Примеры закругленных углов CSS

Закругленные углы в HTML помогают смягчить общий дизайн веб-сайта, делая его более привлекательным и удобным для пользователя. В этой статье мы рассмотрим закругленные углы, созданные с помощью CSS.
Что такое CSS border-radius?
Атрибут border-radius в CSS определяет радиус углов HTML-элемента. Атрибут border-radius может иметь от одного до четырех значений.
border-radius: 15px 50px 30px 5px;- Первое значение (
15px) применяется к верхнему левому углу (top-left). - Второй (
50px) в правом верхнем углу (top-right). - Третий (
30px) в правом нижнем углу (bottom-right). - Четвертый (
5px) в левом нижнем углу (bottom-left).
Border-radius можно установить для всех четырех сторон, используя сокращенное свойство, показанное ниже:
border-radius: 10px;Border-radius можно установить для верхнего левого и нижнего правого (top-left-and-bottom-right) и верхнего правого и нижнего левого углов (top-right-and-bottom-left), используя сокращенное свойство, показанное ниже:
border-radius: 10px 20px;Border-radius можно установить для верхнего левого (top-left), верхнего правого и нижнего левого (top-right-and-bottom-left) и нижнего правого углов (bottom-right), используя сокращенное свойство, показанное ниже:
border-radius: 10px 20px 30px;В приведенном выше примере показано, что атрибут border-radius может принимать один радиус (определенный во всех углах). Определение одного радиуса для атрибута border-radius приведет к образованию круглых углов.
В качестве альтернативы, атрибут border-radius может также принимать два радиуса для формирования эллиптических углов. Ниже приведен пример:
border-radius: 40px / 10px;В приведенном выше примере символ «/» отделяет два радиуса друг от друга.
Вы также можете использовать сокращенное свойство для двух радиусов, как показано ниже:
/* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */
border-radius: 10px 20px / 20px 30px;
/* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */
border-radius: 10px 5px 15px / 20px 25px 30px;
/* (first radius values) / top-left | top-right | bottom-right | bottom-left */
border-radius: 10px 5px / 20px 15px 30px 35px;Примеры закругленных углов с использованием CSS border-radius
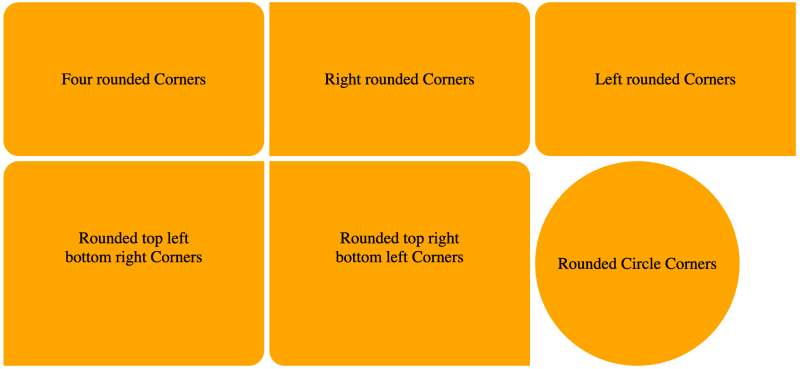
Мы покажем примеры того, как создавать закругленные углы, используя атрибут border-radius.
HTML:
<html>
<body>
<div class="container">
<div class="four-rounded-corners">
<p>Four rounded Corners</p>
</div>
<div class="rounded-right-corners">
<p>Right rounded Corners</p>
</div>
<div class="rounded-left-corner">
<p>Left rounded Corners</p>
</div>
<div class="rounded-corners-top-left-bottom-right-corners">
<p>Rounded top left bottom right Corners</p>
</div>
<div class="rounded-corners-top-right-bottom-left-corners">
<p>Rounded top right bottom left Corners</p>
</div>
<div class="rounded-circular-corners">
<p>Rounded Circle Corners</p>
</div>
</div>
</body>
</html>CSS:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
}
div.four-rounded-corners {
/* using the shorthand property to set the border radius on all corners */
border-radius: 30px;
background: orange;
padding: 100px;
text-align: center;
font-size: 32px;
}
div.rounded-right-corners {
/* using the shorthand property to set the border radius on the top-right and bottom-right corners */
border-radius: 0px 30px 30px 0px;
...;
}
div.rounded-left-corner {
/* using the shorthand property to set the border radius on the top-left and bottom-left corners */
border-radius: 30px 0px 0px 30px;
...;
}
div.rounded-corners-top-left-bottom-right-corners {
/* using the shorthand property to set the border radius on the top-left and bottom-left corners */
border-radius: 30px 0px 30px 0px;
...;
}
div.rounded-corners-top-right-bottom-left-corners {
/* using the shorthand property to set the border radius on the top-right and bottom-left corners */
border-radius: 0px 30px;
...;
}
div.rounded-circular-corners {
width: 400px;
height: 400px;
/* dynamically setting the radius of the corners to be 50% -- half the width and height of the element */
border-radius: 50%;
background: orange;
font-size: 32px;
display: grid;
place-items: center;
}ОБЗОР:

Примеры эллиптических углов с использованием CSS border-radius
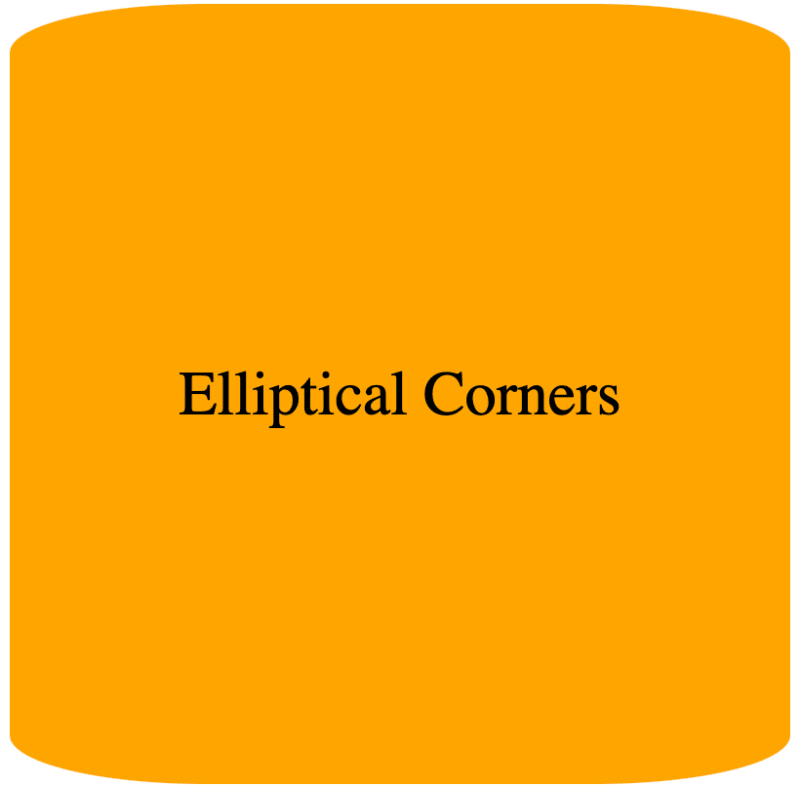
Мы покажем примеры эллиптических границ, используя CSS border-radius. Для создания эллиптических углов атрибут border-radius будет содержать два радиуса.
Эллиптические углы распознаются большинством современных браузеров. Тем не менее, версии -webkit могут быть полезны для браузеров, которые не поддерживают CSS3 (эллиптические углы не поддерживаются более старыми версиями -mos-border-radius).
Мы создадим цилиндроподобную форму, используя два радиуса в свойстве border-radius.
HTML:
<html>
<body>
<div>Elliptical Corners</div>
</body>
</html>CSS:
div {
width: 400px;
height: 400px;
border-radius: 100px / 25px; /* setting the 2 radii in the property */
background: orange;
font-size: 32px;
display: grid;
place-items: center;
}ОБЗОР:

Примеры случайных углов с использованием CSS border-radius
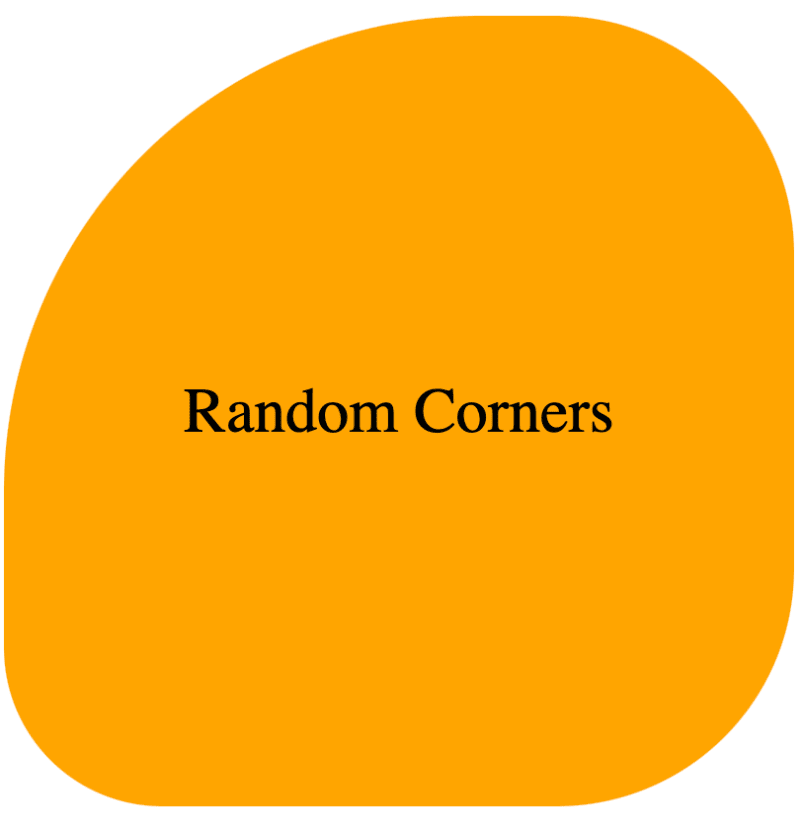
Мы покажем примеры случайных границ, используя CSS border-radius.
№1
Мы создадим форму, похожую на каплю, используя радиус, определенный в свойстве border-radius.
HTML:
<html>
<body>
<div>Elliptical Corners</div>
</body>
</html>CSS:
div {
width: 400px;
height: 400px;
border-radius: 60% 30% 30% 20%
/* setting the radius in percentages for random corners */;
background: orange;
font-size: 32px;
display: grid;
place-items: center;
}ОБЗОР:

№2
Мы создадим форму, похожую на каплю, используя два радиуса, определенные в свойстве border-radius.
CSS:
div {
width: 400px;
height: 400px;
border-radius: 70% 30% 30% 70% / 60% 40% 60% 40%;
background: orange;
font-size: 32px;
display: grid;
place-items: center;
}ОБЗОР:

Примеры перевернутых углов
Основная идея создания перевернутого угла состоит в том, чтобы создать псевдоэлемент, удалить радиус границы из угла в div (содержащем псевдоэлемент), куда мы хотим добавить перевернутый угол, а затем вырезать радиус границы из этого псевдоэлемента.
Затем мы используем box-shadow, чтобы придать тени псевдоэлемента тот же цвет, что и родительскому элементу div.
Мы создадим Chat Bubble, используя идею перевернутых углов.
HTML:
<html>
<body>
<div>Chat Bubble</div>
</body>
</html>CSS:
div {
margin-top: 50px;
position: relative;
width: 200px;
height: 80px;
/* background of main div*/
background: orange;
padding: 20px;
border-radius: 0px 8px 8px 8px;
display: grid;
place-items: center;
}
div:before {
content: "";
position: absolute;
top: -40px;
left: 0;
height: 40px;
width: 40px;
background: transparent;
/* border-radius of pseudo element */
border-bottom-left-radius: 50%;
/* box shadow to give the shadow of the pseudo-element the same color as the background */
box-shadow: 0 20px 0 0 orange;
}ОБЗОР:

Примеры зазубренных углов
Мы покажем примеры границ с надрезом с помощью CSS.
№1
Основная идея создания угла с надрезом в этом примере заключается в следующем:
- Создайте псевдоэлемент из элемента
div, - Сверните псевдоэлемент в той части элемента
div, где вы хотите сделать зазубренный угол. - Создайте
box-shadowна псевдоэлементе. - Установите
overflow: hiddenдля элементаdiv, чтобы скрыть биты переполнения его дочерних элементов. - Используйте
box-shadowпсевдоэлемента, чтобы заполнить фон родительского элементаdiv.
Мы создадим частично усеченный элемент div, используя идею зазубренных углов.
HTML:
<html>
<body>
<div class="notched-corner">
<p>Notched Corners</p>
</div>
</body>
</html>CSS:
div.notched-corner {
position: relative;
width: 200px;
height: 100px;
background-color: transparent;
overflow: hidden;
}
div.notched-corner:before {
content: "";
position: absolute;
left: 90%;
top: -20%;
width: 40px;
height: 40px;
transform: rotate(45deg);
background-color: transparent;
box-shadow: 0 0 0 250px orange;
}
p {
position: absolute;
top: 35%;
left: 50%;
width: 100%;
text-align: center;
transform: translate(-50%, -35%);
}ОБЗОР:

№2
Параметр clip-path указывает, какой раздел элемента должен отображаться. Его можно комбинировать с методом Polygon() для формирования зазубренного угла (или сложных фигур).
HTML:
<html>
<body>
<div class="notched-corner">
<p>Notched Corners</p>
</div>
</body>
</html>CSS:
div.notched-corner {
position: relative;
width: 400px;
height: 400px;
overflow: hidden;
background: orange;
clip-path: polygon(
0 10%,
10% 0,
90% 0,
100% 0%,
100% 90%,
90% 100%,
0% 100%,
0% 90%,
0% 10%
);
}
p {
position: absolute;
top: 35%;
left: 50%;
width: 100%;
text-align: center;
transform: translate(-50%, -35%);
font-size: 32px;
}ОБЗОР:

Заключение
В этой статье мы обсудили многочисленные подходы к созданию различных типов углов с использованием таких функций CSS, как border-radius, псевдоэлементы, box-shadow, clip-path и многие другие. С помощью этой информации вы можете создавать различные визуально привлекательные и привлекательные дизайны для своих веб-сайтов или веб-приложений.