Работа с PDF-файлами в Python: чтение и разбор
Сегодня формат переносимых документов (PDF) относится к наиболее часто используемым форматам данных. В 1990 году структура документа PDF была определена Adobe. Идея, лежащая в основе формата PDF, заключается в том, что передаваемые данные / документы выглядят одинаково для обеих сторон, участвующих в процессе коммуникации - для создателя, автора или отправителя и получателя. PDF является преемником формата PostScript и стандартизирован как ISO 32000-2: 2017 .
Создание приложения чата с помощью Serverless, WebSockets и Python

Ближе к концу 2018 года Amazon выпустила поддержку WebSockets в API Gateway , и недавно платформа Serverless последовала его примеру . Благодаря тому, что WebSockets напрямую поддерживаются обоими этими инструментами, создание двунаправленного приложения в реальном времени стало проще, чем когда-либо прежде.
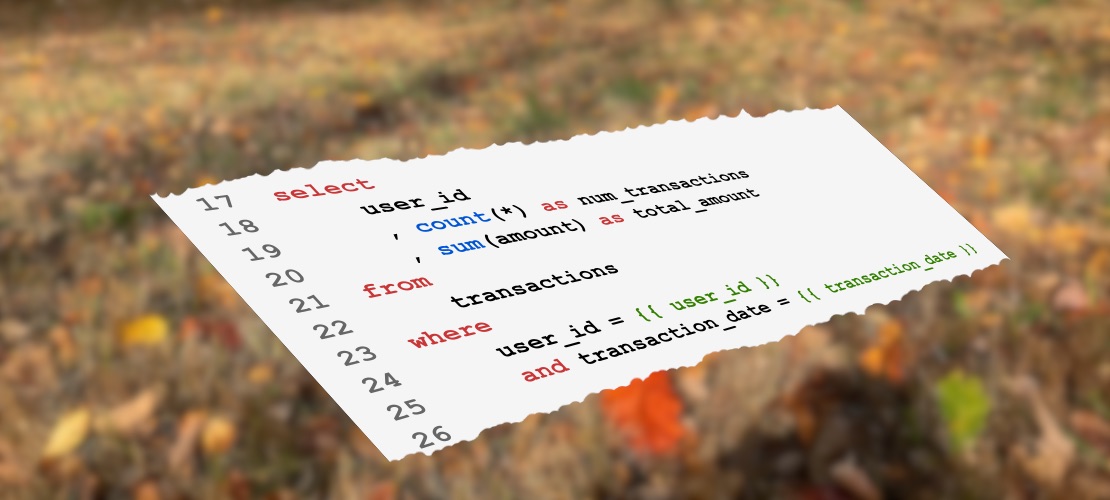
Простой подход к шаблонным SQL-запросам в Python

Существует множество ситуаций, когда нужно вставить параметры в запрос SQL, и существует множество способов реализации шаблонных запросов SQL в python. Не вдаваясь в сравнение различных подходов, этот пост объясняет простой и эффективный метод параметризации SQL с использованием JinjaSql. Помимо множества мощных функций Jinja2, таких как условные операторы и циклы, JinjaSql предлагает чистый и простой способ параметризации не только значений подставляемых в where и in, но и многое другое, подробнее ниже в статье.
Используйте RxJS для изменения поведения приложения на основе видимости страницы
Бывают случаи, когда мы хотим предоставлять в реальном времени обновления для конкретных функций нашего приложения. Типичным примером могут быть пользовательские уведомления, оповещения или проверка того, что текущий сеанс пользователя не истек.
К сожалению, не все серверы предоставляют push-уведомления, такие как веб-сокеты, поэтому мы, скорее всего, создадим систему опроса, которая отправляет и извлекает результат из REST API один раз в течение данного цикла.
При просмотре вкладок существует разумная вероятность того, что любая данная веб-страница находится в фоновом режиме и, следовательно, невидима для пользователя. В таком случае, когда пользователь на самом деле не взаимодействует с приложением, нет причин продолжать опрос и заставить сервер выполнять избыточные операции.
SEO-Friendly Angular SPA: универсальное учебное пособие по рендерингу на стороне сервера
Angular - это JS-фреймворк с открытым исходным кодом, разработанный инженерами Google в 2010 году.
Одностраничные приложения JS добавляют контент на страницы динамически с помощью JavaScript. Это не оптимально для SEO: роботы, скорее всего, не будут запускать код JS, таким образом, не сталкиваясь с фактическим содержанием страницы.
Начиная с 2018 года, по слухам, Google может сканировать и отображать страницы, заполненные JavaScript, читая их, как это делают современные браузеры. Хотя цитаты из самого гиганта делают меня не таким оптимистичным:
Диагональные блоки в CSS

Существуют разные способы создания диагональных сечений. В нашем случае мы полагаемся на свойство clip-path.
Свойство clip-path позволяет обрезать элемент, к которому он применяется, путем определения области, которая действует как маска. В частности, функция многоугольника позволит вам указать наборы координат, которые определяют форму многоугольника. Часть элемента, которая находится за пределами многоугольника, не будет видна.
Angular 2+ - Повышение производительности с помощью trackBy
Когда вам нужно перебрать коллекцию в Angular 2, вы, вероятно, будете использовать директиву ngFor, которая будет создавать экземпляр шаблона один раз для каждого элемента из коллекции.
HTTP-кеширование
Из всех байтов, суетящихся в Интернете в любой момент, подавляющее большинство из них являются статическими или вряд ли изменятся со временем. Изображения, видео и шрифты все попадают в эту категорию, и к этим ресурсам можно отнести множество проблем производительности современного интернета.
Проблема не обязательно в том, что эти ресурсы велики или что они неоптимизированы, а в том, что многим веб-приложениям нужно извлекать их при каждом обновлении страницы. Если бы пользователи могли тратить меньше времени на загрузку вашего великолепного изображения героя Unsplash и больше времени на рендеринг HTML и анализ JavaScript, они бы столкнулись с более быстрым приложением.
К счастью, HTTP предлагает мощное решение: кэширование . В этом посте объясняется, как HTTP может дать указание браузерам повторно использовать дорогие ресурсы, экономя пропускную способность и время. Мы начнем с обзора концепций кэширования, а затем опишем, как эволюционировал механизм кэширования HTTP между HTTP / 1.0 и HTTP / 1.1.
Создание API-интерфейса Node.js Express для преобразования Markdown в HTML
Markdown - это легкий текстовый язык разметки, который позволяет конвертировать отмеченный текст в различные форматы. Первоначальная цель создания Markdown состояла в том, чтобы дать людям возможность «писать с использованием легкого для чтения и простого для записи простого текстового формата и дополнительно преобразовывать его в структурно допустимый XHTML (или HTML). В настоящее время, когда WordPress поддерживает Markdown, этот формат стал еще более широко использоваться.
Цель написания статьи - показать вам, как использовать Node.js и среду Express для создания API. Контекст, в котором мы будем изучать это, заключается в создании приложения, которое преобразует синтаксис Markdown в HTML. Мы также добавим механизм аутентификации в API, чтобы предотвратить неправильное использование нашего приложения.
Стилизуем Placeholder с помощью CSS
Используйте псевдоэлемент ::placeholder для стилизации дефолтного текста в элементе input или textarea. Большинство современных браузеров поддерживают это, но для старых браузеров требуются префиксы.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.