Лучшие библиотеки проверки форм React

Проверка формы — это фундаментальный аспект веб-разработки, который нельзя игнорировать. Она играет ключевую роль в обеспечении качества вводимых данных, гарантируя, что они корректны, полны и соответствуют установленным требованиям. Неправильно заполненные формы могут привести к ошибкам в работе приложения, а также к потере ценных данных.
В этой статье мы рассмотрим некоторые из самых популярных решений для управления формами и валидации в React.
Тип-охранники, предикаты типов, подписи утверждений и фирменные типы в TS

TypeScript – мощный инструмент для создания простого и предсказуемого кода. Давайте рассмотрим несколько его полезных функций, которые помогут вам писать более качественный код.
Представьте, что мы строим интеллектуальную систему управления зданием, которая будет использоваться в промышленных компаниях и сфере здравоохранения. Система основана на использовании датчиков IoT для мониторинга и поддержания оптимальных условий окружающей среды в различных зонах: офисах, коридорах, операционных залах, складах и т.д.
Web3 как новый драйвер цифровой трансформации

Web3, новая волна интернета, основанная на принципах децентрализации и блокчейна, стремительно выходит из тени, переходя от нишевой технологии к массовому явлению. Web3 предлагает бизнесу переосмыслить традиционные модели взаимодействия с аудиторией, открывая новые пути создания ценности и взаимодействия с пользователями в прозрачной и открытой среде.
В поисках сверхбыстрого интернета: вихри для кодирования данных

В погоне за скоростью передачи информации, ученые из Университета Аалто совершили прорыв, разработав новый чип, управляющий терагерцовыми лучами. Это открытие сулит революцию в сфере телекоммуникаций, позволяя значительно увеличить емкость беспроводных сетей и оптоволоконных кабелей.
Ключевая идея – манипулирование светом, создавая вихри различной сложности. Раньше форма вихря зависела от геометрической формы материала, но финские ученые разработали уникальную структуру, позволяющую создавать вихри любой сложности.
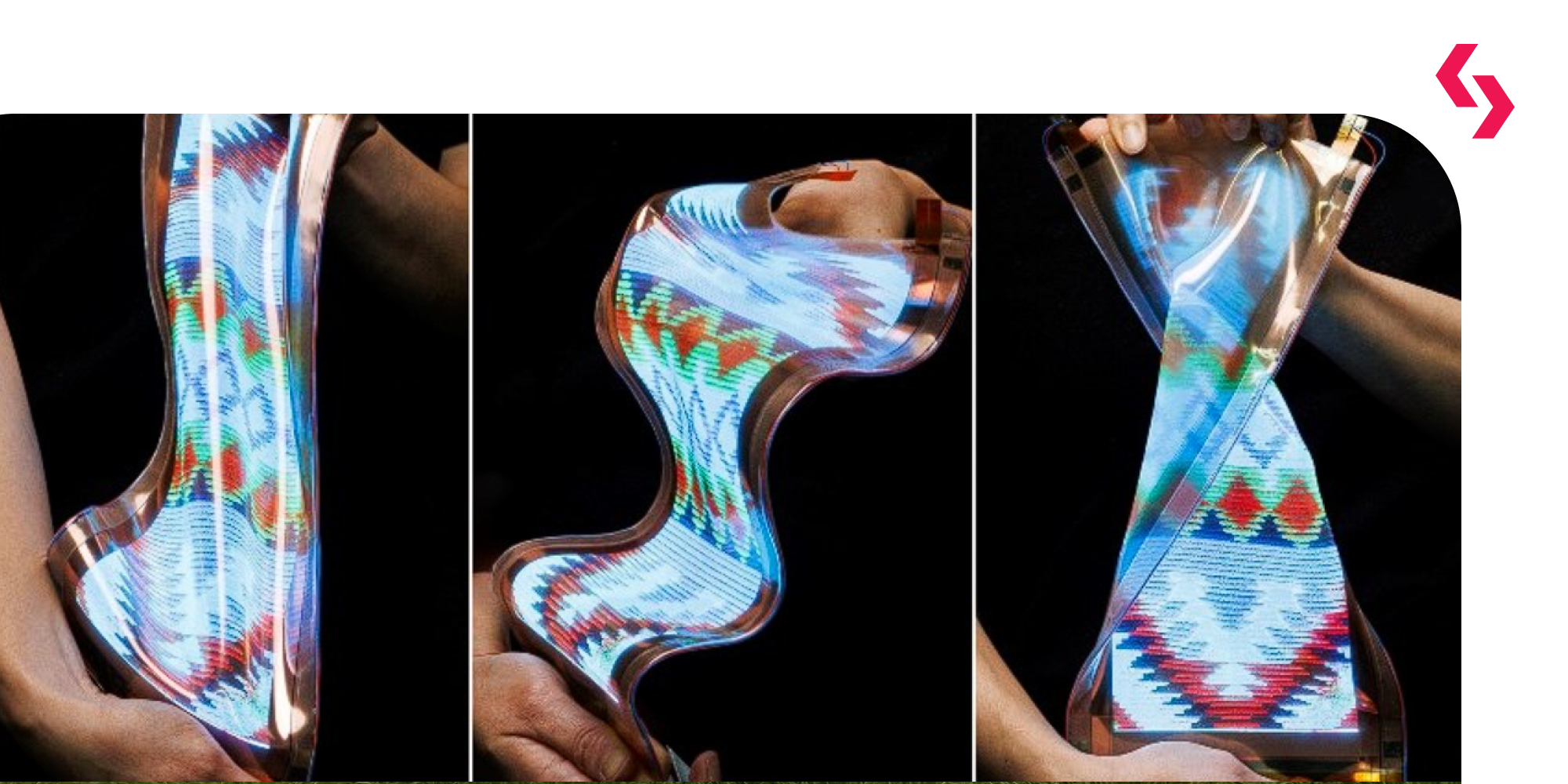
Первый в мире растягивающийся экран от LG

Эта инновационная разработка, которая стала результатом пятилетних исследований, позволяет увеличивать размер дисплея до 50%, что является рекордным показателем в индустрии.
Прототип, представленный на промышленном собрании в Сеуле, обладает экраном размером 30 см, который растягивается до 46 см, демонстрируя высокое разрешение 100 пикселей на 2,5 см и полную поддержку цветовой палитры RGB.
Создание рейтингов гладиаторов

GladiatorsBattle.com – это проект, который погружает пользователей в захватывающий мир Древнего Рима. Ключевой функцией сайта является система рейтинга гладиаторов, позволяющая пользователям ранжировать, делиться и обсуждать легендарных бойцов, как будто они вернулись в Колизей.
Наша цель — создать интерактивный, визуально привлекательный и ориентированный на сообщество опыт, сочетающий историческую значимость с современным веб-дизайном.
Динамика зарплат в ИТ-индустрии

IT-сфера продолжает демонстрировать бурную динамику, особенно в вопросах зарплат. Согласно данным HeadHunter, вершину зарплатной пирамиды уверенно занимают DevOps-инженеры, дата-сайентисты, разработчики, а также бизнес-аналитики и гейм-дизайнеры.
DevOps-инженеры, с медианной зарплатой 234 400 рублей, являются бесспорными лидерами по уровню дохода. Их коллеги, работающие в сфере анализа данных (дата-сайентисты), получают 213 100 рублей, а программисты/разработчики – 147 800 рублей.
Фотонный прорыв: ЛЭТИ и "Элемент" отправляют электронику в будущее

Санкт-Петербургский государственный электротехнический университет (ЛЭТИ), в сотрудничестве с группой компаний "Элемент", делает революционный шаг, который изменит мир электроники. Они запускают производство новых сверхвысокочастотных (СВЧ) генераторов, основанных на фотонных интегральных микросхемах (ФИС), открывая эпоху фотонной электроники.
Это не просто новый тип генераторов. Это прорыв, который переносит электронику на новую орбиту. Фотонные микросхемы позволяют передавать сигналы со скоростью, близкой к скорости света, что в несколько раз превышает скорость традиционных электронных схем. Это открывает беспрецедентные возможности для создания устройств, работающих на гораздо более высоких частотах, с более высокой пропускной способностью и меньшим энергопотреблением.
Ruby on Rails 8: Пользовательское сжатие для зашифрованных данных

В Ruby on Rails 8 шифрование в ActiveRecord стало еще более гибким. Теперь вы можете использовать свой собственный алгоритм сжатия для зашифрованных данных. Это позволяет вам оптимизировать размер данных, сохраняя их безопасность.
Как использовать пользовательское сжатие в ActiveRecord Encryption
Ключевой параметр :compressor позволяет вам указать свой собственный модуль сжатия. Давайте посмотрим, как использовать его с алгоритмом Zstd:
Т-Банк запускает "Сферу Авто": революция в автомобильной жизни с помощью ИИ

Т-Банк делает революционный шаг, представляя "Сферу Авто" — инновационную экосистему, которая перевернет представление о владении автомобилем. Эта цифровая платформа, доступная в мобильном приложении банка, создана с учетом каждой нужды и желания автомобилиста.
Ключевая роль в "Сфере Авто" отводится ИИ-технологиям. С их помощью Т-Банк не просто удовлетворяет текущие потребности, но и предвосхищает их, предоставляя персонализированные решения.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.