Управление состояниями в Angular с использованием Akita
В этой статье мы расскажем о концепции управления состоянием и о том, как Akita помогает нам упростить поток данных в приложении, управляя им.
Шаблоны создания объектов в JavaScript
В этой статье мы обсудим некоторые шаблоны создания объектов в JavaScript.

Копирование строк в буфер обмена с использованием чистого Javascript
Чтобы скопировать строку в системный буфер обмена в браузере без использования каких-либо зависимостей, таких как clipboard.js, используйте эту функцию:
Почему вы не должны использовать JSON.stringify для сравнения объектов в JavaScript
Равенство в JavaScript - один из самых запутанных аспектов. В отличие от других языков, где вы думаете, что оператор равенства == или === будет вести себя так, как должен, но, к вашему удивлению, они этого не делают.
Как конвертировать секунды в минуты и часы с помощью vanilla JS
Работать со временем в JavaScript может быть не простой. Сегодня я покажу вам, как конвертировать секунды в минуты и часы с помощью vanilla JS.
Генерация случайных чисел с ванильным JS
Сегодня мы рассмотрим, как создавать случайные числа с ванильным JavaScript.
Выход за пределы console.log() - 8 методов консоли, которые следует использовать при отладке JavaScript и Node
Выйдите за пределы console.log и изучите функции консоли, которые вы никогда не использовали для отладки!
Как определить предпочтительную цветовую схему пользователя в JavaScript
В последних версиях macOS (Mojave) и Windows 10 пользователи смогли включить темный режим на уровне системы. Это хорошо работает и легко обнаруживается для собственных приложений.
Веб-сайты были странными приложениями, где издатель веб-сайта должен решить, какую цветовую схему должны использовать пользователи. Некоторые сайты предлагают поддержку тем. Чтобы пользователи могли переключаться, им нужно найти конфигурацию и вручную обновить настройки для каждого отдельного веб-сайта.
Возможно ли, чтобы это обнаружение было выполнено автоматически и веб-сайты представляли тему, которая учитывает предпочтения пользователя?
Введение в optional chaining operator
Длинные цепочки доступа к свойствам в JavaScript могут быть подвержены ошибкам, так как любой из них может иметь значение null или undefined (также известный как «нулевые» значения). Проверка существования свойства на каждом шаге легко превращается в глубоко вложенную структуру if-statements или длинное условие в if, реплицирующее цепочку доступа к свойству:
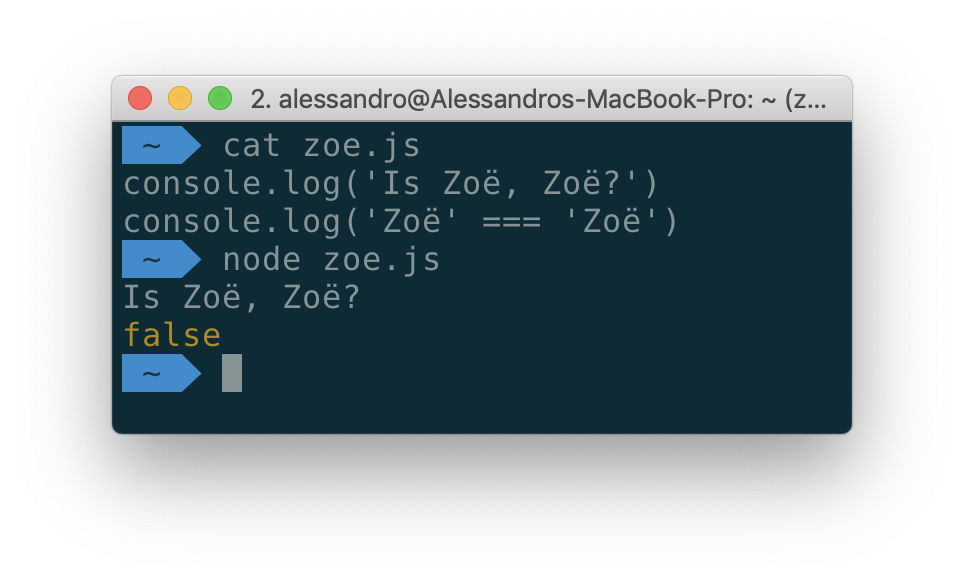
Когда "Zoë" !== "Zoë". Или зачем вам нужно нормализовать строки Unicode?
Никогда не слышал о нормализации Unicode? Ты не одинок. Но это избавит вас от многих неприятностей.
Рано или поздно, это поражает каждого разработчика:

Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.