React: оптимизация компонентов с помощью React.memo, useMemo и useCallback
В большинстве случаев производительность React - это не то, о чем вам нужно беспокоиться. Основная библиотека делает тонну работы под капотом, чтобы убедиться, что все работает эффективно. Однако иногда вы можете столкнуться со сценариями, в которых ваши компоненты отображаются чаще, чем это необходимо, и замедляют работу вашего сайта.
Как установить и запустить Typescript в Windows - руководство для начинающих
Typescript не работает в браузере. Он должен быть скомпилирован в обычный Javascript и находится внутри файлов с расширением .ts. Если вы хотите сначала освоиться с синтаксисом и избежать установки, вы можете использовать его онлайн, на игровой площадке, которую можно найти здесь: https://www.typescriptlang.org/play/. Способ его работы заключается в том, что вы пишете код Typescript на левой стороне и видите код, который он компилирует, на правой стороне (это работает на любой ОС, это не специфично для Windows).
Как добиться сокращения использования памяти Redis на 50%
Чтобы дать вам некоторый контекст, некоторое время назад, наша (моя организация) использовала неотслеживаемый Redis -это означает, что мы не знали, почему наша память Redis была занята так сильно. Наши 2,5 ГБ Redis ElastiCache были почти полны, и если бы он каким-то образом достиг своего предела, наша система начала бы отказывать. Хотя были и резервные варианты, Redis мог создать затор.
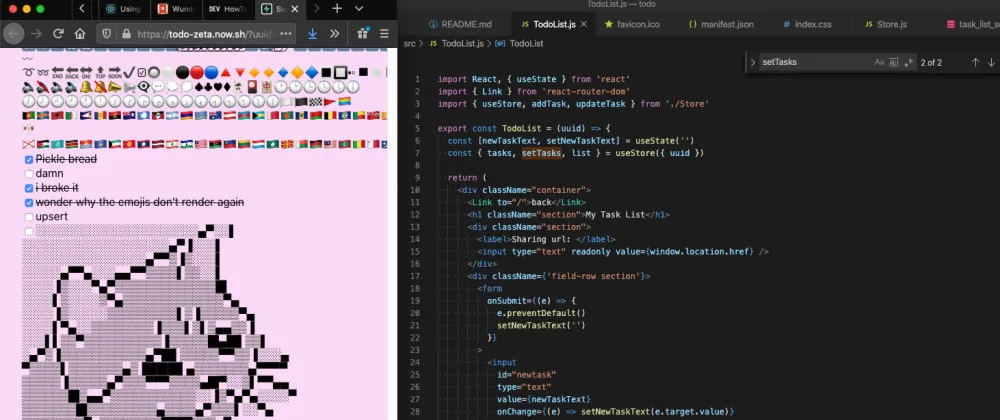
Как с помощью React создать совместные списки задач

Чтобы выразить сожаление по поводу закрытия Wunderlist, я подумал, что сегодня мы можем научиться создавать это - https://todo-zeta.now.sh/ - простой, совместный сервис списка задач в реальном времени. Пользователи могут создать новый список и поделиться им с друзьями / коллегами, чтобы заполнить их вместе.
Разработка через тестирование на примере

Среди немногих положительных аспектов блокировки больше времени для чтения, безусловно, является одним из них. Две недели назад я снова начал читать Библию по разработке на основе тестов (TDD), написанную Кентом Беком, которого большинство считает отцом TDD. Независимо от того, что вы думаете о TDD, книга - золотой рудник по тестированию. Я очень рекомендую это.
Упрощенное подключение кнопки к Arduino!
Подключить кнопку к Arduino не так уж сложно. Но что, если у вас мало резисторов? Что делать, если вы хотите запустить логику только один раз за нажатие? Давайте сделаем это более упрощенно!
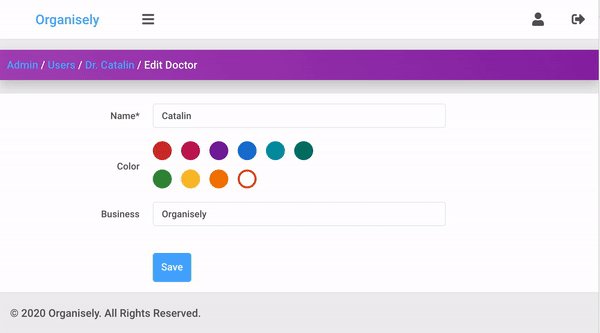
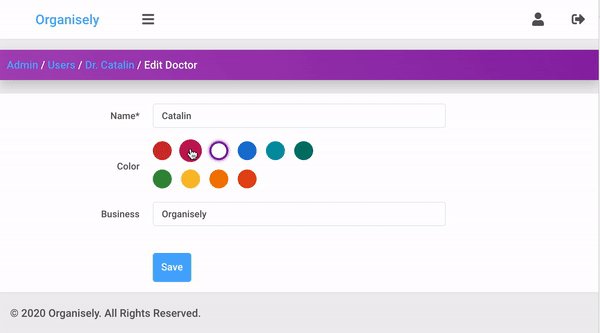
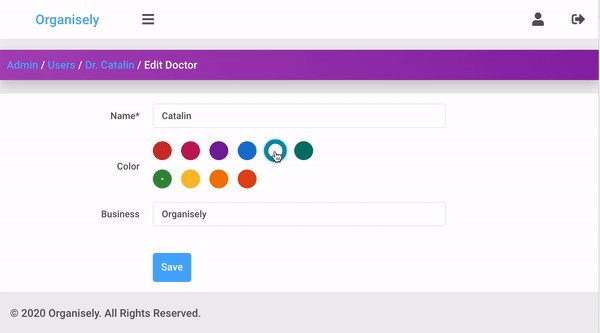
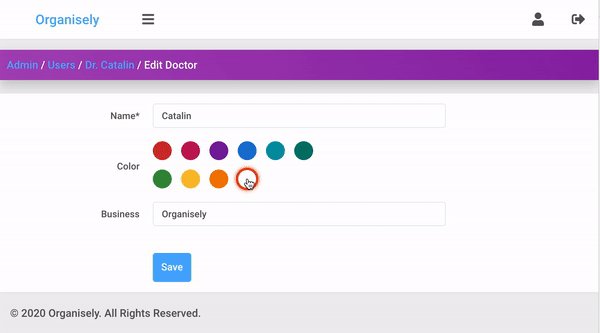
Как использовать компоненты React в Active Admin

Некоторое время назад я слышал, как мой напарник сказал, что он может использовать ActiveAdmin для создания чего угодно. Я нахмурился. В моем профессиональном опыте ActiveAdmin задействовал множество пользовательских DSL, документации, которая казалась полезной только для базовых задач и не вдохновляла на какие-либо возможности настройки. Я был не прав!
Упражнения по SQL - сложные запросы
Дорогие друзья, мы снова представляем вам новый набор упражнений по SQL для практики. Этот пост предоставляет команды SQL для создания необходимых таблиц и заполнения демонстрационных данных.
Оптимизация первой задержки ввода
Как быстрее реагировать на взаимодействие с пользователем.
Как использовать MoJS с React

Создание красивых анимаций - одна из самых сложных задач для разработчика Frontend. Решением этой проблемы является использование некоторой супер простой в использовании библиотеки, такой как MoJS. В этой статье мы узнаем, как использовать MoJS с React для создания супер классных анимаций.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.