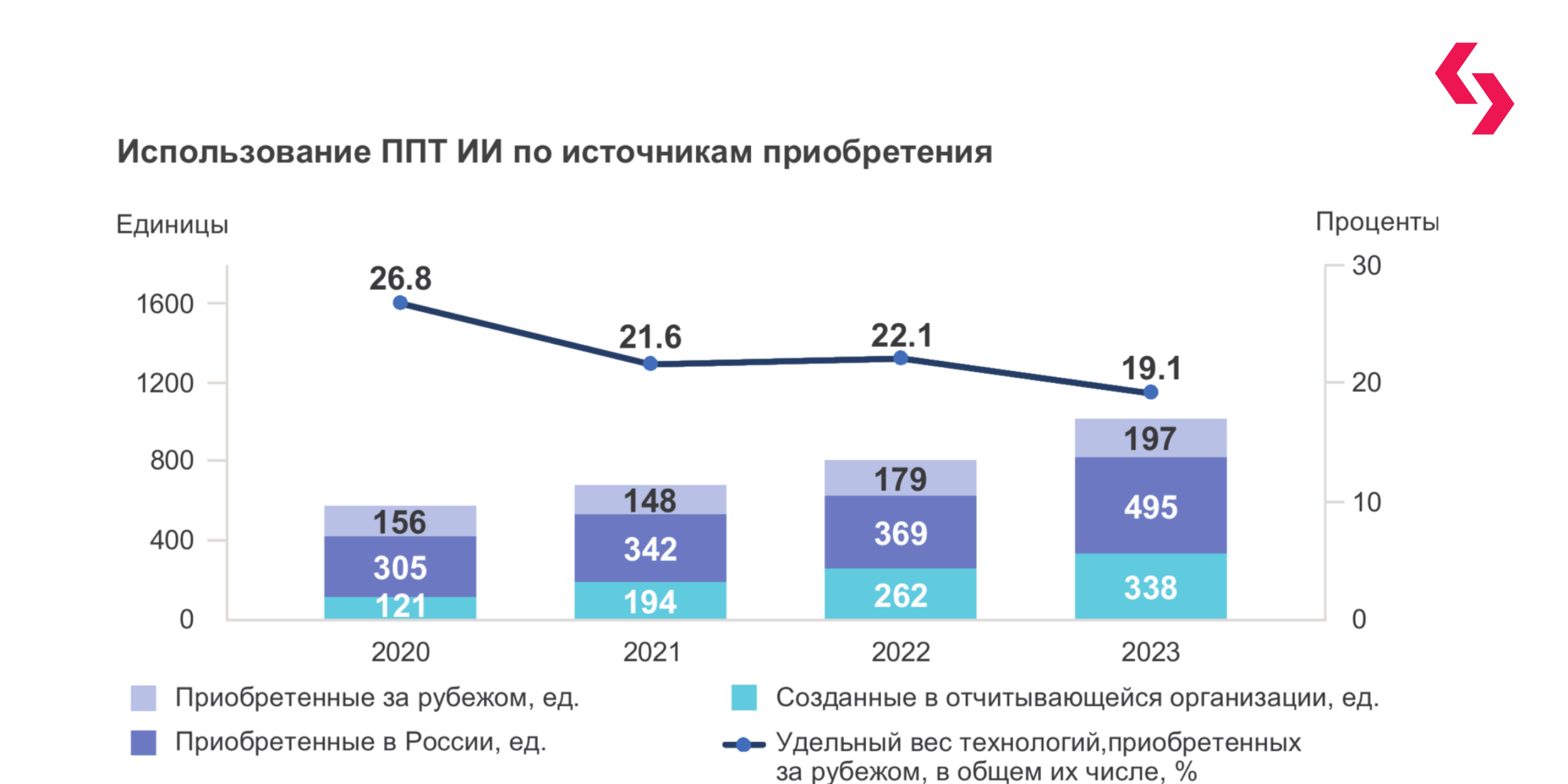
Рост и влияние отечественных разработок ИИ

Российские компании демонстрируют впечатляющий прогресс в области искусственного интеллекта (ИИ), особенно в сфере производства. Несмотря на то, что общее число организаций, использующих ИИ в производстве, пока невелико, наблюдается четкая тенденция к росту.
Что такое «поднятие» в JavaScript на примере?

Поднятие в JavaScript — это поведение, при котором объявления переменных и функций перемещаются в верхнюю часть их содержащей области (глобальной или функциональной) во время фазы компиляции, перед выполнением кода. Однако поднимаются только объявления, а не инициализации.
Построение модели ИИ «текст-видео» с нуля с помощью Python

Sora от OpenAI, Stable Video Diffusion от Stability AI и многие другие модели преобразования текста в видео, которые уже появились или появятся в будущем, являются одними из самых популярных трендов ИИ в 2024 году, следуя за большими языковыми моделями (LLM). В этом блоге мы построим небольшую модель преобразования текста в видео с нуля. Мы будем вводить текстовую подсказку, а наша обученная модель будет генерировать видео на основе этой подсказки. В этом блоге мы рассмотрим все: от понимания теоретических концепций до кодирования всей архитектуры и генерации конечного результата.
Три лучшие функции в Typescript 5.5

TypeScript уже давно пользуется популярностью среди разработчиков благодаря своей способности добавлять статическую типизацию в JavaScript, повышая качество кода и производительность разработчиков. С каждой новой версией TypeScript продолжает развиваться, добавляя функции, которые упрощают разработку и уменьшают количество возможных ошибок. Последняя версия, TypeScript 5.5, не стала исключением. В этой версии появилось множество новых функций и улучшений, призванных сделать кодирование на TypeScript еще более эффективным и приятным. В этом посте мы рассмотрим три лучшие функции TypeScript 5.5: улучшенный вывод типов, улучшенная проверка синтаксиса регулярных выражений и новые методы ECMAScript Set. Эти улучшения подчеркивают стремление TypeScript обеспечить надежную, масштабируемую и высокопроизводительную разработку.
Закон на страже кибербезопасности

Президент России подписал новый Указ № 500 от 13.06.2024 года, который ужесточает требования к информационной безопасности в государственных структурах и компаниях.
Управление пользователями и группами в Linux. Пошаговая инструкция

В последнее время организации и компании владеют секретами самого большого масштаба, например. секреты собственности, секреты товарных знаков и т. д. и хранить их в основной сети компании (на сервере), добавление сотрудников в эту сеть или на сервер должно выполняться с высокой точностью и аккуратностью, распределяя сотрудника в соответствующие группы в соответствии с его должностью, чтобы защитить эту тайну компании и убедиться, что никто не имеет доступа к такой информации, кроме определенных людей, таких как генеральный директор, технический директор, директор по маркетингу. и т. д.
Сегодня мы собираемся изучить это явление, взяв Linux (дистрибутив Ubuntu) в качестве среды для изучения.
Объяснение свойства поворота CSS

Свойство поворота является частью модуля преобразования CSS, который позволяет разработчикам применять различные преобразования к элементам на веб-странице. Функция поворота позволяет поворачивать элементы на заданный угол, изменяя их ориентацию, но не положение в потоке документов. Эта характеристика обеспечивает огромную универсальность, допуская вращение как по часовой стрелке, так и против часовой стрелки.
Бесконечная прокрутка: освоение API Intersection Observer

API Intersection Observer предоставляет способ асинхронного наблюдения за изменениями в пересечении (видимости) целевого элемента с элементом-предком или областью просмотра документа верхнего уровня. Он обычно используется для реализации бесконечной прокрутки, запуска анимации при попадании элемента в область просмотра, ленивой загрузки изображений и т.д.
Это упрощает процесс запуска действий, когда элементы становятся видимыми, устраняя необходимость ручной обработки событий и частых опросов.
Новинки 2024 – первые AI-телевизоры 2024

В Москве состоялась презентация новых телевизоров Samsung Neo QLED 2024 с искусственным интеллектом, прошедшая в флагманском магазине Galaxystore.
Новинки 2024 года – это первые телевизоры с встроенной нейросетью, которая кардинально изменяет качество изображения. Процессор NQ8 AI Gen 3, используемый в моделях Neo QLED, позволяет улучшать разрешение картинки до 8K, а технология Glare Free обеспечивает точную цветопередачу и снижает блики.
Упрощение кода Python для проектов по инженерии данных

Необработанные данные поступают из разных источников и форматов. Прежде чем данные станут доступны для ответа на важные бизнес-вопросы, потребуются значительные усилия и время для выполнения обработки данных. Хотя базовая инфраструктура данных может различаться в зависимости от объема данных, скорости и требований к аналитике, некоторые фундаментальные методы проектирования кода по-прежнему актуальны для упрощения и оптимизации различных задач с течением времени.
В этой статье будут рассмотрены различные важные части общих проектов по инженерии данных, от приема данных до тестирования конвейера. Python — наиболее широко используемый язык программирования для проектирования данных, и мы научимся справляться с этими вариантами использования, используя встроенные функции и эффективные библиотеки Python.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.