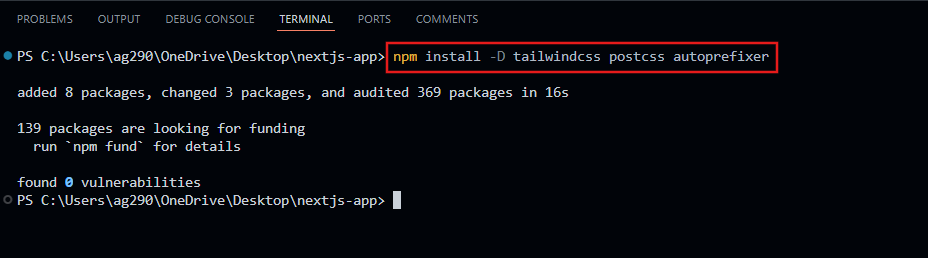
Во-первых, нам нужно установить Tailwind CSS с PostCSS и Autoprefixer:
npm install -D tailwindcss postcss autoprefixer- PostCSS для обработки CSS и обеспечения работы Tailwind.
- Autoprefixer — это плагин для PostCSS, позволяющий добавлять префиксы поставщиков, такие как
webkit, -mozи т. д., чтобы CSS работал в разных браузерах.

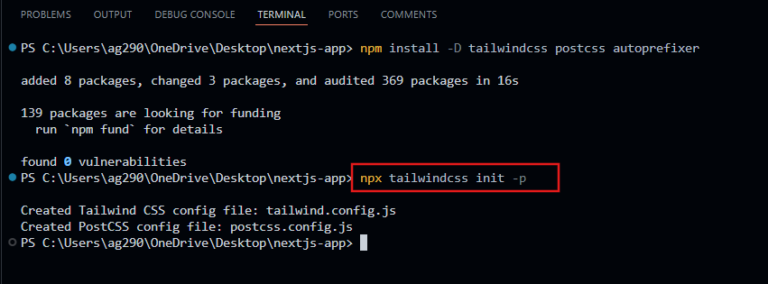
Затем выполните приведенную ниже команду, чтобы инициализировать Tailwind CSS:
npx tailwindcss init -pЭто создаст файлы конфигурации Tailwind.config.js и postcss.config.js.

Шаг 2. Настройка Tailwind
Теперь внутри файла Tailwind.config.js обязательно укажите пути к файлам в приложениях, страницах, компонентах или каталогах src, независимо от того, что вы используете, или включите их все, чтобы избежать ошибок.
Tailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./app/**/*.{js,ts,jsx,tsx,mdx}',
'./pages/**/*.{js,ts,jsx,tsx,mdx}',
'./components/**/*.{js,ts,jsx,tsx,mdx}',
'./src/**/*.{js,ts,jsx,tsx,mdx}',
],
theme: {
extend: {},
},
plugins: [],
}Теперь Tailwind будет проверять только имена классов в этих упомянутых файлах и генерировать соответствующий CSS.
Шаг 3: Импорт стилей
Теперь создайте глобальный файл CSS, который мы только что изучили в предыдущем уроке.
app/globals.css:
@tailwind base;
@tailwind components;
@tailwind utilities;В этом файле импортируйте базу, компоненты и служебные стили Tailwind, и мы импортируем этот файл в app/layout.tsx, чтобы применить эти стили на каждой странице.
app/layout.tsx:
import type { Metadata } from 'next'
// Import globals.css
import './globals.css'
export const metadata: Metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
}
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}Шаг 4. Использование классов Tailwind
После завершения вышеуказанных шагов и импорта файла globals.css в корневой макет мы можем начать использовать служебные классы Tailwind непосредственно на наших страницах для стилизации HTML-элементов.
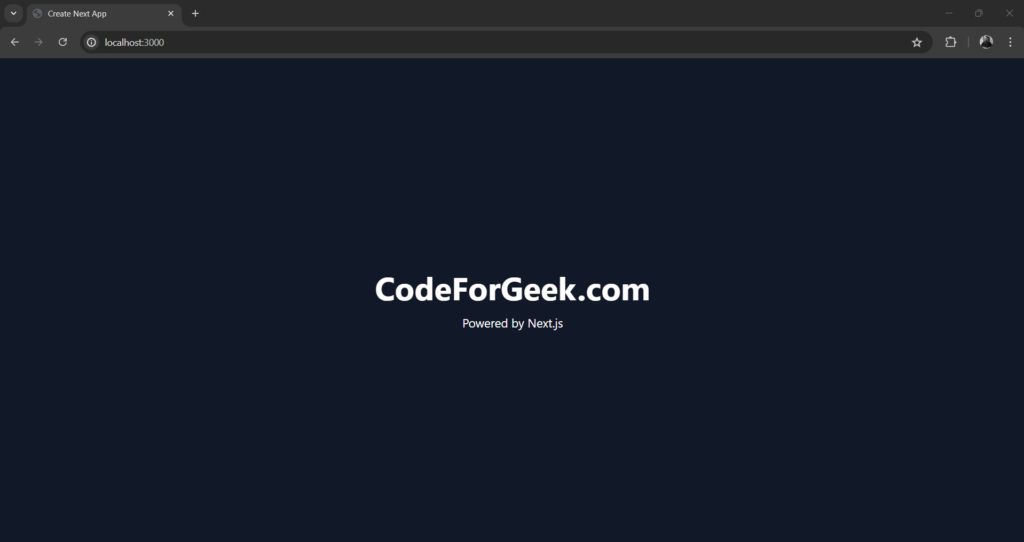
app/page.tsx:
const Home = () => {
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gray-900 text-white">
<h1 className="text-5xl font-bold mb-4">CodeForGeek.com</h1>
<p className="text-lg">Powered by Next.js</p>
</div>
);
};
export default Home;Output: