Как создать макет Masonry с помощью HTML и CSS

Компоновка Masonry (каменной кладки) — это конструкция на основе сетки, в котором минимизированы вертикальные зазоры между элементами.
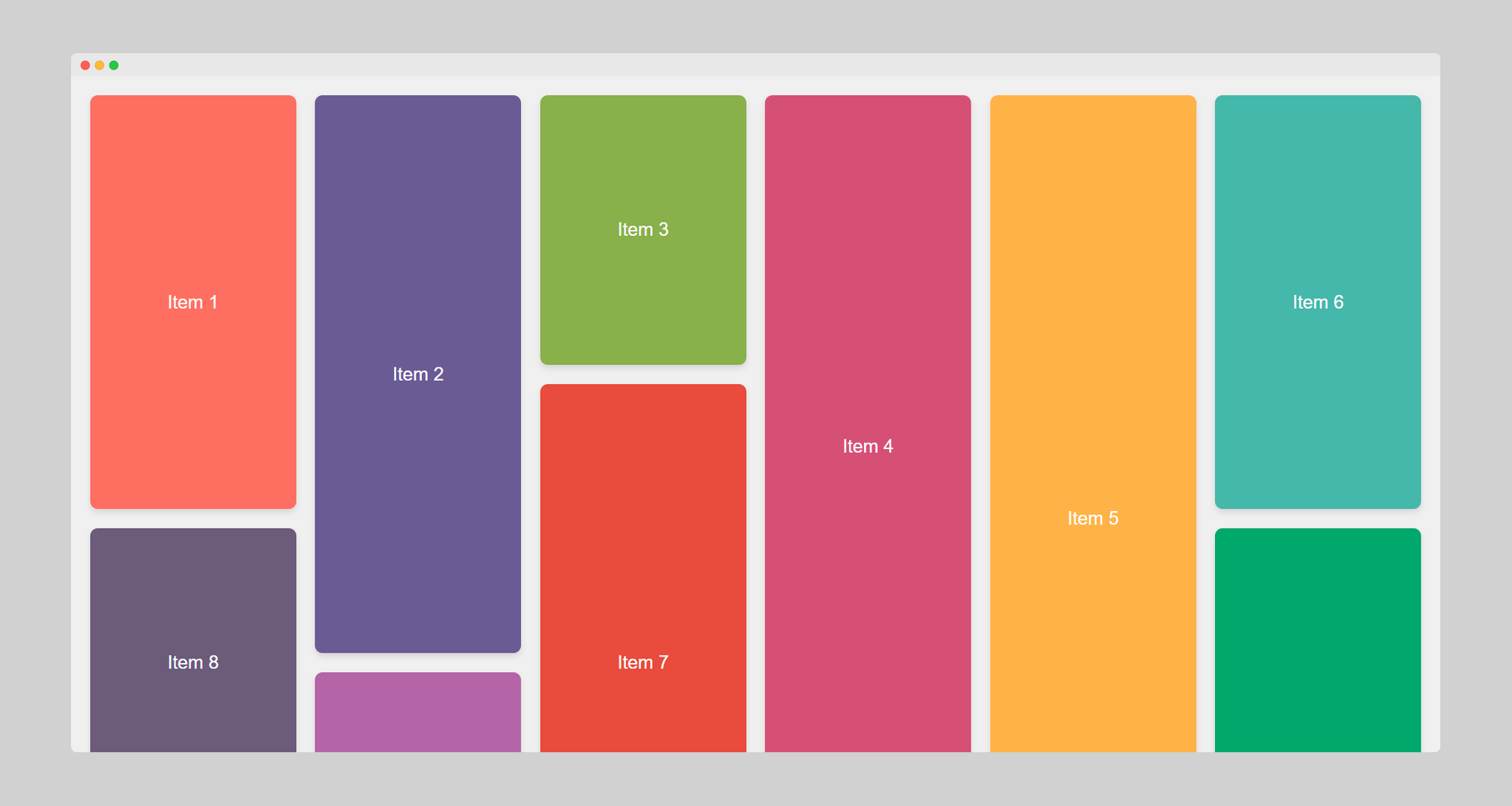
Внешне выглядит макет таким образом:

В отличие от традиционных сеток с фиксированной высотой рядов, макеты masonry динамически регулируют расположение элементов в зависимости от высоты их содержимого, создавая визуально привлекательную и экономичную компоновку.
Основные характеристики макетов Masonry
- Элементы могут иметь различную высоту, что делает макет более органичным и менее однородным по сравнению со стандартными сетками.
- Элементы расположены таким образом, чтобы заполнять вертикальные промежутки, создавая плотную компоновку без больших промежутков между элементами.
- Макеты Masonry (также называемые резиновый макет) могут адаптироваться к различным размерам экрана, соответственно изменяя количество колонок и расположение элементов.
- Макет часто используется для галерей, портфолио и другого визуального контента, где важна эстетическая привлекательность презентации.
Общее использование
- Галереи изображений: отображение изображений разных размеров без обрезки.
- Макеты блога: размещение постов различной длины.
- Сайты электронной коммерции: демонстрация продуктов разных размеров.
Как это работает
Макеты Masonry часто реализуются с использованием CSS Grid или библиотек JavaScript, таких как Masonry.js. Здесь мы сосредоточимся на подходе CSS Grid.
Как создать макет каменной кладки
Шаг 1: Настройте свой проект
- Создайте папку проекта: Создайте папку для своего проекта на своем компьютере.
- Создайте файлы HTML и CSS: Внутри папки проекта создайте два файла:
index.htmlиstyles.css.
Masonry/
├── index.html
└── styles.cssШаг 2: Напишите HTML-код
- Используйте текстовый редактор, такой как Visual Studio Code, Sublime Text или любой другой редактор, который вы предпочитаете.
- Добавьте базовую структуру HTML-документа, нажав
Shift+! - Измените название документа на
CSS Masonry Layout. - Под заголовком укажите ссылку на ваш файл
styles.css, как показано ниже:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Masonry Layout</title>
/** Link styles.css **/
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>- После настройки структуры HTML создайте различные подразделения для вашего макета в основной области.
<div class="masonry">
<div class="item item1">Item 1</div>
<div class="item item2">Item 2</div>
<div class="item item3">Item 3</div>
<div class="item item4">Item 4</div>
<div class="item item5">Item 5</div>
<div class="item item6">Item 6</div>
<div class="item item7">Item 7</div>
<div class="item item8">Item 8</div>
<div class="item item9">Item 9</div>
<div class="item item10">Item 10</div>
</div><div class="masonry">— это контейнер для макета каменной кладки. Мы будем использовать CSS Grid, чтобы создать эффект каменной кладки внутри этого контейнера.- От
<div class="item item1">Item 1</div>до<div class="item item10">Item 10</div>— это отдельные элементы (или блоки) внутри нашего резинового макета. У каждого элемента есть классitemдля его единообразного оформления и определенный класс (например:item1,item2и т. д.) для применения уникальных стилей (например, разной высоты и цвета) к каждому элементу.
Классификация классов CSS:
item: этот класс используется для единообразного оформления всех элементов. Он устанавливает цвет фона (background color), отступы (padding), размеры поля (box-sizing), тень поля (box shadow), радиус границы (border-radius) и переходы (transitions) для элементов.- От
item1доitem10: эти классы используются для установки определенных стилей для каждого элемента. Например,item1может иметь другую высоту и цвет фона, чемitem2, и так далее. Эти классы будут использоваться в CSS для применения определенных стилей.
Шаг 3. Стилизуйте с помощью CSS
Откройте файл style.css в текстовом редакторе. Используйте тот же текстовый редактор, чтобы открыть файл CSS.
Добавьте несколько основных стилей для тела и контейнера каменной кладки.
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
padding: 20px;
margin: 0;
}
.masonry {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: 10px;
gap: 20px;
}Что это значит:
- в
bodyзадаются шрифт, цвет фона, отступы и удаляются поля по умолчанию. .masonryиспользует CSS-сетку для создания адаптивного макета со столбцами шириной не менее200px(200 пикселей) и автоматически заполняет доступное пространство. Базовая высота строк составляет10px, а расстояние между элементами —20px.
Добавьте стили для элементов внутри макета masonry.
.item {
background-color: #ffffff;
padding: 20px;
box-sizing: border-box;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
border-radius: 8px;
transition: transform 0.3s;
display: flex;
align-items: center;
justify-content: center;
font-size: 1.2em;
color: #fff;
}
.item:hover {
transform: translateY(-10px);
}Что означает вышесказанное:
..itemsзадает белый фон, отступы, тень от рамки для повышения высоты, закругленные углы и эффект наведения курсора, чтобы немного приподнять элемент.display: flexцентрирует содержимое..item:hoverдобавит эффект трансформации при наведении на элемент.
Задайте конкретные размеры и цвета, определив конкретные стили для каждого элемента, чтобы придать им разную высоту и цвета фона.
.item1 { grid-row: span 15; background-color: #ff6f61; }
.item2 { grid-row: span 20; background-color: #6b5b95; }
.item3 { grid-row: span 10; background-color: #88b04b; }
.item4 { grid-row: span 25; background-color: #d65076; }
.item5 { grid-row: span 30; background-color: #ffb347; }
.item6 { grid-row: span 15; background-color: #45b8ac; }
.item7 { grid-row: span 20; background-color: #e94b3c; }
.item8 { grid-row: span 10; background-color: #6c5b7b; }
.item9 { grid-row: span 25; background-color: #00a86b; }
.item10 { grid-row: span 30; background-color: #b565a7;}- Каждый класс элементов (
.item1,.item2и т. д.) устанавливает количество строк, которые он охватывает (grid-row: span X;) и назначает уникальный цвет фона.
Шаг 4. Просмотрите свой макет
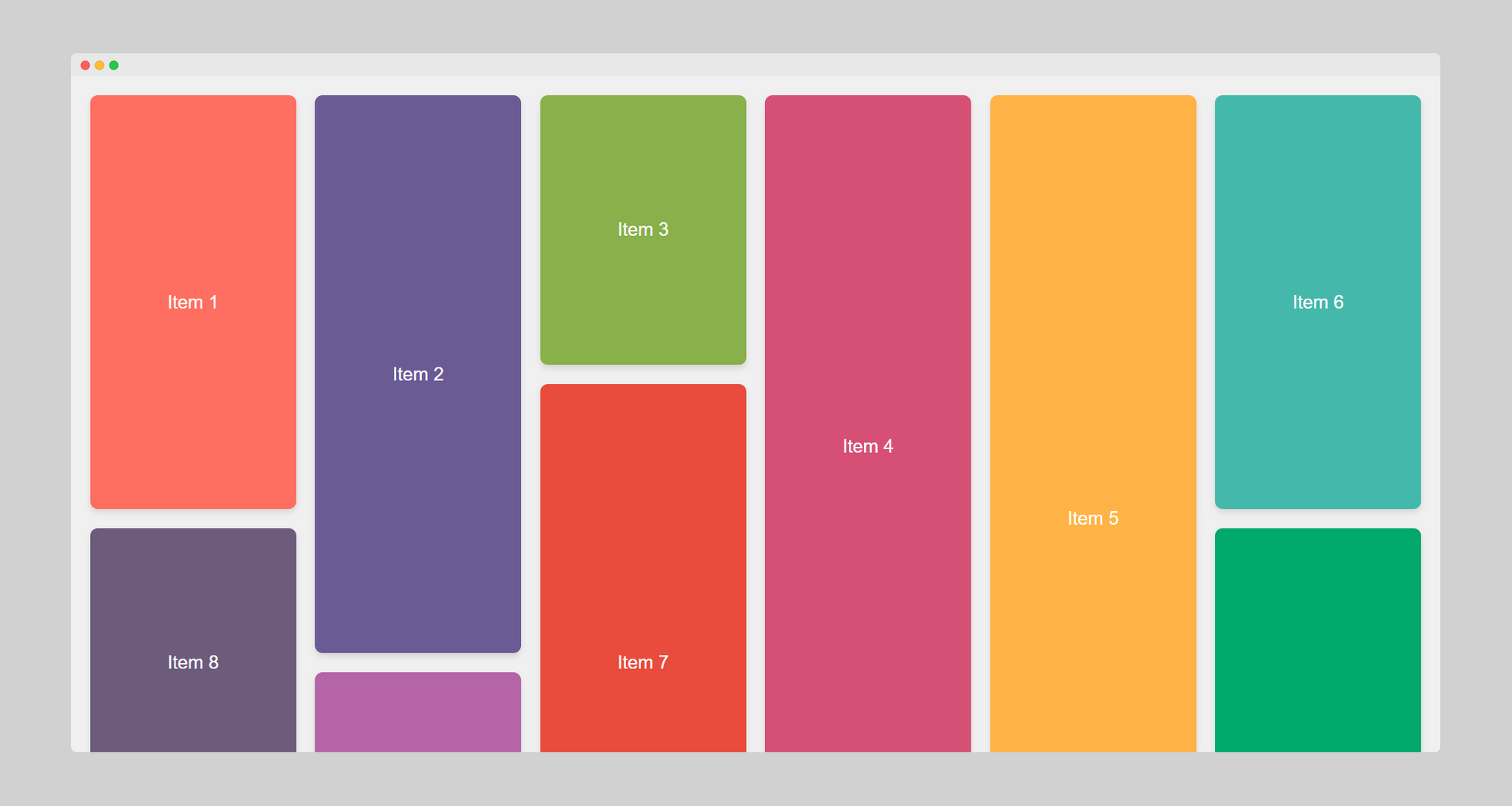
Откройте index.html в веб-браузере, чтобы увидеть макет masonry.
Вы можете добавить больше элементов, изменить цвета или настроить размеры в соответствии с вашими потребностями в дизайне. Ниже представлен макет, который мы создали.

Собираем все это вместе
Файл index.html должен выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Masonry Layout</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="masonry">
<div class="item item1">Item 1</div>
<div class="item item2">Item 2</div>
<div class="item item3">Item 3</div>
<div class="item item4">Item 4</div>
<div class="item item5">Item 5</div>
<div class="item item6">Item 6</div>
<div class="item item7">Item 7</div>
<div class="item item8">Item 8</div>
<div class="item item9">Item 9</div>
<div class="item item10">Item 10</div>
</div>
</body>
</html>Файл styles.css будет выглядеть следующим образом:.
Краткое содержание
Макет каменной кладки — это эффективный способ отображения контента разной высоты в виде сетки без больших вертикальных промежутков, что делает его идеальным для галерей изображений, блогов и портфолио.
Используя CSS Grid, вы можете создать адаптивный и визуально привлекательный макет с минимальным количеством кода.
Готовы к новым экспериментам с CSS Grid? Предлагаем подборку вдохновляющих статей, которые помогут вам создавать еще более интересные и сложные макеты:
- Создание сетки с помощью CSS Grid
- Простая диаграмма Ганта на CSS Grid
- Шаблон CSS Grid в действии
- Введение в CSS Grid Layout (с примерами)
- Адаптивный веб-макет на CSS Grid
- Сила CSS Grid: создание сложных макетов стало проще
Если же вы предпочитаете использовать готовые решения, рекомендуем ознакомиться со сравнением фреймворков CSS Grid и Flexbox.