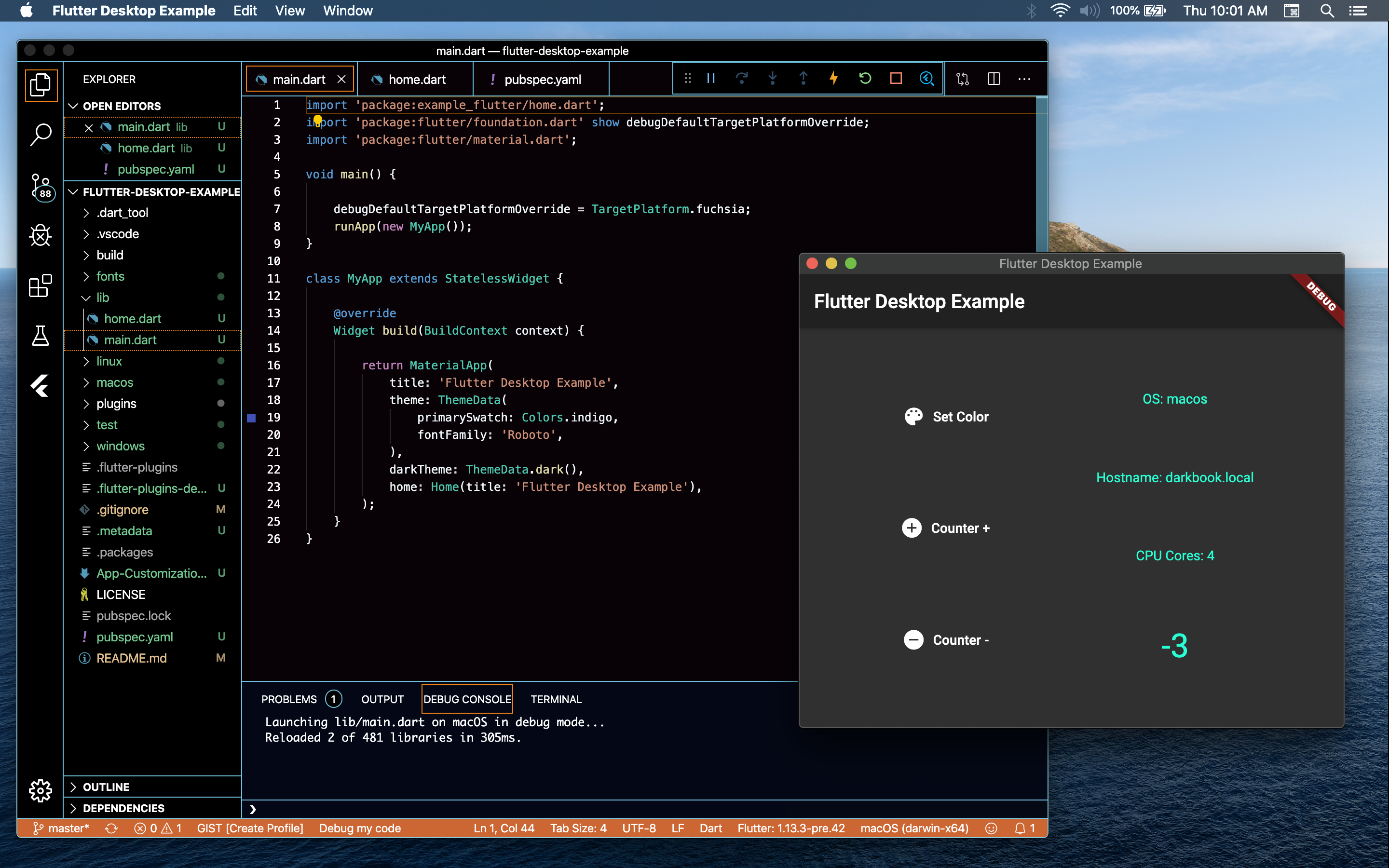
Начало работы с Flutter Desktop

С момента выпуска Flutter в декабре 2018 года он набрал обороты и быстро становится популярным выбором для многих профессиональных разработчиков мобильных устройств по всему миру.
Опираясь на успех языка Dart и экосистемы Flutter, поддержка настольных компьютеров предоставляет новые возможности для создания великолепных настольных приложений с чистыми и читаемыми кодовыми базами и высокопроизводительными двоичными файлами.
В этой статье мы рассмотрим процесс создания простого desktop приложения с помощью Flutter и рассмотрим возможности и проблемы использования этих инструментов для создания законченных приложений.
Python: работа с Redis в Django
Данные становятся все более ценным товаром в современную эпоху технологий, и это требует оптимизации хранения и доступа к этим данным.
Существует довольно много известных решений для хранения данных, в том числе реляционные системы управления базами данных (RDBMS), такие как MySQL и PostgreSQL, которые хранят данные в структурированном формате с использованием строк и столбцов и связей внутри данных.
Python Regex Superpower
Вы офисный работник, студент, разработчик программного обеспечения, менеджер, блогер, исследователь, автор, копирайтер, преподаватель или работающий не по найму фрилансер? Скорее всего, вы проводите много часов за компьютером, день за днем. В любом случае, повышение вашей ежедневной производительности - только на небольшую долю процента - приведет к тысячам, если не к десяткам тысяч долларов прироста производительности. И что еще более важно, если вы не просто тратите время на работу, повышение производительности вашего компьютера даст вам больше свободного времени для более эффективного использования.
В этом посте показана чрезвычайно недооцененная технология, которая помогает мастерам более эффективно использовать свое время при работе с текстовыми данными. Технология называется «регулярные выражения». В этом посте показано десять способов использования регулярных выражений для решения повседневных задач с меньшими усилиями, временем и энергией.
Развертывание приложения Node.js в Heroku
Существуют многочисленные бесплатные услуги хостинга для публичного запуска приложений Node.js. Одним из таких сервисов является Heroku, который позволяет развертывать, управлять и масштабировать свои приложения в Интернете.
В этой статье мы создадим простое приложение Node и Express.js, которое сокращает данные ссылки, и развернем его в Heroku.
Как использовать геолокацию и геокодирование в React Native приложениях
В этом посте мы узнаем, как реализовать геолокацию в приложении React Native.
Геолокация найдет ваше текущее местоположение, а геокодирование даст ваш адрес (например, название города, название улицы и т. Д.) По координатам (широта и долгота).
Выполнение Shell команд с Node.js
Системные администраторы и разработчики часто обращаются к автоматизации, чтобы уменьшить свою рабочую нагрузку и улучшить свои процессы. При работе с серверами автоматизированные задачи часто пишутся с помощью shell сценариев. Однако разработчик может предпочесть использовать более общий язык более высокого уровня для сложных задач. Многим приложениям также необходимо взаимодействовать с файловой системой и другими компонентами уровня ОС, что часто проще сделать с помощью утилит уровня командной строки.
Python: количество вхождений в списке
Метод python count() подсчитывает количество вхождений элемента в списке и возвращает найденое значение.
Python метод File.seek()
Метод seek() - это встроенный метод в Python, он используется для установки текущей позиции в файле (или указателя файла).
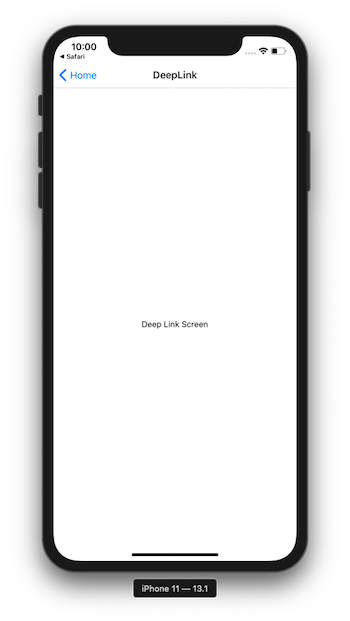
Deep Link в React Native с React навигацией
В этой статье мы собираемся создать простой механизм Deep Link в React Native, который выводит пользователя на конкретный экран примера приложения после нажатия на Deep Link вне приложения (например, Safari). Вывод будет выглядеть так:

Mock Dependency: секретное оружие для Vue Unit Tests
Если у ваших однофайловых компонентов Vue есть зависимости, вам нужно как-то обрабатывать зависимости при модульном тестировании компонента.
Один из подходов заключается в установке зависимостей в тестовой среде, но это может усложнить ваши тесты.
В этой статье я покажу вам, как смоделировать файл модуля в Jest, заменив его на графике зависимостей вашего компонента.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.