Поля модели Django – распространенные случаи использования и как они работают

Поля модели Django определяют структуру базы данных в веб-приложении Django. Использование этого важного компонента обеспечит организованность вашей работы и поможет вам делать меньше ошибок в коде.
В этой статье будут обсуждаться некоторые распространенные поля модели Django и способы их использования в вашем коде.
Чтобы получить максимальную пользу от этой статьи, вам необходимо иметь хотя бы базовые знания Django и понимать, как работает объектно-ориентированное программирование.
Повседневные проблемы адаптивного веб-дизайна

Часть 1. Правильный образ устройства
Адаптивный веб-дизайн (RWD) имеет важное значение в современном мире с множеством устройств. Ключевой задачей в RWD является выбор и загрузка изображения правильного размера в зависимости от размера экрана устройства. Это обеспечивает как качество изображения, так и производительность веб-сайта.
Демистификация подъема в JavaScript😵

Вы когда-нибудь чувствовали, как JavaScript дрожит, когда что-то идет не так, как ожидалось? Давайте окунемся в восхитительный, но непростой мир подъемных механизмов! 😅
Распространенная головная боль JavaScript 😩
Представьте себе: вы пишете код, и вдруг переменные ведут себя неправильно, функции выходят из строя, и воцаряется хаос. Это загадочная сфера подъема, источник недоумения для многих разработчиков. 😱
Примеры компонентов ввода чисел с открытым исходным кодом

В этой статье я покажу вам коллекцию компонентов ввода чисел, закодированных с помощью Tailwind CSS, которые вы можете использовать в своем проекте, чтобы на этих примерах пользователи могли вводить все типы числовых форматов, такие как адреса с почтовым индексом, данные кредитной карты, валюту. конверсии, номера телефонов и многое другое.
Прежде чем приступить к работе, убедитесь, что в вашем проекте установлены как Tailwind CSS, так и Flowbite, чтобы визуализированные HTML и JS работали.
Без лишних слов, давайте перейдем к примерам компонентов пользовательского интерфейса!
Создание потрясающего приложения для генеративного ИИ с помощью React IDE

Если вы когда-нибудь задавались вопросом, как приложения искусственного интеллекта генерируют изображения по подсказкам пользователя, то вы попали по адресу.
В этой статье вы узнаете, как работают эти инструменты, создав приложение ИИ для генерации изображений.
Как выполнить проверку формы в React

Это руководство предоставляет читателям знания и навыки, необходимые для реализации проверки форм в React. Оно охватывает все основные аспекты проверки формы: от понимания важности проверки до обработки отправки формы.
Руководство начинается с объяснения важности проверки формы. Затем показано, как настроить компонент формы и реализовать логику проверки. Далее обсуждается, как отображать ошибки проверки и обрабатывать отправку форм. Наконец, оно охватывает проверку в реальном времени, библиотеки проверки, настройку логики проверки, тестирование проверки формы и лучшие практики проверки формы в React.
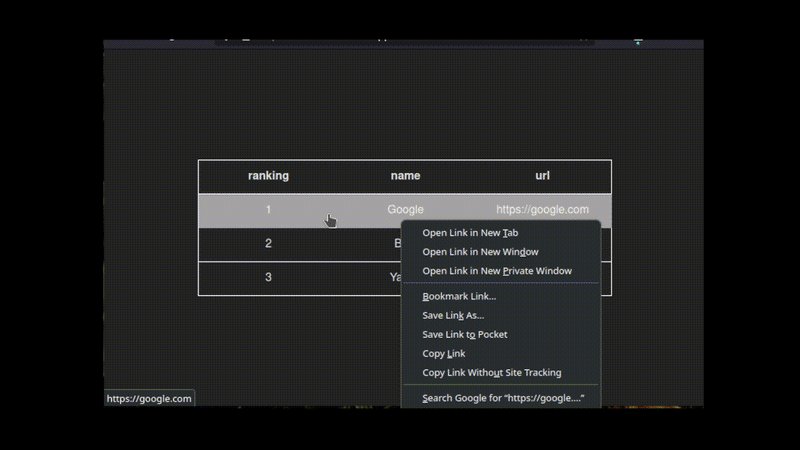
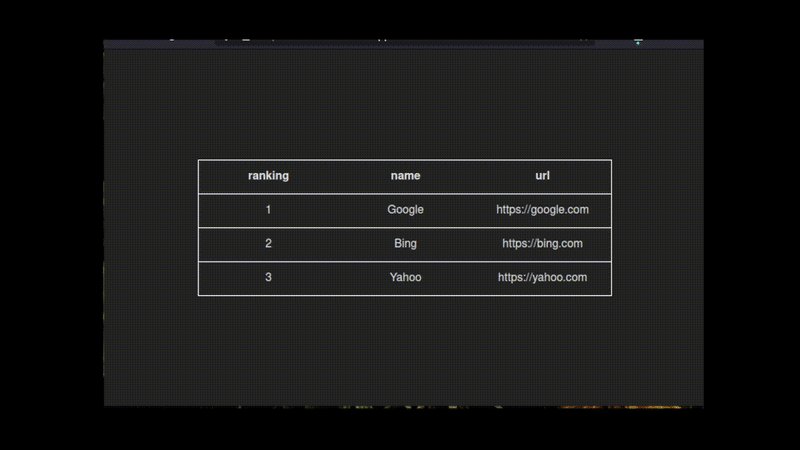
Создание кликабельных строк таблицы в виде ссылок с помощью tanstack-table и CSS

Хотите, чтобы вся строка таблицы была настоящей ссылкой с возможностью перехода? Здесь я предлагаю вам практичное и доступное решение.

Команды Linux, которые вы должны знать

Я использую инструментарий с открытым исходным кодом, который преимущественно работает на серверах Linux, поэтому часто нахожусь в терминале, выполняя команды для решения различных задач.
В этом руководстве я представлю вам шпаргалку (как бы) некоторых полезных и интересных команд, которые я часто использую.
Мои 5 любимых советов по улучшению вашего CSS

CSS — это волшебство для многих людей. Так что я здесь, чтобы помочь. Я написал эту статью с моими любимыми советами. Если вам это нравится, вы прочтете больше советов в моем информационном бюллетене.
Border помогает пользователям с светочувствительностью находить границы элементов
Глубокое погружение в новый синтаксис потока управления для Angular (17)

Мы рассмотрим новый синтаксис потока управления, который был выпущен с #Angular 17, и его преимущества по сравнению со старым синтаксисом и новыми трюками, которые он содержит.
С выпуском Angular 17 я хотел изучить синтаксис потока управления в Angular и продемонстрировать его преимущества. Новый синтаксис, который был частью версии Angular для версии 17, наряду с рядом других функций, которые мы рассмотрим в будущем, - это большое дело и огромный отход от того, как мы реализовали поток управления в Angular.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.