Как визуализировать модели причинно-следственных связей с помощью интуитивно понятных таблиц условной вероятности
В этой статье мы рассмотрим, как создать интуитивно понятные и полные таблицы условной вероятности для визуализации и понимания моделей причинно-следственных связей в 1 строке кода Python.
К концу этой статьи вы сможете генерировать визуально богатые таблицы условной вероятности всего за одну строку Python, и у вас будет полный доступ к исходному коду и документации.
Причинно-следственный вывод является горячей темой на данный момент, но различные существующие библиотеки могут быть усложнены противоречивой документацией и примерами, и большинство доступных статей и сообщений сосредоточены на конкретном аспекте причинно-следственного вывода, не охватывая все, что нужно знать специалисту по данным.
Создание прогрессивного веб-приложения (PWA) с помощью Flutter
Представьте, вы только что закончили создание приложения, которое изменит мир, вы отправили Android apk в Google Play Store и iOS ipa Apple App Store и ожидаете проверки. Но когда вы проверяете свою электронную почту, вы обнаруживаете, что ваше приложение для IOS было отклонено. Учитывая срочность выпуска, что вы сделаете сейчас?
Хорошая новость заключается в том, что ваше приложение было создано с помощью Flutter, который является отличным инструментом для создания прогрессивных веб-приложений (PWA). Но что такое PWA?
В этом руководстве обсуждается, что такое PWA, как создать Flutter PWA, что следует учитывать при его создании, эффективно обрабатывать веб-навигацию, создавать и публиковать веб-приложение Flutter с помощью Codemagic, как установить PWA и преимущества PWA.
== И === оператор в JavaScript
Если вы переходите с другого языка программирования, такого как C++, Java или Python. Возможно, это будет что-то новое и интересное для вас. Если это ваш первый язык программирования, вы должны знать, что это очень уникальная штука, основанная на JavaScript.

Тесты статистической проверки принадлежности нормальному распределению Python
Нормальное распределение — это тип распределения, который, вероятно, наиболее часто упоминается и используется статистиками. Вероятно, это первое распределение, которое вы будете изучать на уроках статистики. Что это за раздача, собственно? Его также называют распределением Гаусса, и оно представляет собой распределение случайно сгенерированных переменных, напоминающее колоколообразную кривую. Он характеризуется средним значением и стандартным отклонением. Эти два значения определяют конкретную форму распределения, хотя общая колоколообразная форма не изменится так сильно. Например, небольшое стандартное отклонение относительно среднего дает крутой график, а большое стандартное отклонение дает плоский график.
Пишите лучшие статьи с помощью искусственного интеллекта в Python
Исследовательская лаборатория искусственного интеллекта OpenAI разработала алгоритм машинного обучения, способный генерировать текст, неотличимый от написанного человеком.
В этой статье вы узнаете, как использовать ИИ для автоматизации написании статей.
Как добавить поддержку нескольких языков в ReactJS
В этом руководстве мы узнаем, как добавить поддержку нескольких языков с помощью react-i18next библиотеки в проект React.
18 способов написать лучший Python
Не используйте .append() повторно, используйте .extend()
Автоматизируйте установку всех пакетов Python с помощью pip и Make.

Что произойдет, если у вас много пакетов Python, и вы хотите установить их в один клик и легко отредактировать, это то, что мы сделаем в этой статье, так что сделайте вдох и вперед.
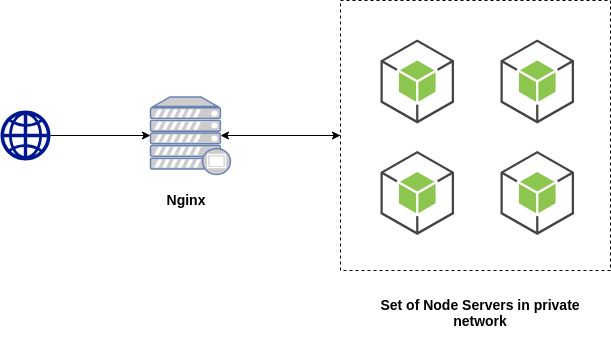
Как настроить NGINX и PM2 для балансировки нагрузки вашего сервера NodeJS, а затем как указать домен на ваш сервер

Мой опыт использования Notion API

Notion — это SaaS-платформа для управления документами, основанная в 2013 году.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.