Настройка Vite+ ReactJS с помощью Tailwind CSS

Мы, разработчики, всегда стараемся что-то оптимизировать! Именно здесь эта комбинация (Vite + React + Tailwind) набирает популярность среди разработчиков из-за ее быстрого опыта разработки и производительности.
В этой статье мы узнаем, как настроить проект Vite+React с помощью Tailwind.
Взволнован! Верно? Я тоже!!!
Итак, не откладывая больше, давайте начнем!!
Шаг-1:
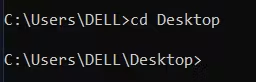
Сначала откройте Terminal и выберите каталог, в котором вы хотите создать папку проекта. В этом случае мы выберем каталог рабочего стола.
Для этого запустите cd Desktop в Terminal.

Шаг-2:
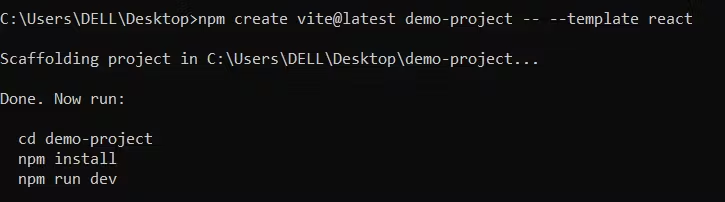
Теперь создайте папку Project на рабочем столе, выполнив эту команду в терминале:
npm create vite@latest project-name -- --template react
Измените project-name на имя вашего проекта.
Здесь мы возьмем имя проекта как demo-project
Таким образом, наша команда будет:
npm create vite@latest demo-project -- --template react
Эта команда создаст нашу папку Project.
Примечание. Здесь --template response указывает, что мы создаем приложение React с помощью Vite.

Шаг-3:
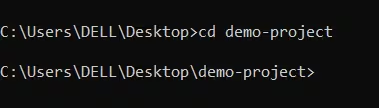
После создания папки нашего проекта давайте перейдем к ней.
Для этого запустим
cd demo-projectПосле выполнения этой команды вы получите следующее:

Примечание. Измените demo-project на имя вашего проекта.
Шаг-4:
Теперь мы загрузим TailwindCss и другие необходимые зависимости.
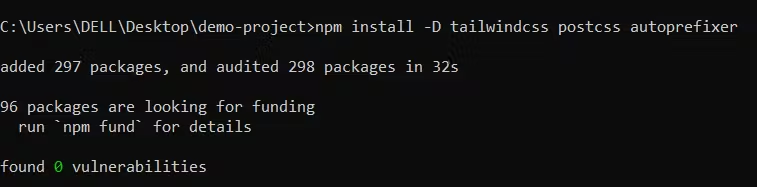
Выполните следующую команду:
npm install -D tailwindcss postcss autoprefixer
Эта команда устанавливает Tailwind CSS framework, post-Css и средство автоматической настройки post-Css framework.

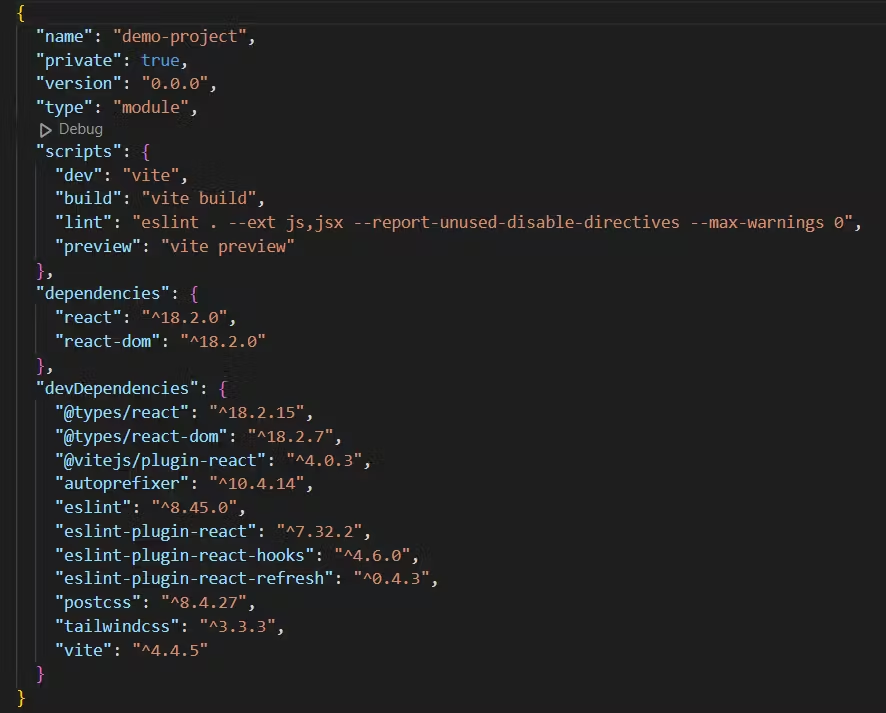
Чтобы подтвердить, что эти зависимости успешно установлены в вашем проекте, проверьте package.json, это должно выглядеть следующим образом:

Шаг-5:
Теперь мы сгенерируем файлы конфигурации tailwind.
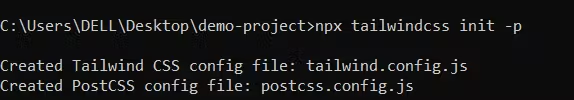
Выполните следующую команду:
npx tailwindcss init -pЭта команда генерирует файлы конфигурации tailwind.config.js и postcss.config.js.

Шаг-6:
Далее мы добавим пути ко всем файлам шаблонов в файл tailwind.config.js. Файлы шаблонов включают шаблоны HTML, компоненты JavaScript и другие исходные файлы, содержащие имена классов Tailwind.
При этом классы Tailwind будут применяться на протяжении всего проекта.
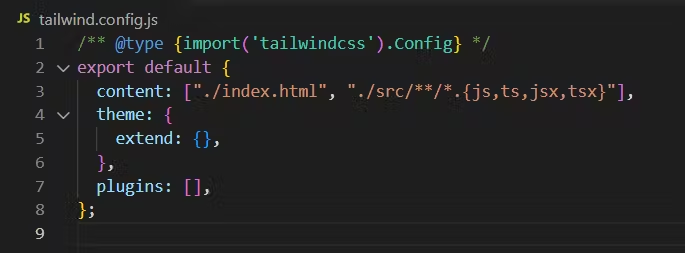
Для этого мы добавим следующий код в раздел содержимого файла tailwind.config.js.
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",Теперь файл будет выглядеть так:

Шаг-7:
Теперь, когда мы настроили Tailwind в проекте, мы добавим директиву Tailwind в наш проект.
Мы добавим директивы tailwind в index.css
@tailwind base;
@tailwind components;
@tailwind utilities;В папки будут добавлены некоторые стили по умолчанию. Удалите их и добавьте свои стили. В противном случае я могу создать путаницу.
Шаг-8:
Мы почти закончили!!
Теперь мы запустим наш видеосервер, выполнив следующий код:
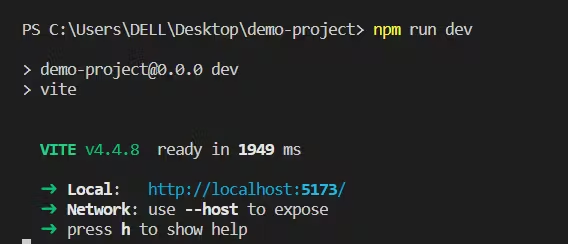
npm run devОткроется одна ссылка на Localhost.

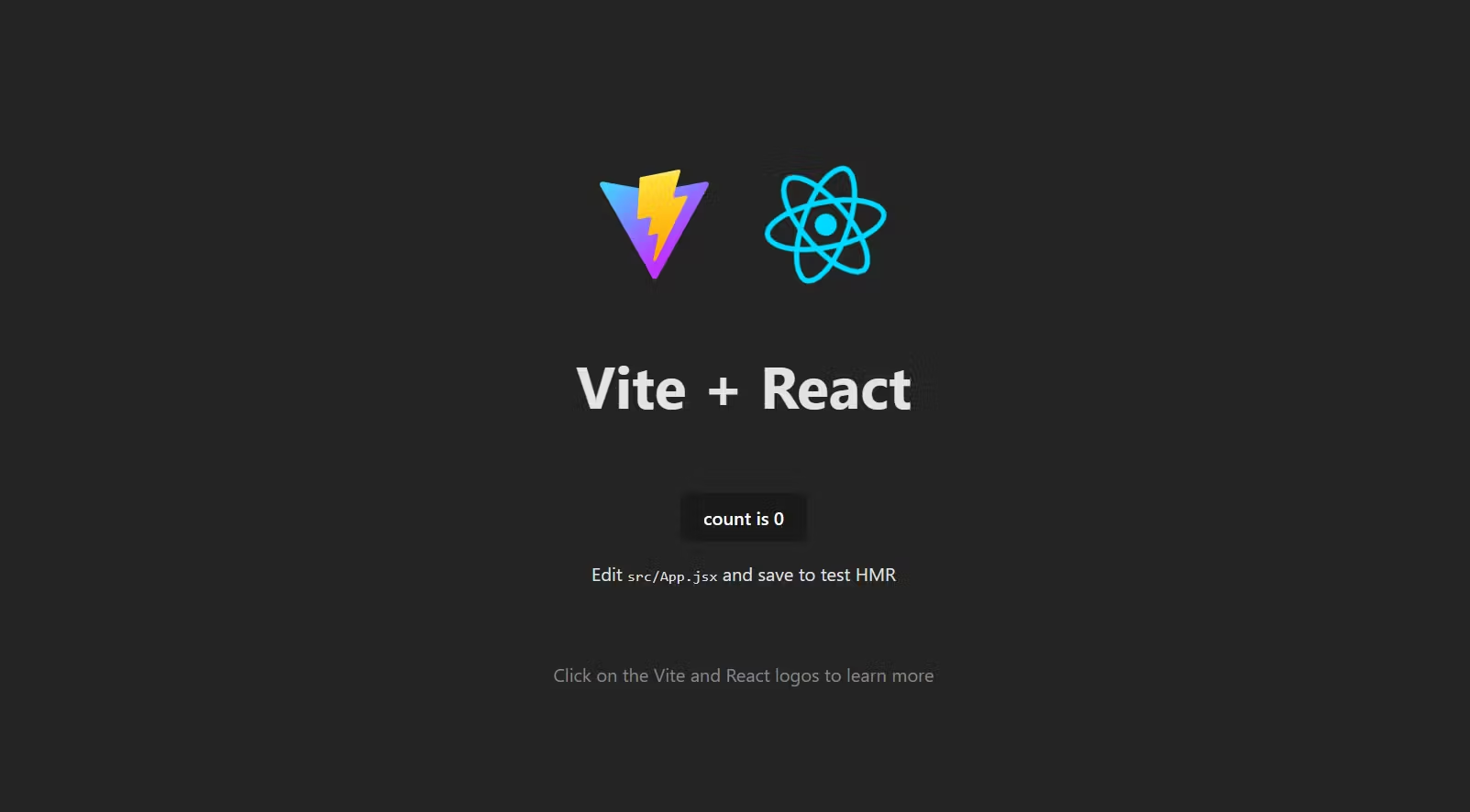
Теперь, перейдя по ссылке, вы найдете что-то вроде этого:

Мы получили это, потому что еще не удалили стили CSS по умолчанию.
Заключительный шаг:
На этом этапе мы проверим, что Vite и Tailwind CSS нормально работают вместе. Давайте перейдем к нашему файлу App.jsx и напишем этот код:
import { useState } from 'react'
const App = () => {
return (
<div className="App">
<h1 className="text-3xl text-center font-bold underline">
Hello world!
</h1>
</div>
)
}
export default App
И мы получили такой вывод:

Мы готовы к работе!
Теперь начинайте создавать проект своей мечты!!
Если вы нашли это сообщение в блоге полезным, пожалуйста, подумайте о том, чтобы поделиться им с другими, кому это может быть полезно. Спасибо, что прочитали