Как CSS разрешает конфликты: правило специфичности
Существует два основных способа взаимодействия CSS с конфликтующими правилами: специфичность и каскадирование. В этой статье мы остановимся на специфичности.
Как CSS разрешает конфликты: каскадирование
В CSS, если у нас есть несколько правил с одинаковой спецификой, конкурирующих за одни и те же элементы, тогда всегда побеждает последнее объявление.
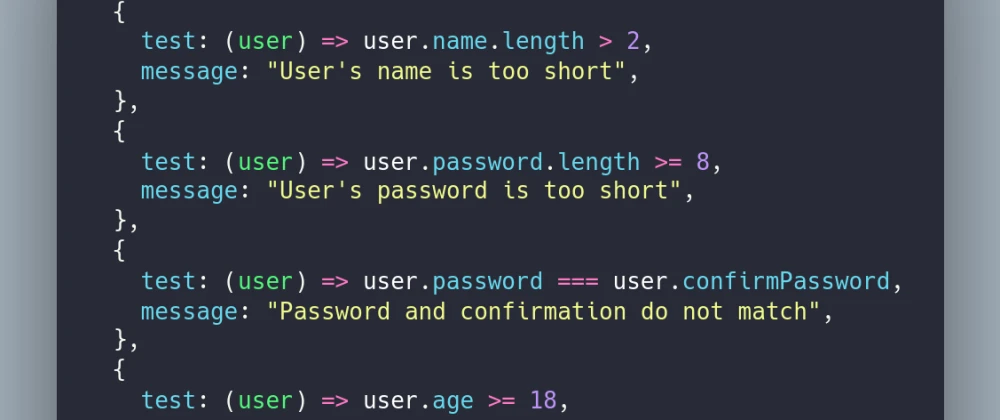
Использование Array.Reduce для упрощения проверки объектов в JavaScript

Проверка объектов в JavaScript может быть утомительной, если у вас нет хорошей платформы. В этом посте мы будем использовать метод Array.reduce, чтобы валидация объекта выглядела как удовольствие!
Превратите REST API в GraphQL
Мне очень нравится работать с API GraphQL. Мне нравится иметь возможность получать данные в нужной форме и использовать подписки для получения их в реальном времени. В эти выходные я обнаружил, что преобразование REST API в GraphQL проще, чем кажется.
Это пошаговое руководство по превращению одной конечной точки REST в GraphQL. Как только вы можете сделать один, вы можете сделать больше 😀
Техника отображения изображений в Интернете
Одним из решений, которое необходимо сделать frontend разработчику при создании веб-сайта, является метод включения изображения. Это может быть HTML img , или изображение через фоны CSS, или, может быть, SVG image . Выбор правильной техники важен и может сыграть огромную роль в производительности и доступности.
Как быть полезным в качестве UX-дизайнера в пандемии

Говорят - в трудные времена вы видите, кто ваши настоящие друзья.
Вы также видите, насколько бизнес ценит вашу работу.
И это не очень хорошо смотрится для UX-дизайнеров.
Кто сдвинул мою кнопку? 🧀
Все противятся переменам. Даже к хорошим видам. Как мы берем с собой наших пользователей, когда изменения в цифровых продуктах, которые мы создаем, неизбежны?

Оптимизация SQL в PostgreSQL: IN против EXISTS против ANY / ALL против JOIN
Это один из наиболее распространенных вопросов, задаваемых разработчиками, которые пишут SQL-запросы к базе данных PostgreSQL. Существует несколько способов, которыми подвыбор или поиск могут быть вставлены в оператор SQL. Оптимизатор PostgreSQL очень умен в оптимизации запросов, и многие запросы могут быть переписаны / преобразованы для повышения производительности.
10 заповедей для дизайна пользовательского интерфейса
Принципы проектирования, которые часто упускаются.

Дизайн кнопок - серия компонентов пользовательского интерфейса
Все, что вам нужно знать о дизайне кнопок, одном из основных интерактивных строительных блоков для создания пользовательского интерфейса.

Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.