Топ-10 WordPress плагинов для блогов в 2019 году
Ведение блога является одним из самых простых способов обмена информацией. Начать блог легко, но расти может быть сложно. Ваш блог должен выделяться, если вы хотите доминировать в любой нише.
Плагины - это инструменты, которые добавляют функциональность сайту WordPress. В этом посте мы рассмотрим коллекцию лучших плагинов для блогов WordPress от CodeCanyon .
Angular: архитектурные паттерны и лучшие практики

Создание масштабируемого программного обеспечения является сложной задачей. Когда мы думаем о масштабируемости в интерфейсных приложениях, мы можем думать о возрастающей сложности, все большем количестве бизнес-правил, растущем объеме данных, загружаемых в приложение, и больших группах, часто распространяемых по всему миру. Чтобы справиться с упомянутыми факторами для поддержания высокого качества доставки и предотвращения технического долга, необходима надежная и обоснованная архитектура. Сам по себе Angular - довольно самоуверенный фреймворк, заставляющий разработчиков делать все правильно. Тем не менее, есть много мест, где все может пойти не тем путем. В этой статье я представлю рекомендации высокого уровня по хорошо спроектированной архитектуре приложений Angular, основанной на передовых практиках и проверенных на практике шаблонах. Наша конечная цель в этой статье - научиться проектировать приложения Angular, чтобы поддерживать устойчивую скорость разработки и простоту добавления новых функций в долгосрочной перспективе. Для достижения этих целей мы будем применять:
Прототипирование с Angular
С тех пор как я присоединился к Google год назад, я каждый день использую Angular для создания реалистичных передовых прототипов. Я использовал эти прототипы для быстрой проверки идей с реальными пользователями. Это помогло моей команде выполнить итерации дешево и минимизировать объем переделок. Я хотел поделиться своим опытом в надежде побудить больше дизайнеров и разработчиков принять Angular для своих нужд создания прототипов.
Синхронизация Google Sheets с базой данных Firebase в реальном времени
Часто при тестировании дизайна полезно создать прототип с реалистичными данными. Пользователи склонны давать лучшие отзывы, когда содержание правдоподобно, а не заполнено текстом «lorem ipsum». В этом коротком руководстве мы покажем, как синхронизировать электронную таблицу Google Sheets с базой данных Firebase Realtime и использовать ее в своем высокоточном прототипе в качестве источника данных.
JavaScript: Давайте узнаем о Set и его возможностях

ES2015 / ES6 дал нам много полезных инструментов и функций, но наиболее выдающимся для меня является Set. Он не используется в полной мере. Я надеюсь убедить вас в его ценности в этой статье, чтобы вы могли воспользоваться всеми преимуществами этой прекрасной утилиты.
Создание сетки с помощью CSS Grid

В недавнем проекте я наткнулся на изящный способ создания макета сетки, используя CSS Grid и немного javascript. Сначала я думал об использовании чего-то вроде Masonry.js или Isotope, но это было немного излишне. Что хорошего в этом подходе, он очень гибкий и не опирается ни на какие фреймворки! Я постараюсь сделать этот пост коротким и приятным, чтобы вы могли сами приступить к работе и насладиться этим трюком.
Как перебрать массивы в React

При создании любого типа веб-приложения очень часто вам нужно обрабатывать массив данных. В этой статье я покажу вам, как перебирать массив данных, используя лучшие практики React, используя реальные примеры, которые вы можете взять и использовать в своих собственных веб-приложениях.
Как использовать Map, Filter и Reduce в Javascript
Map, Filter и Reduce - это три основных компонента функциональности, которые появились в Javascript как часть спецификации ES6 в 2015 году.

Мы уже знаем, чего стоят наши данные.
Новое законодательство потребует от технических компаний, таких как Facebook и Google, раскрывать стоимость данных пользователей, но нам не нужны законы, чтобы поставить цену на нашу автономию.

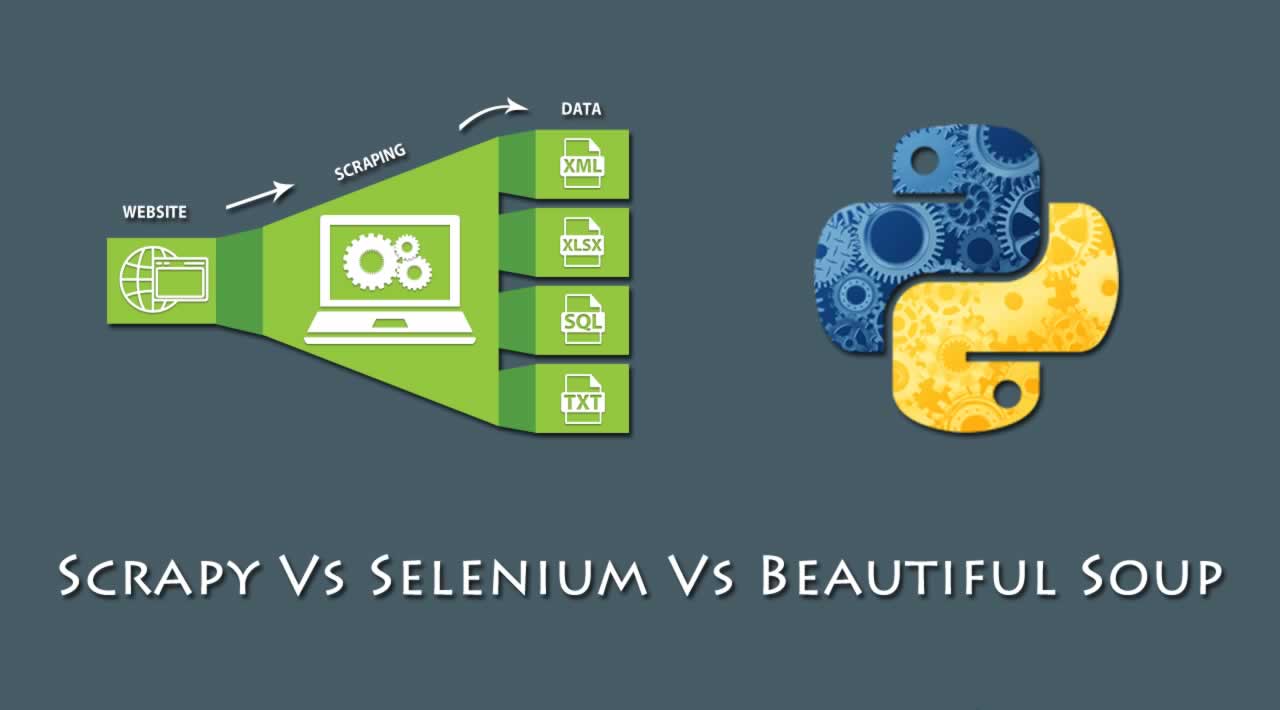
Python: Scrapy, Selenium, Beautiful Soup что лучше для парсинга веб сайтов

Самые популярные библиотеки, используемые веб-разработчиками в Python, это Beautiful soup, Scrapy и Selenium, но у каждой библиотеки есть свои плюсы и минусы. Ничто не идеально в этом мире. Чтобы объяснить различные аспекты каждой библиотеки и ее различия, прежде всего я хотел бы начать с реализации ядра каждого модуля и его рабочего механизма. после этого мы углубимся в различные различия каждого модуля. Давайте начнем наше объяснение с библиотеки Scrapy.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.