Как остановить выполнение кода после ответа 401 в Axios

Давайте углубимся в то, как работает перехватчик Axios и как обеспечить остановку выполнения кода после ответа 401.
- 1. Обзор перехватчика Axios: Перехватчики Axios — это функции, которые Axios позволяет вам определять глобально для всех запросов или ответов. Эти функции можно использовать для изменения запросов или ответов, обработки ошибок или выполнения других задач до или после выполнения HTTP-запроса.
- 2. Проблема: В вашем случае вы хотите перенаправить пользователя на страницу входа при получении ответа 401 (несанкционировано). Однако вы также хотите убедиться, что после перенаправления дальнейший код не выполняется.
- 3. Остановка выполнения: В JavaScript промисы используются для обработки асинхронных операций, таких как HTTP-запросы. Когда обещание отклоняется, оно обычно перемещается в ближайший блок
catchдля обработки ошибки. Однако если вы хотите полностью остановить выполнение, вы можете создать исключение внутри блокаcatch. - 4. Решение с объяснением: В перехватчике Axios, когда вы используете
return Promise.reject('Unauthorized');, вы по сути генерируете исключение с сообщениемUnauthorized. Это останавливает цепочку обещаний и гарантирует, что все последующие блоки.then()будут пропущены. В вашем случае это важно, поскольку вы не хотите дальнейшего выполнения кода после перенаправления.
Преобразование изображений RGB в оттенки серого с помощью Matplotlib: пошаговое руководство

Изображения являются неотъемлемой частью нашего окружения, и способность манипулировать ими или изменять их внешний вид — ценный навык. Обработка изображений находит свое применение в широком спектре областей, включая визуализацию данных и машинное обучение, где автоматизированные системы обрабатывают тысячи изображений одновременно.
В этой статье мы рассмотрим базовый метод обработки изображений, который включает преобразование изображений RGB (красный, зеленый, синий) в изображения в оттенках серого (черно-белые). Для этого мы воспользуемся Matplotlib, популярной библиотекой Python, известной своими возможностями создания графиков и визуализации данных. Кроме того, мы рассмотрим несколько практических примеров преобразования изображений RGB в оттенки серого с помощью Matplotlib.
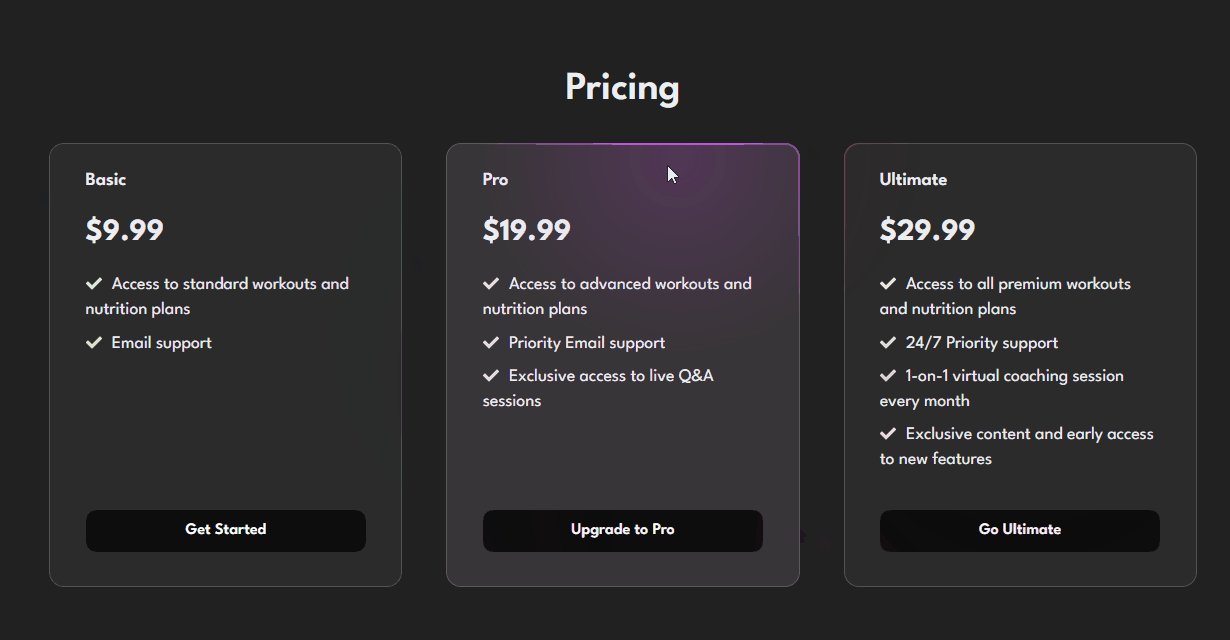
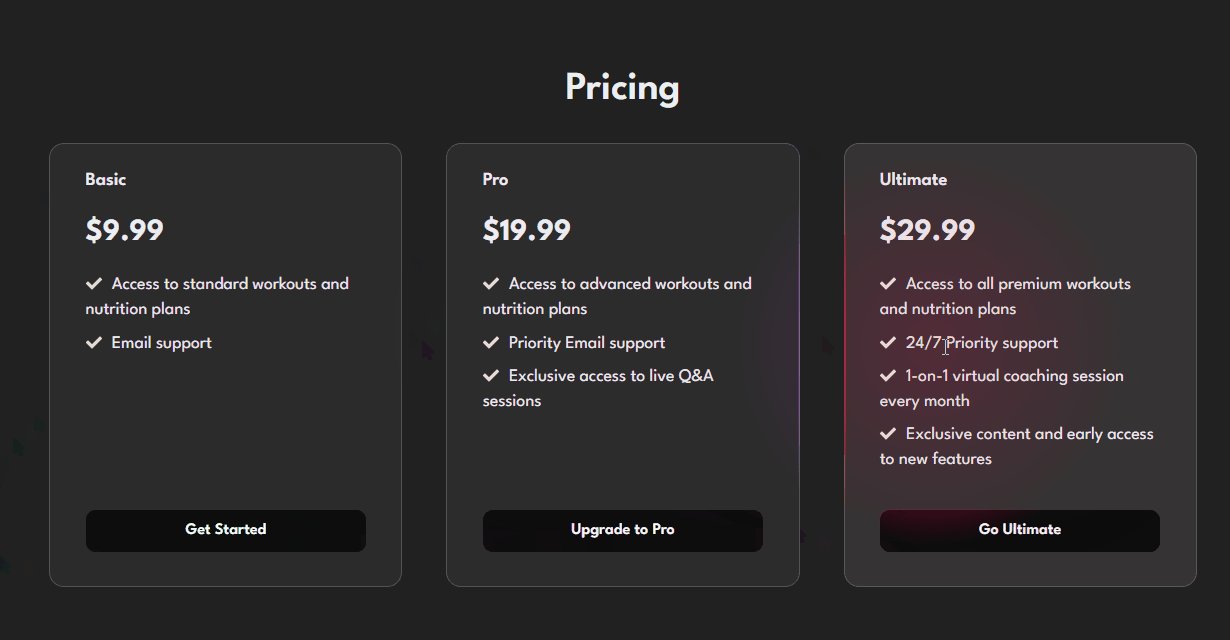
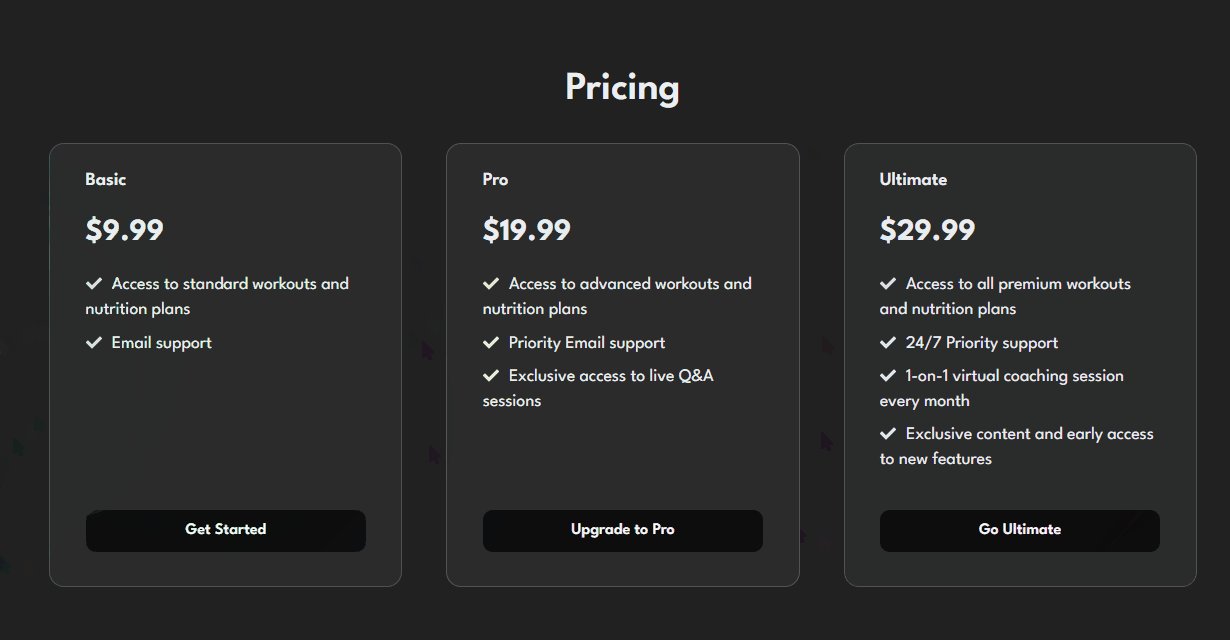
Добавьте эффект свечения с трассировкой мыши к компонентам React.

Добавьте эффект свечения трассировки мыши к компонентам React

numpy.min() в Python: получение минимального значения в массиве

Numpy предоставляет нам множество функций для выполнения различных типов операций с массивами Numpy, одна из них — функция numpy.min(). Функция numpy.min() используется для поиска минимального значения в массивах. В этой статье мы рассмотрим три способа найти минимальный элемент массива с помощью этой функции. Давайте сначала посмотрим на синтаксис, параметры и возвращаемое значение функции numpy.min().
Метод Pandas query(): Запрос DataFrame в Python

Библиотека Python Pandas хорошо известна своей способностью эффективно хранить и извлекать данные. DataFrames Pandas также упрощает визуализацию данных и манипулирование ими. В этой статье мы рассмотрим одну из важнейших функций Pandas — query(), которая позволяет нам фильтровать и отображать определенные записи из DataFrame в соответствии с нашими потребностями, аналогично использованию системы базы данных с языком запросов. Мы рассмотрим запрос к DataFrame с помощью query() с некоторыми примерами.
Получение количества строк и столбцов в кадре данных Pandas

DataFrames — это хорошо известная структура данных, предоставляемая библиотекой Python Pandas. Их можно использовать для хранения данных в двумерной табличной форме, что удобно для визуализации и манипулирования различными типами данных. Поскольку DataFrames являются двухмерными, они содержат строки и столбцы. В этой статье мы рассмотрим 3 различных метода подсчета строк и столбцов в DataFrame, а также несколько примеров.
Замените несколько значений в DataFrame с помощью Pandas

Pandas — это библиотека анализа и обработки данных на Python, которая позволяет пользователю читать и работать с различными типами данных. Для хранения данных и управления ими Pandas использует DataFrames. DataFrames в Pandas — это двумерные изменяемые табличные структуры, содержащие строки и столбцы, очень похожие на электронную таблицу. В этой статье мы сосредоточимся на замене нескольких значений в DataFrame на Pandas, а также на некоторых примерах.
Как создать круговую диаграмму на JavaScript: Победители IPL

Круговая диаграмма, широко используемый тип диаграмм, но в то же время вызывающий множество споров тут и там, прочно заняла свое место в сфере визуализации данных. При правильном использовании она дает интуитивное представление о составе данных, причем каждый кусочек пирога представляет собой отдельный компонент. В этом руководстве я проведу вас по простому пути создания интерактивных круговых диаграмм с помощью JavaScript.
Дистанционное управление Arduino

Предположим, я хочу создать Arduino Hubs с исполнительными механизмами и датчиками, но управлять ими нужно дистанционно.
Каково же решение?
Я создал библиотеку Arduino, которая может выполнять следующие действия:
- Для каждого исполнительного механизма/датчика назначаются выводы, имена и некоторые параметры.
- Каждый элемент назначается на центральный командный узел (CentralCommandUnit, CCU), который будет управлять всем процессом с этого момента
Меню Accordion в React с нуля

В современном веб-дизайне взаимодействие с пользователем имеет первостепенное значение. Компоненты-аккордеоны, представляющие собой аккуратные раскрывающиеся и сворачивающиеся секции, широко используются для оптимизации пространства и улучшения пользовательского опыта. В этом руководстве мы расскажем вам о том, как создать реагирующий компонент аккордеона на React. Мы разберем код шаг за шагом, объясняя логику, лежащую в основе каждой секции. Давайте погрузимся в работу!
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.