HYWCT: Код
Из серии "Собираем вебсайт по кусочкам"
Это первая часть серии статей и начнем мы, пожалуй, с главного - кода. Вы, наверное, уже много знаете об этой части вашего сайта, но, как говорится, повторение - мать учения. В основе любого веб-сайта лежит какой либо код. Другого пути нет и заменить код у вас не получится. Именно поэтому в веб-разработке так ценятся навыки программирования.
Так же благодаря этому существует явная диференциация между навыками кодирования в зависимости от специализации программиста. У вас есть фронтэнд-разработчики, которые работают над созданием удобного интерфейса для пользователей, бэкэнд-разработчики, которые обрабатывают все данные и фул-стэк разработчики, которые совмешают в себе обе должности и способны выполнять и то и другое. Большинство людей знакомы с терминами front-end и back-end, но я хочу показать, как отражаются эти направления в разработке реального веб сайта.
Как за считанные минуты написать простую игрушечную базу данных на Python

MySQL, PostgreSQL, Oracle, Redis - все это вы называете просто базами данных, но, на самом деле, они являются крайне важным технологическим элементом в развитии человеческой цивилизации. Сегодня мы все понимаем, насколько ценны данные, а отсюда понимаем и важность обеспечения безопасности и стабильности - вот, где без хорошей базы данных никуда!
Мы увидели, насколько важны базы данных. Я давно думал о создании My Own Toy Database, чтобы разобраться, поиграть и поэкспериментировать с ней. Как сказал Ричард Фейнман:
Python Power: Intel SDK ускоряет разработку и выполнение Python

Неудивительно, что популярность Python продолжает расти. Специалистам по работе с данными, разработчикам машинного обучения (ML) и всевозможным любителям работы с данными нравится простота создания кода на Python, но, многие разочаровываются, когда узнают о сравнительно медленном выполнение программ, так характерное большинству интерпретируемых языков, вроде Python.
Анимированный Fluid CSS градиент для текста
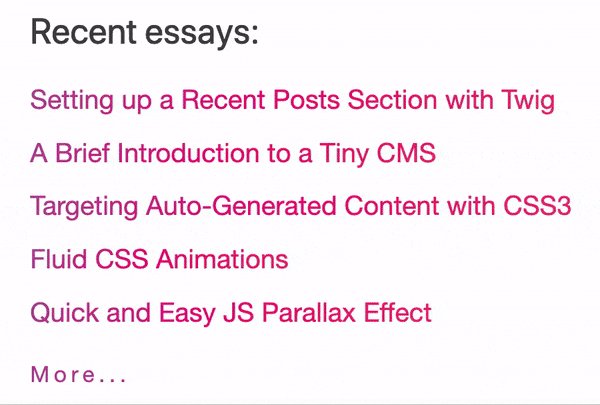
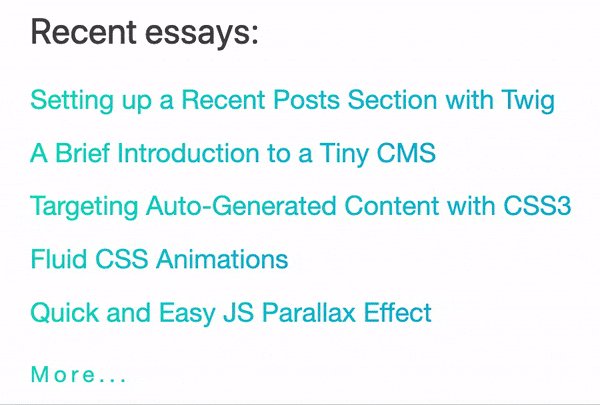
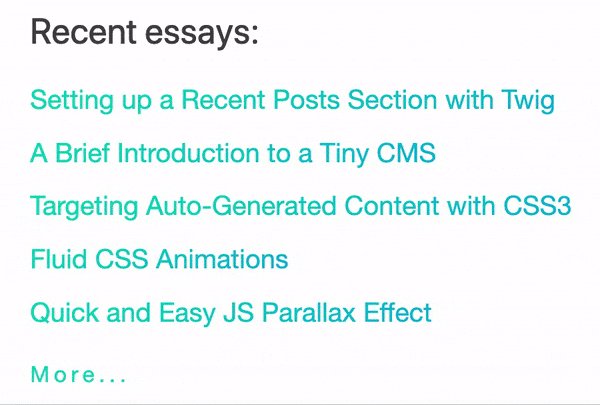
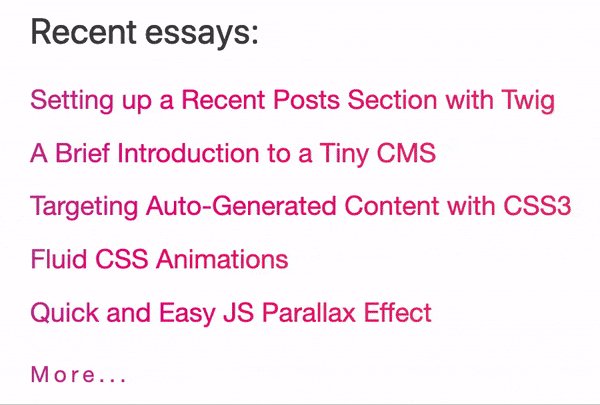
CSS предоставляет возможность создавать потрясающую анимацию. Разработчики не только делают великолепные произведения цифрового искусства, но также дают нам возможность добавлять гибкие элементы дизайна прямо к нам на веб-страницы. Недавно я включил CSS-градиентную анимацию во многие ссылки на мои блоги, чтобы придать им живой, плавный вид. Смотрите как преобразился модуль «Recent essays» ниже на гифке

Топ 10 "Must-Have" инструментов специалиста по тестированию ПО
В списке собран весь спектр инструментов для самых распространенных видов тестирования.
«Тестирование - это бесконечный процесс сравнения невидимого с неоднозначным, дабы избежать непредвиденного случая». - Джеймс Бах
Совместное использование состояния с помощью React's Context API
Глобальное состояние в React является синонимом таких библиотек, как Redux. Если вам когда-либо приходилось делить состояние, например текущий маршрут или данные из API, с несколькими компонентами, то вы, возможно, использовали Redux.
Более новые версии React (16.3+) включают встроенный способ совместного использования состояния, что означает отсутствие необходимости извлекать внешнюю библиотеку. Это известно как React Context API, и его может быть немного сложно понять. Я надеюсь предоставить упрощенное объяснение и учебное пособие, чтобы вы могли быстро добавить глобальное состояние в любое из ваших приложений на React.
Изучаем гипотезы о сумме-произведения
Журнал Quanta опубликовал вчера статью о проблеме суммарных произведений Пола Эрдоса и Эндре Семереди. Эта проблема начинается с конечного набора действительных чисел A, а затем так же рассматривается размер множеств A + A и A * A. То есть, если мы добавим каждый элемент A к каждому другому элементу A, сколько будет разных сумм? Если вместо этого мы возьмем продукты, сколько будет различных продуктов?
Недостатки реализации RSA
Недостатки реализации криптографического алгоритма шифрования RSA на практике делают его менее безопасным, чем говорилось в теории.
Расставляем Sass точки остановки правильно
Я люблю оставлять @media аннотации в точках остановки запроса. Пожалуй, для меня это самая важная особенность Sass. Я выбираю метод и пишу код:
Я прошел первое собеседование! Это было ужасно.
Ужасно круто я хотел сказать! Я никогда не проходил собеседование по специальности, я ведь еще пока только молодой выпускник. Это была вакансия младшего инженера QA , конечно, это не разработка, но я внимательно прочитал должностные обязанности и чувствую, что очень важно начать именно с этого. Я узнаю многое по обеспечению качества кода и поддержанию стандартов организации, которые в какой-то момент разработчики склонны упускать из виду.
Присоединяйся в тусовку
Поделитесь своим опытом, расскажите о новом инструменте, библиотеке или фреймворке. Для этого не обязательно становится постоянным автором.