Бесшовная доставка изображений с помощью Airtable, Vercel и Cloudflare Images

Как инженеры, мы всегда ищем способы оптимизировать наши рабочие процессы и упростить их. Одна из проблем, возникающих при работе с Airtable, — это проблема обновления типа вложений, особенно в том, что Airtable меняет url вложений каждые два часа. Представьте, что вы используете Next.js и статическую генерацию сайтов, тогда вы можете столкнуться с проблемой нерабочих изображений. Кроме того, даже если вы не используете статическую генерацию сайтов, вы можете превысить лимиты оптимизации изображений Vercel, поскольку url будет часто меняться. В этой статье я расскажу, как мы успешно решили эту проблему, перенеся наши вложения с Airtable на Cloudflare Images, сохранив методы оптимизации изображений Next.js и оптимизировав расходы с помощью Vercel.
Google выпустил Android 15 Beta 2

Google представил Android 15 Beta 2. Вторая бета-версия операционной системы доступна не только на устройствах серии Pixel, но и на смартфонах производителей-партнёров.
Оттенки серого с помощью color-mix()

Серый. Кто его не любит? Когда речь идет о создании сайтов, удобно иметь в своем распоряжении несколько оттенков серого, независимо от цветовой палитры. Мы используем их для создания границ и тонких разделителей, теней, а также для обозначения изменений состояния, не перегружая пользователя цветом. Некоторые дизайнеры считают, что для передачи тонкостей на сайте необходимо использовать несколько оттенков серого. Однажды я работал над проектом, в котором было буквально 50 оттенков серого.
МТС внедрит умных помощников прямо в телефонный звонок

На конференции «МТС Платформа» первый вице-президент по телекоммуникационному бизнесу МТС, Инесса Галактионова, объявила о намерении компании внедрить голосового ассистента с искусственным интеллектом непосредственно в телефонные звонки.
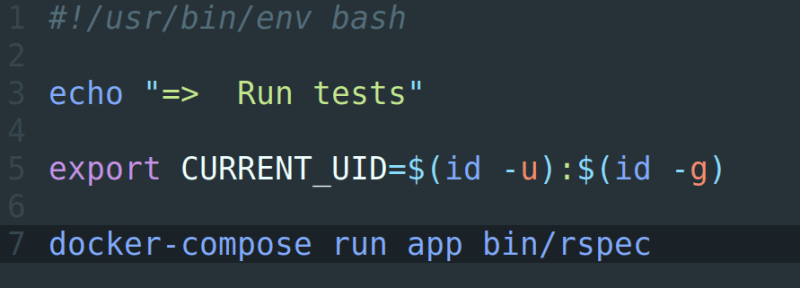
Запуск тестов в контейнерах с помощью docker-compose

Основными преимуществами этого способа являются наличие независимой среды для запуска тестов и снижение сложности настройки тестовой среды. Просто загрузите и запустите тесты. Подумайте, как этого добиться.

Мультиплексированные шрифты обладают крутой суперсилой

Чтобы перейти к делу, суперсила способна регулировать их вес (или, по крайней мере, один из их атрибутов, или, как их называют в переменных шрифтах, «ось»), не меняя занимаемого ими пространства. Это означает, что интерактивные эффекты и анимацию можно создавать, не беспокоясь о неловких ситуациях перекомпоновки и проблемах с производительностью. Я выдержу определение из Variable Fonts:
Мультиплексированные шрифты (иногда называемые «дуплексными» или «едиными по ширине») сохраняют постоянную заданную ширину по крайней мере по одной оси изменения, например, по весу, что позволяет вносить корректировки, не вызывая перекомпоновки текста.
Граница ошибок React: руководство по корректной обработке ошибок

В основе React лежит JavaScript, и по мере расширения приложения некоторые компоненты могут становиться подверженными ошибкам, что приводит к проблеме с пустой страницей. Чтобы решить эту проблему, нам следует включить границы ошибок. Эти границы будут отображать альтернативный пользовательский интерфейс при возникновении ошибки, позволяя пользователю вернуться назад или повторить попытку. В этой статье мы рассмотрим, как мы можем изящно обрабатывать ошибки в React, используя границы ошибок.
Власти тестируют программное обеспечение для сдачи ЕГЭ на российских операционных системах

Рособрнадзор, совместно с Федеральным центром тестирования (ФЦТ) и разработчиками отечественных операционных систем на основе Linux, начали тестировать программное обеспечение для сдачи единого государственного экзамена (ЕГЭ), адаптированное под российские операционные системы.
Согласно информации от одного из разработчиков ПО, в текущем году тестовые экзамены на отечественном программном обеспечении проходят в нескольких регионах, таких как Ленинградская, Мурманская и Владимирская области, Коми, Мордовия и Севастополь. Основной этап ЕГЭ запланирован на период с 23 мая по 1 июля.
Принцип инверсии зависимостей в Go: Что это такое и как это использовать

В этой статье мы обсудим принцип инверсии зависимостей. Вкратце мы расскажем о том, что это такое, и рассмотрим этот принцип на примере простого Go-приложения.
Что такое принцип инверсии зависимостей?
Принцип инверсии зависимостей (DIP) — это один из пяти принципов SOLID объектно-ориентированного программирования (ООП), впервые представленный Робертом К. Мартином. Он гласит:
Печать музыки с помощью CSS Grid

Слишком часто я был свидетелем того, как музыкант-импровизатор с потными руками пытался масштабировать PDF-файл формата А4 на крошечном экране мобильного телефона в разгар концерта. Нам нужен плавный и отзывчивый рендеринг музыки для Интернета!
Нотная запись должна быть такой же доступной и гибкой, как и текст в Интернете; то, что это еще не так, является чем-то вроде оскорбления для моих чувств. Давайте решим эту насущную проблему.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.