Дмитрий Клинышев
7 лучших интерпретаторов Python
Довольно часто наши читатели сообщают нам, что хотят изучать Python, но сталкиваются с проблемами при установке окружения. Они, как правило, озадачены такими вопросами, как, например, какую версию выбрать : Python 2.7 или 3.0? Итак, сегодня мы приведем топ 7 самых популярных веб-сайтов, которые предоставляют онлайн-интерпретаторы для выполнения Python в вебе.
Все эти сайты, что называется "из коробки", предлагают абсолютно бесплатное решение для тестирования и запуска Python онлайн. Поэтому мы решили подобрать лучшие доступные онлайн-инструменты для помощи нашим читателям.
Использование Python для задач NLP: работа с словарным запасом и поиск соответствия фраз с помощью библиотеки SpaCy
В этой статье мы сделаем шаг вперед и изучим словарный запас и поиск соответствия фраз, используя библиотеку spaCy. Мы определим шаблоны, а затем увидим, какие фразы соответствуют шаблону, который мы определяем. Это похоже на определение регулярных выражений, включающих части речи.
Реализация таймера для камеры с помощью OpenCV-Python
Большинство из вас, должно быть, хотя бы раз использовали таймер в камере. Это такая функция, которая устанавливает обратный отсчет перед щелчком затвора и созданием фотографии. В этом уроке мы с вами сделаем то же самое, а именно создадим собственный таймер для камеры, используя OpenCV-Python. Итак, давайте начинать!
VS Code - Публикуем свое (сниппет) расширение

Продолжаем увлекательную историю с сниппетами в VS Code и переходим к второй статье
Сниппеты в VS Code

Впереди нас ждут две увлекательные статьи, так что, пожалуй, начнем же прямо сейчас.
Как улучшить работу блокировщика рекламы?
Вы видели этот ужас в Фейсбуке?
"Why do I need a 4Ghz quadcore to run facebook?" This is why. A single word split up into 11 HTML DOM elements to avoid adblockers. pic.twitter.com/Zv4RfInrL0
— Mike Pan (@themikepan) February 6, 2019
Я заскочил в Facebook чтобы все проверить и то, что я увидел было другим, еще более вложенным беспорядком:
Красочные типографские эксперименты
В последнее время проводились интересные эксперименты, связанные с типографикой. Я пытался придумать такую шутку, как «что-то в потомках», но я просто не могу найти что-то, что встанет на ноги, и мне будет легко противостоять.
Codrin Pavel cоздал увлекательный яркий шрифт CSSans, дизайн которого разработан его сестрой Изабеллой Андронаке!

Учимся тестировать Django
Я программировал некоторое время и, знаете, совсем недавно начал внедрять в своем процессе разработки тестирование. Стоит сказать, что это руководство предназначено для тех, кто начинает с нуля. Если вы и без дополнительных объяснений понимаете документацию, я бы это пропустил. Но всем остальным, прежде чем начать, советую прочитать этот гайд.
Как и почему мы используем Django
Первоначально howchoo был напсиан на PHP и Codeigniter, затем, в феврале 2015 года, мы полностью переключились на Django. Недавно на Reddit я отвечал на вопрос как раз об этой конкретной ситуации: «Мое приложение построено на PHP/Codeigniter, что будет если я перепишу его на Python/Django ?». Я дал краткий ответ, но решил немного подробнее объяснить, почему howchoo использует Django. Или, точнее, за что особенно мы любим Джанго.
Ответ «как» мы используем Django тесно связан с ответом «почему» мы используем Django. Проще говоря, мы используем Django из-за того, что он нам хорошо знаком и имеет массу функций, которые нам могут пригодиться. Конечно, я скоро подробнее расскажу об этих функциях.
При выборе веб-фреймворка и языка можно обращать внимания на несколько вещей - производительность, масштабируемость, устойчивость, сообщество, но я бы сказал, что знакомство с технологией имеет первостепенное значение. Вы, конечно, сблизитесь с любой структурой, которую выберете, но важно начать строить проект с того, с чем вы уже знакомы. Особенно если вы начинаете свой проект с парой парней, которые делают слишком много вещей. Как правило, за использование совершенно новой среды и языка приходиться платить. С учетом сказанного, иногда фреймворк настолько хорош, что стоит идти и на дополнительные расходы. В нашем случае мы были знакомы с Джанго и также считаем, что Джанго наиболее подходит для нашей задачи.
Чтобы обеспечить контекст для следующих тем, вы должны понимать, что важно для Howchoo. Если вы создаете приложение с совершенно другими приоритетами, это руководство может оказаться не таким полезным.
Объединяем наборы запросов в Django с разными моделями
Сегодня произошел такой кейс, что мне нужно было иметь наборы запросов, которые содержали объекты из разных моделей. У Django есть изящный фреймворк «contenttypes framework», который довольно хорошо справляется с данной задачей. Поэтому хочу поделиться с вами моим сегодняшним опытом и надеюсь, что это будет вам полезно и интересно.
Начало работы с Docker и Django
В этом руководстве вы узнаете, как настроить Django приложение и среду разработки с помощью Docker.
Как отправлять сообщнения в Твиттер с вашего Raspberry Pi
Предположим, вы хотите реализовать в своем приложение возможность отправки твитов на Raspberry Pi. В этом руководстве вы познакомитесь с процессом создания приложения для твиттера, создания токенов доступа и отправки твита.
Чтобы разобраться в этом процессе, начнем с того, что создадим простое приложение на нашем Raspberry Pi, которое отправляет в Твиттере вывод команды uptime. Мы сами придумали этот пример, зато он легко продемонстрирует, что нужно для твиттера от Pi.
1. Склонируйте репозиторий
Как отформатировать JSON в Vim
Vim великолепен. Да, я знаю, что сейчас можно все сделать и просто в Python, но я все равно люблю Vim.
Как добавить кнопку питания в свой Raspberry Pi
Всегда следует безопасно выключать Pi.
Чтобы снизить цену, Raspberry Pi не поставляется с кнопкой питания, но вы легко можете самостоятельно добавить свою! В этом руководстве вы узнаете как добавить кнопку питания, которая будет включать или выключать ваш Raspberry Pi.
Мы собираемся использовать несколько сценариев, которые будут контролировать два вывода GPIO (универсальный ввод/вывод) на вашем Pi и понимает, когда нажимается кнопка для включения или выключения Pi.
Как с помощью Siri управлять чем угодно - от IFTTT до пользовательских программ и устройств
Голосовое управление является растущей тенденцией и такие продукты, как Alexa и Google Home все больше появляются в домах людей. Разработчики и хакеры могут воспользоваться некоторыми из этих инструментов для создания голосовых приложений. Тем не менее, по-прежнему сложно адаптировать возможности голосового управления, реализованные в Siri под любой вариант пользовательского использования. К счастью, читатель Howchoo по имени Sanjeet показал нам свою разработку инструмента SiriControl, который позволяет использовать Siri в качестве механизма голосового управления для ваших приложений. В этом руководстве вы узнаете процесс настройки и использования SiriControl.
Как управлять двигателем постоянного тока (или двигателями) с помощью Raspberry Pisvsav
Управлять двигателями постоянного тока с помощью Raspberry Pi довольно просто! Независимо от того, хотите ли вы управлять одним двигателем или построить схему Raspberry Pi NERF, принципы будут одинаковы, разница лишь в необходимом оборудовании. Для проекта вы можете использовать любой Raspberry Pi (Zero, Zero W, 3 и т. д.).
Как добавить потенциометр Raspberry Pi
Raspberry Pi - невероятно способное устройство, которое с легкостью помещается в любой карман. Оно совместимо с различными внешними устройствами, которые могут быть запрограммированы для определенных целей. Обычно проекты использующие Пай требуют кнопок, переключателей и даже серводвигателей!
Но сегодня мы поднимемся еще на ступеньку выше! В этом руководстве мы настроим потенциометр для работы с Raspberry Pi.
Что мы будем использовать для создания потенциометра?
Пишем первую программу на Python
Hello world
Добро пожаловать на первую статью по основам Python. Эта серия статей подойдет абсолютно всем, кто хочет изучать Python, в том числе и новичкам в программировании. В ходе подготовки я акцентировал свое внимание на пользователей MacOS и Linux.
В этом руководстве мы напишем нашу самую первую программу. Да, это будет классический «Hello world», но, самое главное, мы рассмотрим настройку среды и выполнение программы.
Настраиваем сервер LAMP в Mac OSX
В этом гайде мы покажем вам как настроить сервер Lamp на OSX
Оформляем листинги кода в Carbon
Я часто ловлю себя на мысли о том, как лучше прислать кому-то код. Гитхабовские Gists, кажется, довольно хорошо для этого подходят, особенно если речь идет о чем-то более сложном, чем функция, которая состоит из нескольких строк. Но когда вам нужно поделиться всего несколькими строчками кода, Gists может показаться излишним.
Другая идея - сделать скриншоты моего текстового редактора. Это также имеет свои недостатки, так как возможно придется сделать несколько попыток, прежде чем мы получим то, что хотели.
Предметно-ориентированное проектирование (Domain-driven design) - Паттерн Фабрика в PHP
В Domain-driven проектирование мы стремимся к тому, чтобы наша модель домена была прямо пуленепробиваемой. В некоторых случаях необходимо обеспечить соблюдение некоторых бизнес-правил при воплощении нового объекта в жизнь. Если конструкция слишком сложна или просто не может быть реализована самим объектом, тогда вы должны переместить конструкцию объекта в выделенный класс: фабрику.
Высокоуровневое разделение представления и логики в React
Одна из самых сильных сторон React заключается в возможности отделения представлениея от логики. Пусть это и требует дополнительного времени, но мне нравится создавать два отдельных компонента, один скрывающий вид, другой - логику.
На первый взгляд может показаться, что это какой то оверхэд. Зачем мне создавать два файла, когда я могу просто использовать метод render. Почему нет, этот подход имеет много преимуществ. К примеру, это позволяет двум людям работать над одним кодом одновременно. Джуниор разработчик может писать стили и разметку JSX, в то время как более опытный разработчик может реализовать обработку логики. Так же еще одним рабочим решением будет разделение интересов. Весь представление можно изменять и модифицировать абстраггированно файлов с логикой, если они используют одинаковые реквизиты.
Как использовать Putty для SSH
Putty - прекрасный клиент для простого подключения к серверу Linux или Unix. Он имеет возможность подключения по протоколу telnet или ssh. Опционально также предлагаютсятакже такие опции как RAW, serial, RLogin.
Плавный скроллинг при помощи CSS
В прошлом году, создавая страницу продукта FilePond, я наткнулся на API scrollIntoView. Это удобный метод указывает браузеру прокрутить элемент в окне просмотра.
HYWCT: Код
Из серии "Собираем вебсайт по кусочкам"
Это первая часть серии статей и начнем мы, пожалуй, с главного - кода. Вы, наверное, уже много знаете об этой части вашего сайта, но, как говорится, повторение - мать учения. В основе любого веб-сайта лежит какой либо код. Другого пути нет и заменить код у вас не получится. Именно поэтому в веб-разработке так ценятся навыки программирования.
Так же благодаря этому существует явная диференциация между навыками кодирования в зависимости от специализации программиста. У вас есть фронтэнд-разработчики, которые работают над созданием удобного интерфейса для пользователей, бэкэнд-разработчики, которые обрабатывают все данные и фул-стэк разработчики, которые совмешают в себе обе должности и способны выполнять и то и другое. Большинство людей знакомы с терминами front-end и back-end, но я хочу показать, как отражаются эти направления в разработке реального веб сайта.
Как за считанные минуты написать простую игрушечную базу данных на Python

MySQL, PostgreSQL, Oracle, Redis - все это вы называете просто базами данных, но, на самом деле, они являются крайне важным технологическим элементом в развитии человеческой цивилизации. Сегодня мы все понимаем, насколько ценны данные, а отсюда понимаем и важность обеспечения безопасности и стабильности - вот, где без хорошей базы данных никуда!
Мы увидели, насколько важны базы данных. Я давно думал о создании My Own Toy Database, чтобы разобраться, поиграть и поэкспериментировать с ней. Как сказал Ричард Фейнман:
Python Power: Intel SDK ускоряет разработку и выполнение Python

Неудивительно, что популярность Python продолжает расти. Специалистам по работе с данными, разработчикам машинного обучения (ML) и всевозможным любителям работы с данными нравится простота создания кода на Python, но, многие разочаровываются, когда узнают о сравнительно медленном выполнение программ, так характерное большинству интерпретируемых языков, вроде Python.
Анимированный Fluid CSS градиент для текста
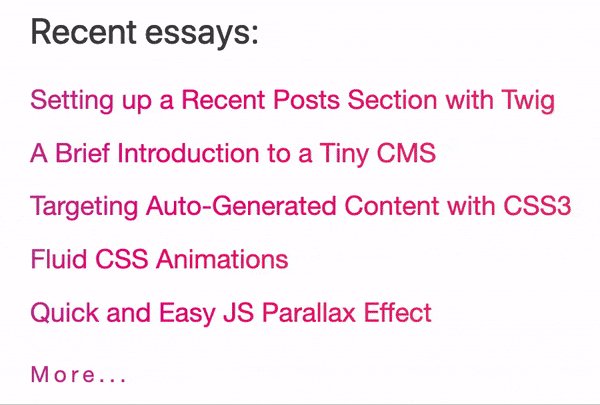
CSS предоставляет возможность создавать потрясающую анимацию. Разработчики не только делают великолепные произведения цифрового искусства, но также дают нам возможность добавлять гибкие элементы дизайна прямо к нам на веб-страницы. Недавно я включил CSS-градиентную анимацию во многие ссылки на мои блоги, чтобы придать им живой, плавный вид. Смотрите как преобразился модуль «Recent essays» ниже на гифке

Топ 10 "Must-Have" инструментов специалиста по тестированию ПО
В списке собран весь спектр инструментов для самых распространенных видов тестирования.
«Тестирование - это бесконечный процесс сравнения невидимого с неоднозначным, дабы избежать непредвиденного случая». - Джеймс Бах
Изучаем гипотезы о сумме-произведения
Журнал Quanta опубликовал вчера статью о проблеме суммарных произведений Пола Эрдоса и Эндре Семереди. Эта проблема начинается с конечного набора действительных чисел A, а затем так же рассматривается размер множеств A + A и A * A. То есть, если мы добавим каждый элемент A к каждому другому элементу A, сколько будет разных сумм? Если вместо этого мы возьмем продукты, сколько будет различных продуктов?