Neuralink получила разрешение регулятора США на имплантацию усовершенствованного мозгового чипа ещё одному пациенту

Управление по санитарному надзору за качеством пищевых продуктов и медикаментов США (FDA) разрешило компании Neuralink Илона Маска имплантировать мозговой чип ещё одному пациенту. Компания пообещала доработать имплант, чтобы избежать проблем со смещёнными проводами, как это произошло у первого пациента Ноланда Арбо.
По данным The Wall Street Journal, Neuralink будет вживлять провода с электродами глубже в моторную кору мозга: на 8 мм вместо прежних 3-5 мм. Операция запланирована на июнь.
В OpenAI рассказали про выбор голосов для ChatGPT

OpenAI подробно рассказала о процессе отбора голосов для озвучки ChatGPT. Отбор длился пять месяцев и включал работу с профессиональными актёрами озвучивания, агентствами по поиску талантов, директорами по кастингу и отраслевыми консультантами. В результате у ChatGPT появилось пять голосов: Бриз, Коув, Эмбер, Джунипер и Скай. Все эти голоса принадлежат актёрам озвучивания, которым платят выше рыночной ставки. Программа выплат будет действовать, пока голоса используются в продуктах OpenAI, однако реальные имена актёров не разглашаются.
Тестирование приложений Node.js на реальных примерах

Тестирование — важнейшая часть разработки программного обеспечения. Это гарантирует, что ваше приложение работает должным образом, и помогает выявить ошибки на ранней стадии.
В этом руководстве будет описано, как тестировать различные типы приложений Node.js, включая простой веб-сервер, REST API и приложение командной строки. Для иллюстрации концепций мы будем использовать примеры реального кода и лучшие практики.
Пять основных особенностей JavaScript, которые помогут веб-дизайнерам, не ориентированным на JavaScript

Вы веб-дизайнер и в основном сосредоточены на пользовательском интерфейсе и UX. Ваши навыки работы с инструментами дизайна, HTML, CSS и командным общением сослужили вам хорошую службу.
Но вы знаете, что такое JavaScript. Это еще одна часть родной сети. Это мощно. Он может заставить веб-сайты делать больше, чем HTML и CSS могут делать по отдельности. Вы даже не хотите глубоко изучать JavaScript, вы просто хотите получить массу отдачи от вложенных средств и изучить вещи, которые помогут вам лучше выполнять вашу текущую работу.
Бесшовная доставка изображений с помощью Airtable, Vercel и Cloudflare Images

Как инженеры, мы всегда ищем способы оптимизировать наши рабочие процессы и упростить их. Одна из проблем, возникающих при работе с Airtable, — это проблема обновления типа вложений, особенно в том, что Airtable меняет url вложений каждые два часа. Представьте, что вы используете Next.js и статическую генерацию сайтов, тогда вы можете столкнуться с проблемой нерабочих изображений. Кроме того, даже если вы не используете статическую генерацию сайтов, вы можете превысить лимиты оптимизации изображений Vercel, поскольку url будет часто меняться. В этой статье я расскажу, как мы успешно решили эту проблему, перенеся наши вложения с Airtable на Cloudflare Images, сохранив методы оптимизации изображений Next.js и оптимизировав расходы с помощью Vercel.
Google выпустил Android 15 Beta 2

Google представил Android 15 Beta 2. Вторая бета-версия операционной системы доступна не только на устройствах серии Pixel, но и на смартфонах производителей-партнёров.
Оттенки серого с помощью color-mix()

Серый. Кто его не любит? Когда речь идет о создании сайтов, удобно иметь в своем распоряжении несколько оттенков серого, независимо от цветовой палитры. Мы используем их для создания границ и тонких разделителей, теней, а также для обозначения изменений состояния, не перегружая пользователя цветом. Некоторые дизайнеры считают, что для передачи тонкостей на сайте необходимо использовать несколько оттенков серого. Однажды я работал над проектом, в котором было буквально 50 оттенков серого.
МТС внедрит умных помощников прямо в телефонный звонок

На конференции «МТС Платформа» первый вице-президент по телекоммуникационному бизнесу МТС, Инесса Галактионова, объявила о намерении компании внедрить голосового ассистента с искусственным интеллектом непосредственно в телефонные звонки.
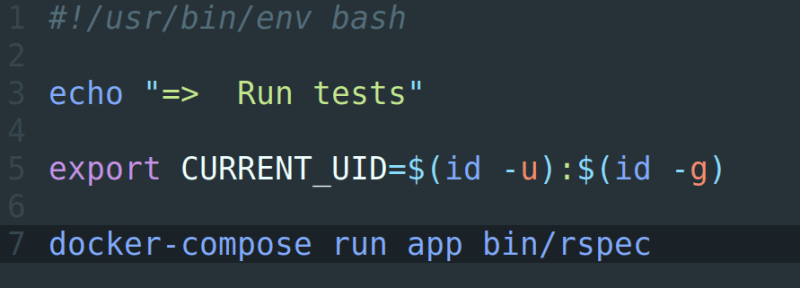
Запуск тестов в контейнерах с помощью docker-compose

Основными преимуществами этого способа являются наличие независимой среды для запуска тестов и снижение сложности настройки тестовой среды. Просто загрузите и запустите тесты. Подумайте, как этого добиться.

Мультиплексированные шрифты обладают крутой суперсилой

Чтобы перейти к делу, суперсила способна регулировать их вес (или, по крайней мере, один из их атрибутов, или, как их называют в переменных шрифтах, «ось»), не меняя занимаемого ими пространства. Это означает, что интерактивные эффекты и анимацию можно создавать, не беспокоясь о неловких ситуациях перекомпоновки и проблемах с производительностью. Я выдержу определение из Variable Fonts:
Мультиплексированные шрифты (иногда называемые «дуплексными» или «едиными по ширине») сохраняют постоянную заданную ширину по крайней мере по одной оси изменения, например, по весу, что позволяет вносить корректировки, не вызывая перекомпоновки текста.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.